
들어가기 전..
프론트엔드는 UI만 만드는 사람이 아닌가? 라는 오해가 많다.
하지만 프론트엔드는 UI 50% 그리고 javascript와 데이터 통신이 50%를 이룬다.
UI뿐만 아니라 통신 부분도 들어가야 프론트엔드라고 할 수 있다.🗿 오늘의 목표
- Node.js
- NPM (node package module)
- React의 새로운 HTML, CSS, JS
- JSX와 CSS-IN-JS
프로젝트를 진행하기 전 프로그램 설치가 필요하다.
- OS(운영체제 Operating System - mac, window, linux 등 내 컴퓨터)에 프로그램 설치
- 폴더에 프로젝트 설치하기그 전에 Node.js와 npm이 무엇인지 그리고 왜 설치해야 하는지 알아보자.
1. Node.js
- 자바스크립트를 실행시키는 도구
예전에는 다른 방법 없이 HTML, CSS, JS를 가지고 브라우저를 만들어왔다.
그래서 홈페이지를 만들어봤다 하면 JS를 해본 경험이 무조건 있었다.
어떤 개발자이건간에 JS를 안해본 사람이 없었다는 것이다.
파이썬, 자바 등의 언어들이 있는데 이것들로는 게임이나 메크로 등을 많이 만들 수 있었지만 JS로는 게임 등을 만들 수 없었다. 그래서 나온것이 Node.js이다. Node.js는 파이썬이나 자바, 자바스크립트와 같은 언어가 아니라 언어(자바스크립트)를 실행시키는 도구이다.

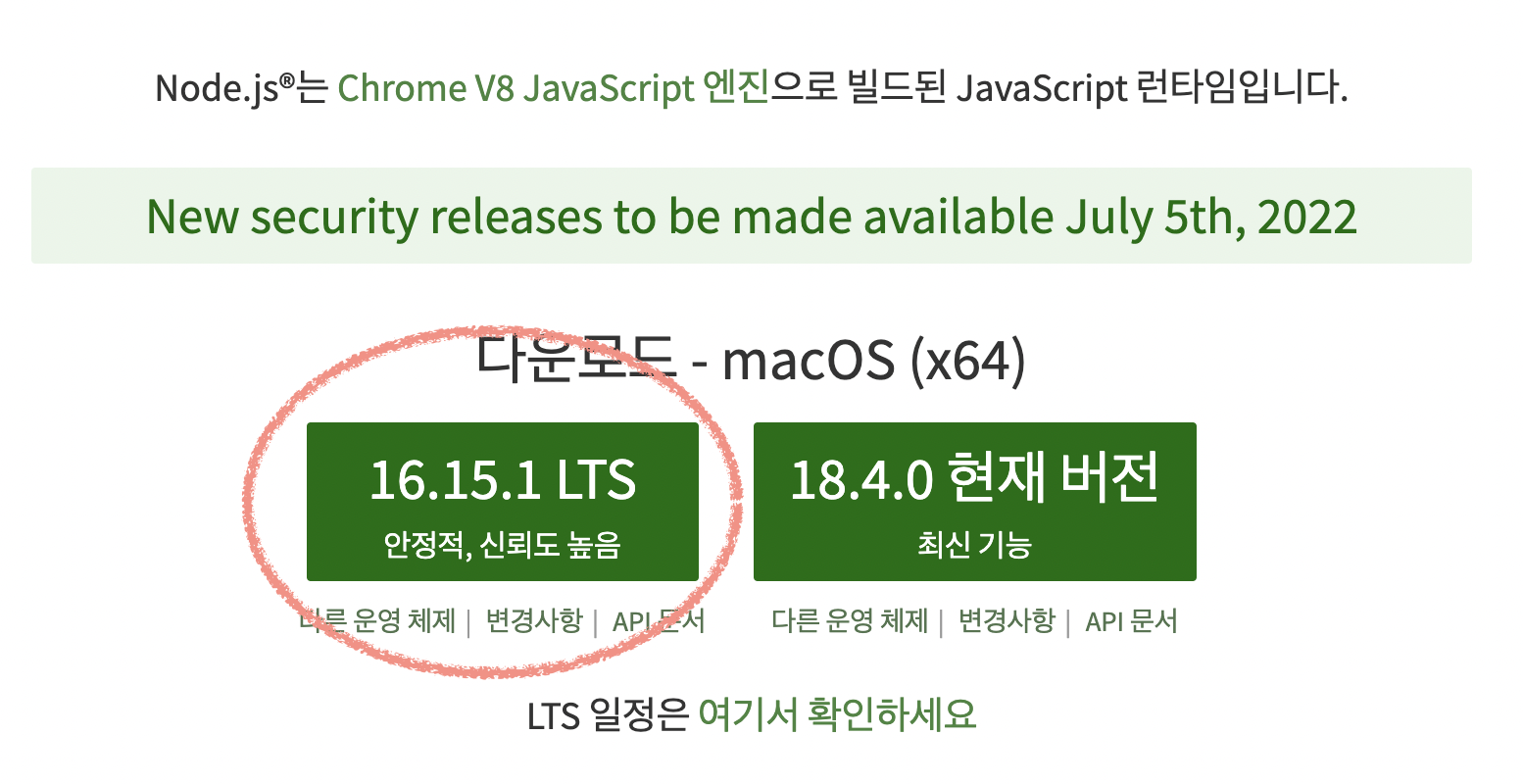
버전이 높다고해서 무조건 좋은것이 아니다.
안정적이고 신뢰도가 높은 16.15.1 버전으로 다운받는 것을 권장한다!2. NPM (node package module) - npmjs.com
