나는 프론트엔드 개발자가 되기 위해 코드캠프에 입소하였다.
베이스캠프 1일차
첫날에는 게더, 노션, 구글 클래스, 구글 캘린더, 딩코, 디스코드, 피그마 등.. 여러 프로그램과 사이트를 사용하다 보니까 정신이 없었다.
강의는 딩코로 통해서 들었는데 기초적인 html 문법과 css 문법을 배웠다.
오랜만에 html, css 공부를 하니 어려웠고 힘들었다.
특히 css는 너무 많이 헷갈렸다...

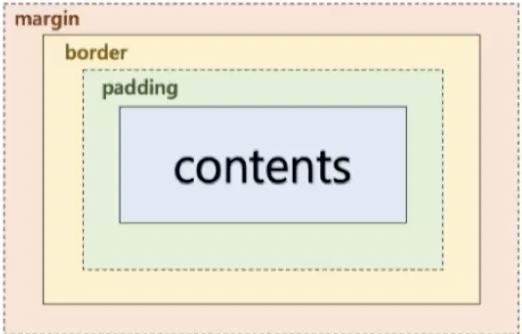
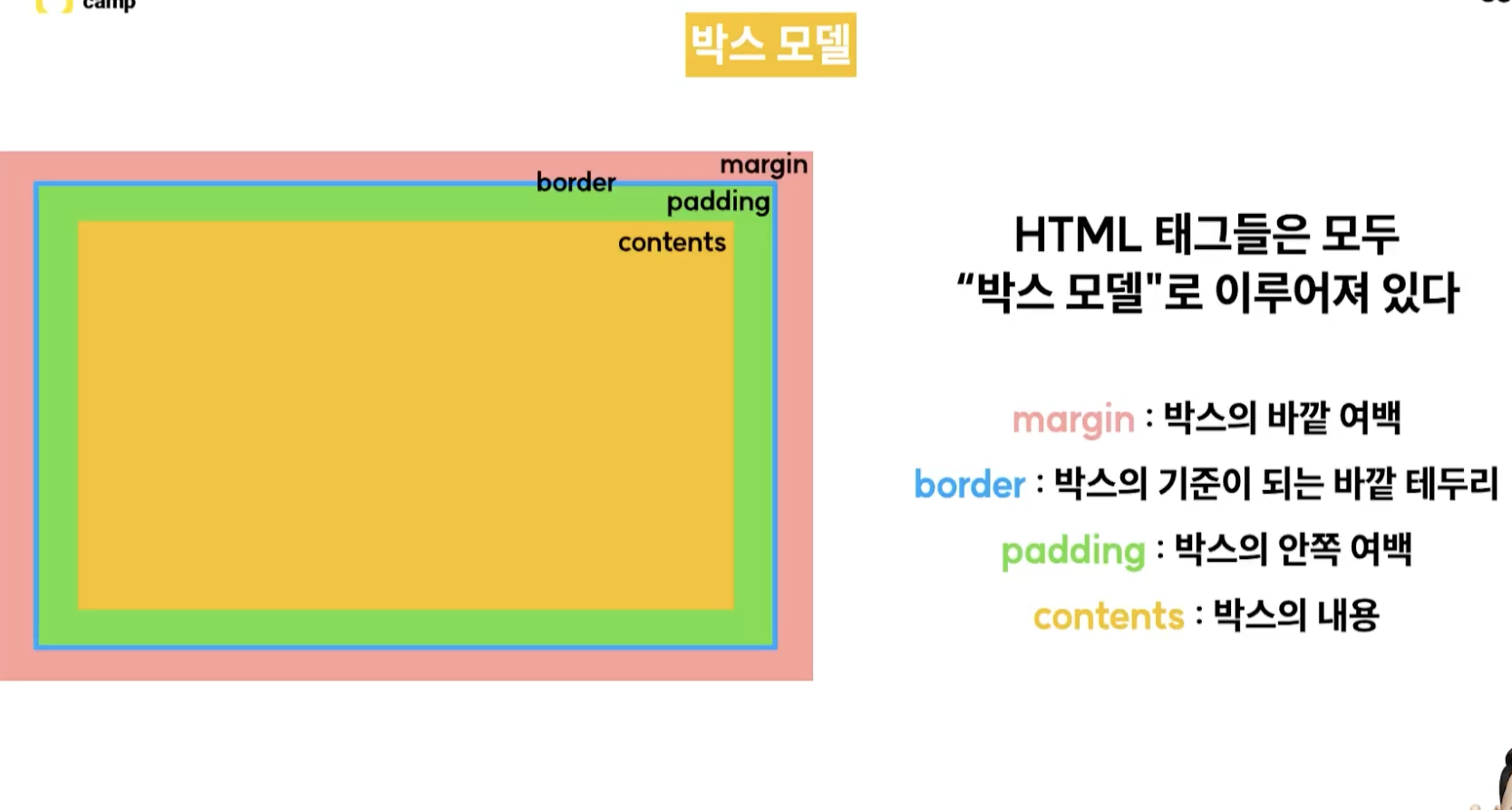
html 태그들은 모두 박스 모델로 이루어져 있다고 한다.
