“CSS 는 끝이 없는 것 같아요"
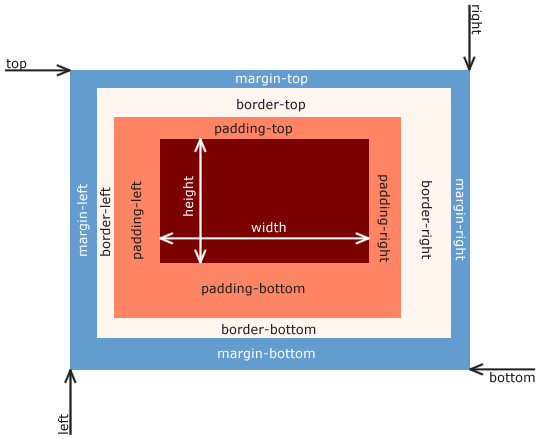
HTML에서 어떤 content는 “그 자신의 크기 + padding의 크기 + border의 크기(+ margin의 크기)” 만큼의 사이즈를 지닙니다. 위키피디아에서 가져온 아래 그림이 아주 잘 설명해주고 있는데요.

그러다 보니 박스의 크기를 설정할 때, 종종 콘텐츠를 제외한 나머지 영역의 크기를 생각하지 않았다가 원하는 디자인이 나오지 않는 경우가 있습니다. 처음 레이아웃을 디자인할 때 가장 많이 하는 실수도 바로 이런 경우라고 하더라구요.
이렇게 계산해서 레이아웃을 구성하는 것이 참 번거롭기 때문에 쓰이는 다른 방법이 있습니다. border 까지의 박스의 크기를 먼저 설정하고, 역산하여 나머지의 크기를 설정하는 box-sizing 방법입니다.
다만 하나 헷갈리지 않아야 할 것은, box-sizing 방법에서도 margin은 포함되지 않습니다. mdn 공식 문서에서도
“안쪽 여백과 테두리는 포함하고, 바깥 여백은 포함하지 않습니다.”
라고 명확하게 적시하고 있죠. 간혹 잘못된 이미지가 돌아다니는 경우가 있으니 이 점을 주의하시면 좋을 듯 합니다.
https://www.youtube.com/watch?v=9BXZq8TzqH8&t=302s
생활코딩님의 강의를 링크해드립니다. 코딩에 관심이 있으시다면 모를 수가 없는 분이죠. 혹시라도 코딩에 관심이 있는데 아직 이 강의를 접해본 적이 없으시다면, 장담하건데 생활코딩님의 강의를 통해 큰 도움 얻으실 수 있을 겁니다.