- 자바스크립트로 패키징 된 모듈이 뭉쳐져 있는 사이트
그래서 이제 사람들은 자바스크립트로 여러가지 도구들을 만들기 시작했다. 예를 들어 캐러셀을 만든다고 가정했을 때 못해도 2~300줄의 코드가 필요할 것이다. 그런데 누군가가 이걸 미리 만들어 놓고 소스코드만 불러올 수 있다면 얼마나 효율적일까?라는 생각을 하기 시작했고 그래서 이것(라이브러리)을 공유하는 문화가 생기기 시작했다. 그 라이브러리들을 업로드하고 다운로드할 수 있는 사이트가 생겼고 그것이 npm이다.
더 효율적으로 웹사이트를 제작하기 위해 다른 사람들이 잘 만들어 놓은 부품들을 다운받아서 사용하려면 Node.js와 npm / yarn이 필수라고 할 수 있다.
yarn 이라는건 페이스북에서 만든 npm과 같은 역할을 하는 사이트이다.
sudo npm install -g yarn으로 설치
npm을 사용하는 방법은 Git/Github를 사용하는 과정과 매우 비슷하다.
(node.js 설치하면 npm 자동 설치 됌)
Git/Github
내 컴퓨터에 Git을 다운받는다.
git 명령어로 내 소스코드를 Github에 올린다.
git 명령어로 소스코드를 다운받는다.
NPM
내 컴퓨터에 npm을 다운받는다.
npm 명령어로 라이브러리를 내 vscode에 다운로드 받는다.기본적인 터미널(쉘) 명령어 (CLI)
(CLI Command Line Interface <-> GUI - Grapic User Interface)
모든 명령어는 명령어 뒤에 —help 옵션을 작성하면 자세한 사용 방법을 알 수 있다.
