
[1차] 비밀지도
📩 문제 설명
네오는 평소 프로도가 비상금을 숨겨놓는 장소를 알려줄 비밀지도를 손에 넣었다. 그런데 이 비밀지도는 숫자로 암호화되어 있어 위치를 확인하기 위해서는 암호를 해독해야 한다. 다행히 지도 암호를 해독할 방법을 적어놓은 메모도 함께 발견했다.
지도는 한 변의 길이가 n인 정사각형 배열 형태로, 각 칸은 "공백"(" ") 또는 "벽"("#") 두 종류로 이루어져 있다.
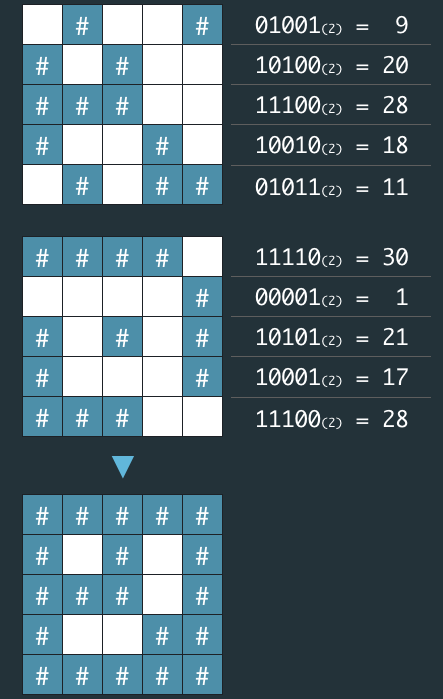
전체 지도는 두 장의 지도를 겹쳐서 얻을 수 있다. 각각 "지도 1"과 "지도 2"라고 하자. 지도 1 또는 지도 2 중 어느 하나라도 벽인 부분은 전체 지도에서도 벽이다. 지도 1과 지도 2에서 모두 공백인 부분은 전체 지도에서도 공백이다.
"지도 1"과 "지도 2"는 각각 정수 배열로 암호화되어 있다.
암호화된 배열은 지도의 각 가로줄에서 벽 부분을 1, 공백 부분을 0으로 부호화했을 때 얻어지는 이진수에 해당하는 값의 배열이다.

네오가 프로도의 비상금을 손에 넣을 수 있도록, 비밀지도의 암호를 해독하는 작업을 도와줄 프로그램을 작성하라.
입력 형식
입력으로 지도의 한 변 크기 n 과 2개의 정수 배열 arr1, arr2가 들어온다.
- 1 ≦ n ≦ 16
- arr1, arr2는 길이 n인 정수 배열로 주어진다.
- 정수 배열의 각 원소 x를 이진수로 변환했을 때의 길이는 n 이하이다. 즉, 0 ≦ x ≦ 2n - 1을 만족한다.
출력 형식
원래의 비밀지도를 해독하여 '#', 공백으로 구성된 문자열 배열로 출력하라
입출력 예제
| 매개변수 | 값 |
|---|---|
| n | 5 |
| arr1 | [9, 20, 28, 18, 11] |
| arr2 | [30, 1, 21, 17, 28] |
| 출력 | ["#####","# # #", "### #", "# ##", "#####"] |
| 매개변수 | 값 |
|---|---|
| n | 6 |
| arr1 | [46, 33, 33 ,22, 31, 50] |
| arr2 | [27 ,56, 19, 14, 14, 10] |
| 출력 | ["######", "### #", "## ##", " #### ", " #####", "### # "] |
제출 답안
function solution(n, arr1, arr2) {
const getRadixArr = (arr) => {
let radixArr = [];
for (let radixNum of arr) {
let temp = [];
radixNum = radixNum.toString(2);
for (let i=0; i<n-radixNum.length; i++) {
temp.push(0);
}
temp.push(radixNum);
radixArr.push(temp.join(""))
}
return radixArr;
}
const radixArr1 = getRadixArr(arr1);
const radixArr2 = getRadixArr(arr2);
let overlapArr = [];
for (let i=0; i<n; i++) {
let temp = "";
for (let j=0; j<n; j++) {
if (radixArr1[i][j] === "0" && radixArr2[i][j] === "0") {
temp += " ";
} else {
temp += "#";
}
}
overlapArr.push(temp);
}
return overlapArr;
}답안 설명
먼저 arr1과 arr2의 배열 안에 있는 10진수의 값을을 2진수로 바꿔주는 함수를 만들었다. 2진수로 바꾸었을 때 맨 앞이 "0"일 경우 0이 사라지게 되므로, 0이 살아있을 수 있도록 함수를 작성하였다.
const getRadixArr = (arr) => {
let radixArr = [];
for (let radixNum of arr) {
let temp = [];
radixNum = radixNum.toString(2);
for (let i=0; i<n-radixNum.length; i++) {
temp.push(0);
}
temp.push(radixNum);
radixArr.push(temp.join(""))
}
return radixArr;
}위 getRadixArr함수가 바로 그것이다. arr 배열 안에 있는 모든 숫자를 2진수로 바꾸고, 해당 2진수의 값을 반복문을 통해 0이 빠졌을 경우 빠진 만큼 0을 채워준 뒤, 채워진 0과 2진수의 값을 합쳐서 새로운 radixArr로 만들어 반환해주는 함수이다.
const radixArr1 = getRadixArr(arr1);
const radixArr2 = getRadixArr(arr2);
let overlapArr = [];그리고 해당 함수를 통해 arr1과 arr2를 2진수로 제대로 변환한 배열로 바꾸어주었다. overlapArr은 radixArr1과 radixArr2를 겹쳐서 하나의 지도 배열을 담는 변수이다.
for (let i=0; i<n; i++) {
let temp = "";
for (let j=0; j<n; j++) {
if (radixArr1[i][j] === "0" && radixArr2[i][j] === "0") {
temp += " ";
} else {
temp += "#";
}
}
overlapArr.push(temp);
}
return overlapArr;각각의 배열에 같은 인덱스에 있는 요소들끼리 비교를 하면서 그 요소 안에서도 같은 인덱스를 가진 값이 둘 다 0일 경우는 공백이기 때문에 해당 위치를 " " 빈문자열로, 그 값들이 둘 중 하나라도 1일 경우는 벽이기 때문에 "#"을 overlapArr에 추가해주었다. 그리고 모든 요소들을 탐색한 뒤에는 완성된 지도 배열을 반환시켰다.