단 배경색이랑 테두리가 없어서 박스처럼 안보이는거다.

html 태그들은 위에 같은 사진처럼 이루어져 있다.


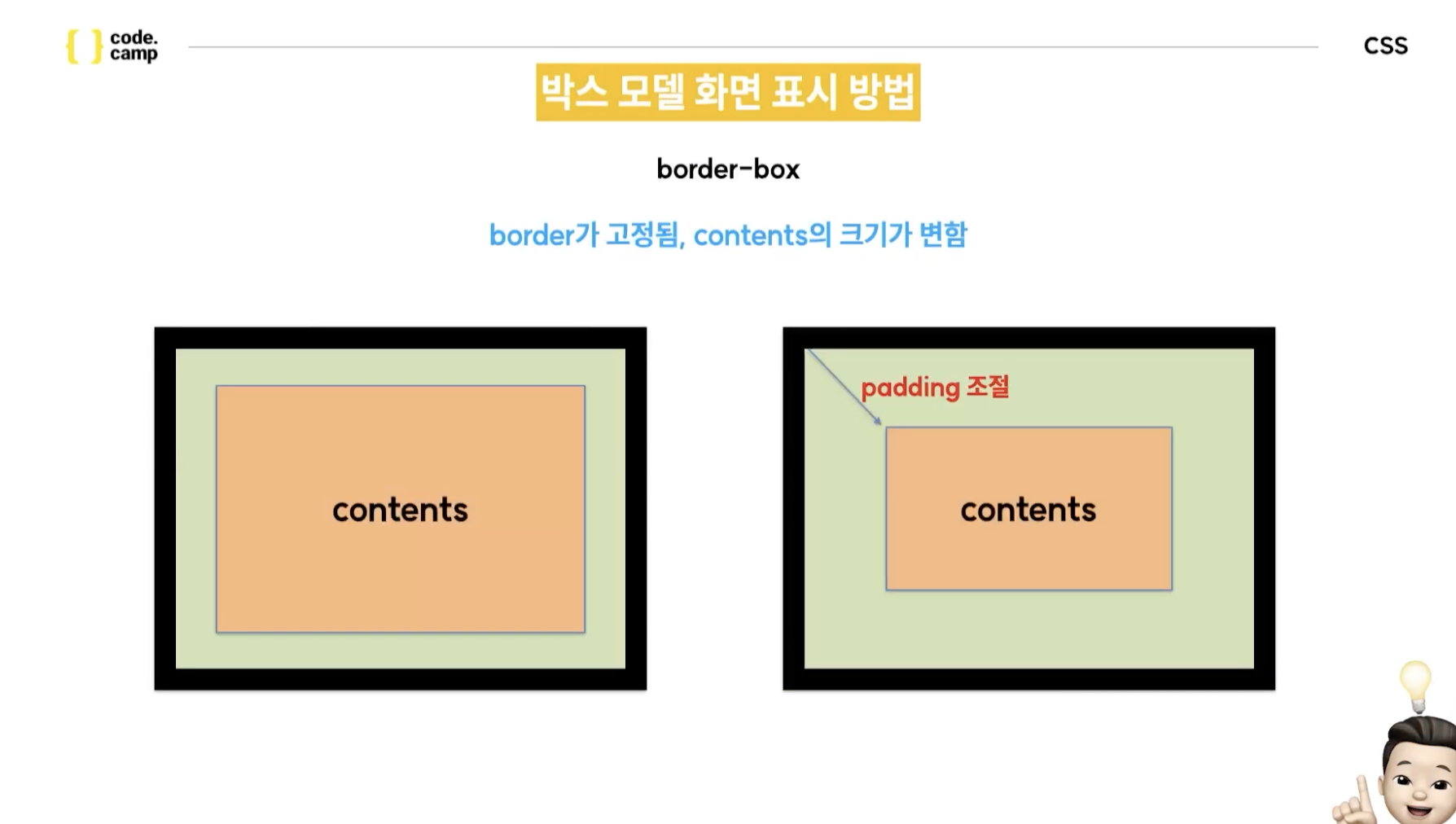
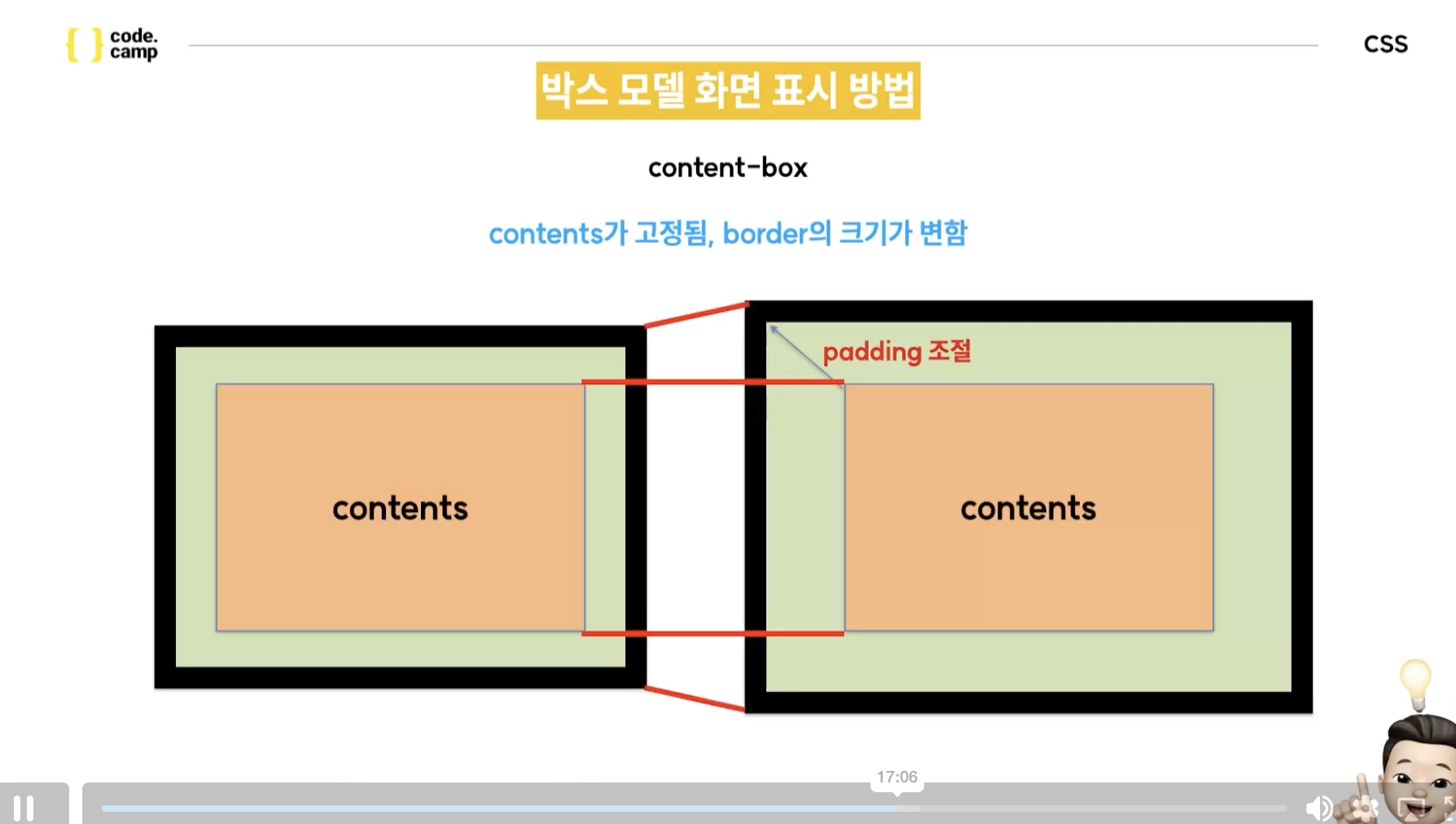
박스 모델 화면 표시하는 방법에는 두가지 방법이 있는데 border-box, content-box가 있다.
border-box는 border-box 크기는 고정이 되고 padding 조절을 통해 contents 크기를 조절할 수 있다.
content-box는 contents가 고정이되고 border 박스의 크기가 바뀐다.
주로 사용하는 것은 border-box를 사용한다.
왜나하면 border-box는 가장 바깥의 크기를 미리 정해놓기 때문에 나중에 여러 박스를 추가를 해도 전체적인 틀이 바뀌지 않기 때문이다.
content-box는 콘텐츠 크기가 그대로지만 가짱 바깥의 테두리가 바뀔 수 있기 때문에 홈페이지 전체적인 틀이 바껴 이상하게 보일 수 있다.
그래서 border-box를 자주 사용한다.
display: flex는 여러 태그를 묶어서 정렬해주는 기능이다.