- ls : 모든 폴더 보기 (list)
- ls -al : 숨겨진 폴더까지 모두 보기 (list all)
- mkdir : 폴더 만들기 (make directory)
- cd '폴더명' : 폴더 이동 (change directory)
- pwd : 현재 작업 폴더 보기 (print working directory)
- ../ : 이전 폴더로 이동
- mv A B : A를 B로 이동 (move)
- cp a B : 파일(a)을 B로 복사 (copy)
- cp -R A B : 폴더(A)를 B로 복사(copy recursive)
- rm -f a : 파일(a) 삭제(remove force a)
- rm -rf A : 폴더(A) 삭제(remove recursive force)
- sudo : mac에서 권한이 없어서 설치가 안된다는 에러가 나는 경우가 많으므로 설치 명령어 앞에 sudo를 붙여 관리자 권한을 부여함 (sudo npm install ~)
쉘 명령어를 통해서 프로젝트에 필요한 프로그램들을 설치하자!
프로젝트에 필요한 프로그램 설치하기
-
Next.js (https://nextjs.org/) 설치
npx create-next-app@latest- Next.js를 설치하면 React.js는 자동으로 설치 됨
-
Emotion (https://emotion.sh/) 설치
yarn add @emotion/react -
Apollo-Client, Graphql(https://www.apollographql.com/) 설치
npm install @apollo/client graphql -
Axios 설치
yarn add axios -
Ant-Design(https://ant.design/), Material-UI(https://material-ui.com/) 설치
yarn add antdnpm install @material-ui/core
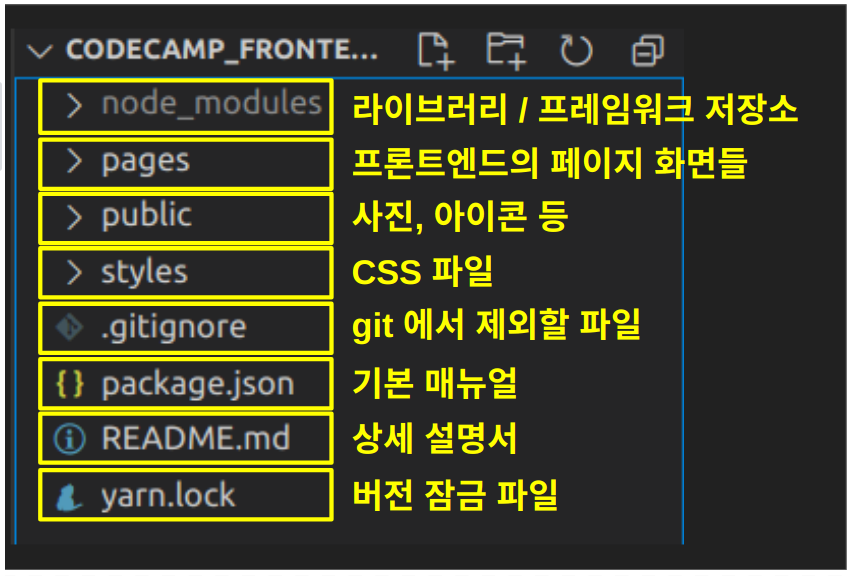
설치를 완료하게 되면 폴더구조가 바뀌게 된다.
이런 초기 폴더 구조를 보일러 플레이트라고 한다.

- pages 폴더, public 폴더는 이름을 마음대로 바꾸면 안됨
README.md- 깃허브에서 이 사이트는 어떤 사이트라고 소개하는 설명서임yarn.lock- 설치될 당시의 버전을 잠금해놓는 파일(나중에라도 같은 버전을 깔아주도록 함)
React를 사용하면서 변경된 부분

- 실무에서는 html, css파일 대신에 모든 파일이 js파일로 바뀜
- function 함수를 이용해서 한 페이지를 만듬
- import 내보내기 / export 불러오기
Javascript 불러오기
기존(HTML)에는 script 태그로 Javascript 파일을 불러왔었다면
<script src='game.js'></script> React에서는 export로 js를 내보내고 import로 불러온다.
export const apple = 10
import {apple, banana} from 'game.js'
CSS 불러오기
기존에는 link 태그를 사용해서 css파일을 불러왔었다면
<link href='./styles/game.css' rel='stylesheet'/> React에서는 import로 불러올 수 있다.
import styles from '../styles/Home.css' 3. React의 새로운 HTML, CSS, JS
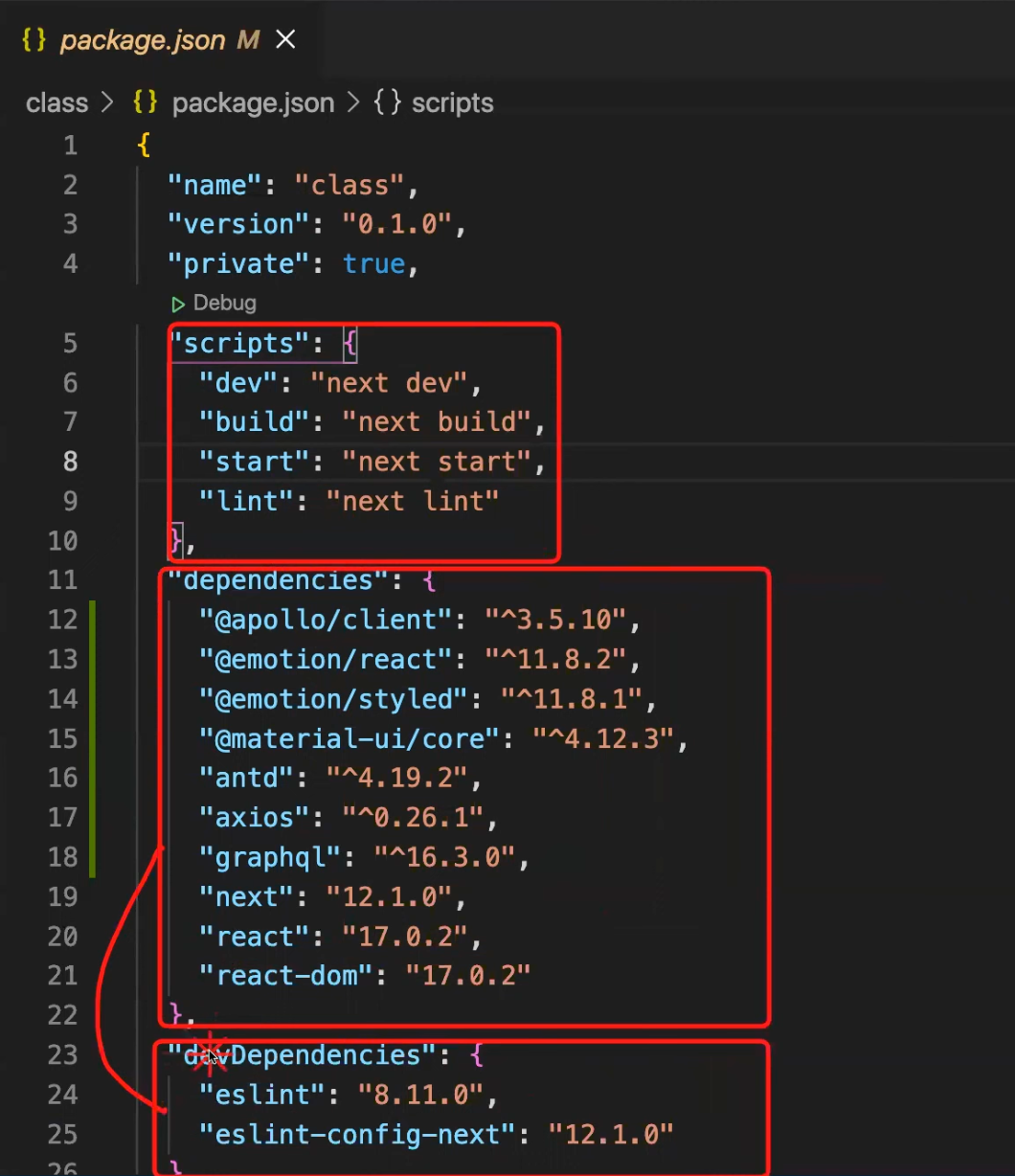
먼저 package.json을 보자.