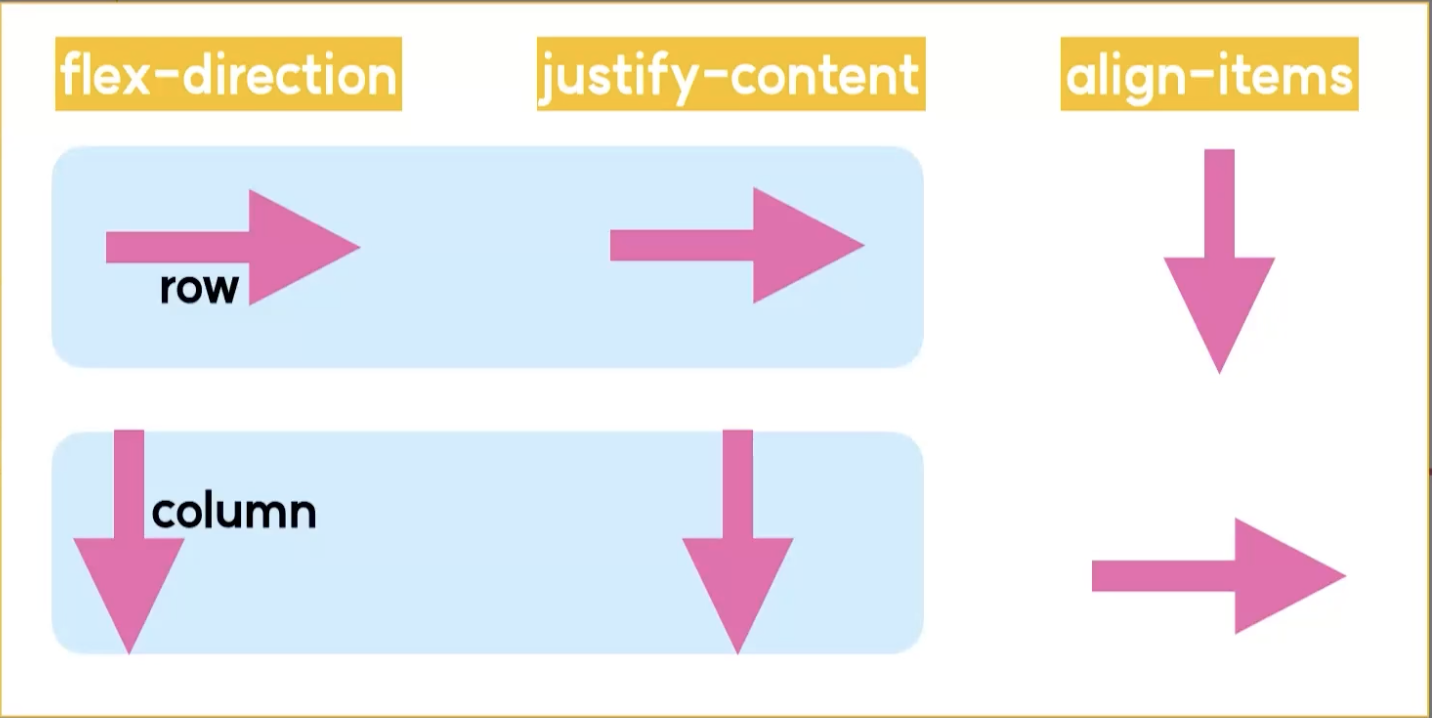
flex-direction는 메인축의 방향을 정렬해주는 기능이다.
flex-direction:row는 메인축이 가로로 바뀌면서 여러 박스들이 가로로 정렬된다.
그와 반대로 flex-direction:column은 메인축이 세로로 바뀌면서 여러 박스들이 세로로 정렬된다.
flex-direction:row로 메인축을 가로로 바꾸었으며 justify-content:center로 가로로 가운대 정렬이 되고 align-items:center로 세로로 가운대 정렬이 된다.
flex-direction:column로 메인축을 세로로 바꾸었으며 justify-content:center로 세로로 가운대 정렬이 되고 align-items:center로 가로로 가운대 정렬이 된다.
이것을 처음에 이해하기가 많이 어려웠다.
계속 이 속성들을 사용하다 보니 이해를 하게 되었다.
역시 코딩은 직접 해봐야 실력이 느는 거 같다.
마지막으로 오늘 배웠던 이론을 바탕으로 싸이월드를 직접 만들어보는 클론코딩을 하였다.
이론을 완벽하게 이해를 못해서 따라치기 밖에 하지 못했다.
그리고 베이스캠프에서 처음으로 자바스크립트 라이브러리를 써봤다
Font Awesome 이라는 라이브러리 인데 수많은 웹 아이콘을 무료로 이용할 수 있다. (https://fontawesome.com)
그리고 같은 조 동기분들과 같이 과제를 진행하였다.