크게 script, dependencies, devDependencies가 있다.
dependencies, devDependencies 는 설치 목록들이다.
이 목록들은 node_modules안에 실제로 설치가 되어있다.
그래서 설치를 처음부터 다시하고 싶다면 node_modules를 지우고 package.json 이 있는 위치에서 yarn install 을 다시하면 컴퓨터가 자동으로 설치 목록들을 node_modules에 만든다.
script는 사용설명서 부분이다. 실행 명령어들이 집합되어있다.
dev - 프로그램 실행 시키는 명령어 (yarn dev로 실행)
build - 배포 시 필요
start - 배포시 필요
lint - 소스코드에 문제가 있는지 체크해주는 명령어 pages 폴더
-
index.js: 페이지 -
_app.js: 모든 페이지에 대한 초기 셋팅 ( 페이지가 아님 )
이제 package.json 이 있는 class 폴더 위치에서 yarn dev 명령어를 실행시켜준다. 아래의 주소가 뜨면 된다.

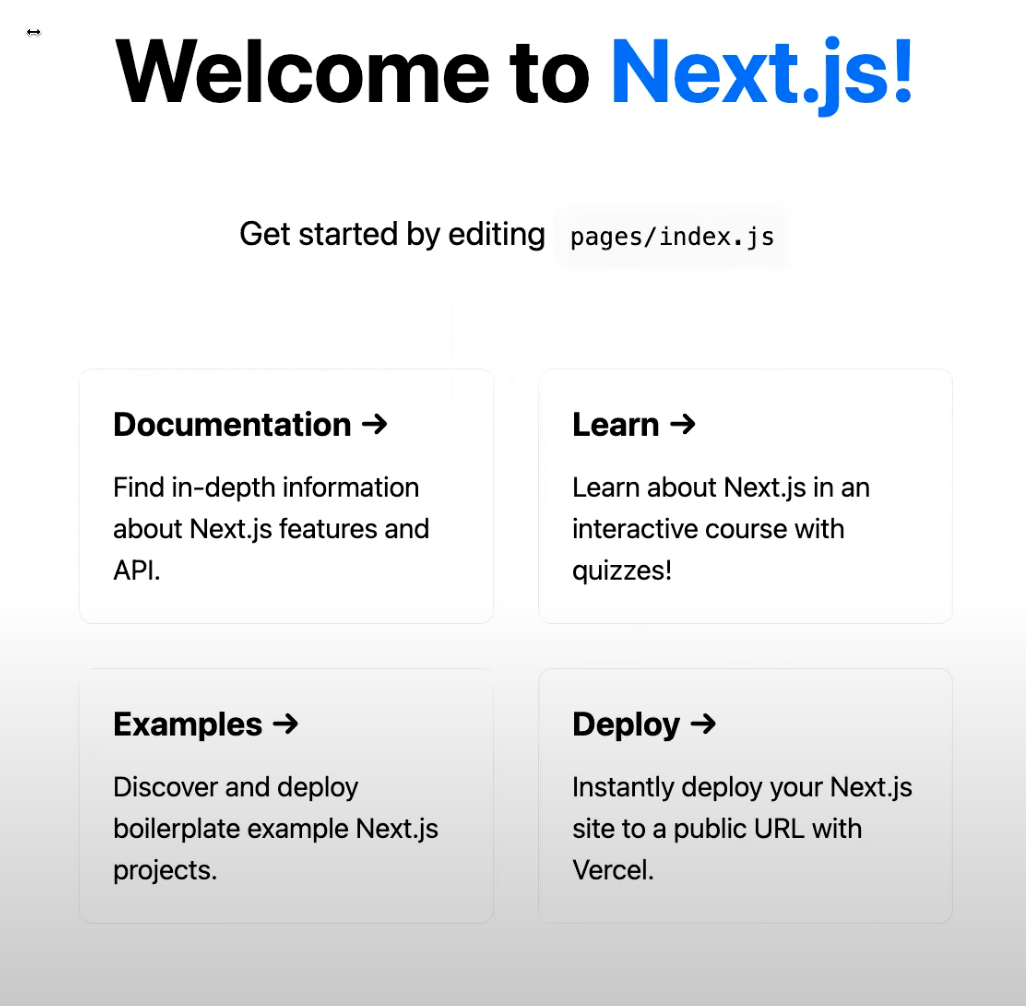
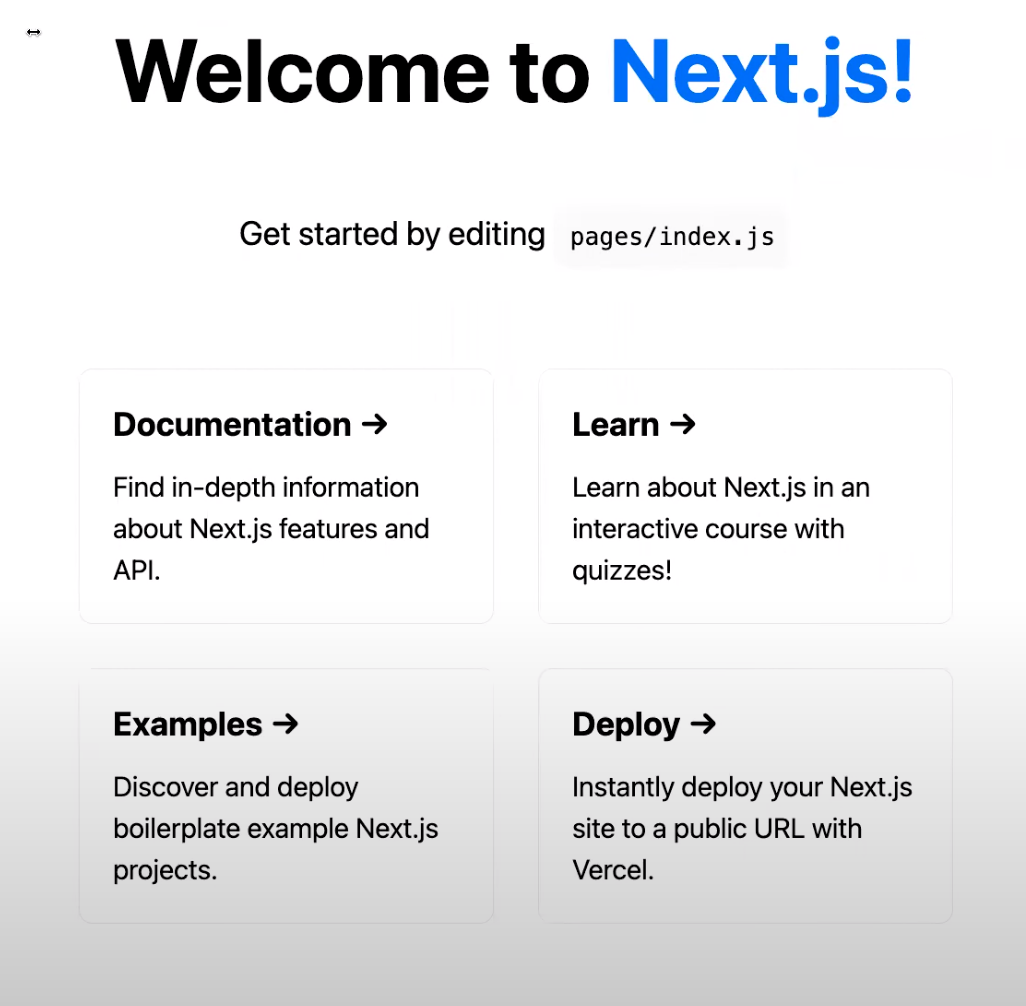
이제 Next.js의 초기화면을 볼 수 있다.
(Next.js는 React가 이미 있는 상태에서 실행이 가능하기 때문에 React의 업그레이드 버전이라고 할 수 있음)
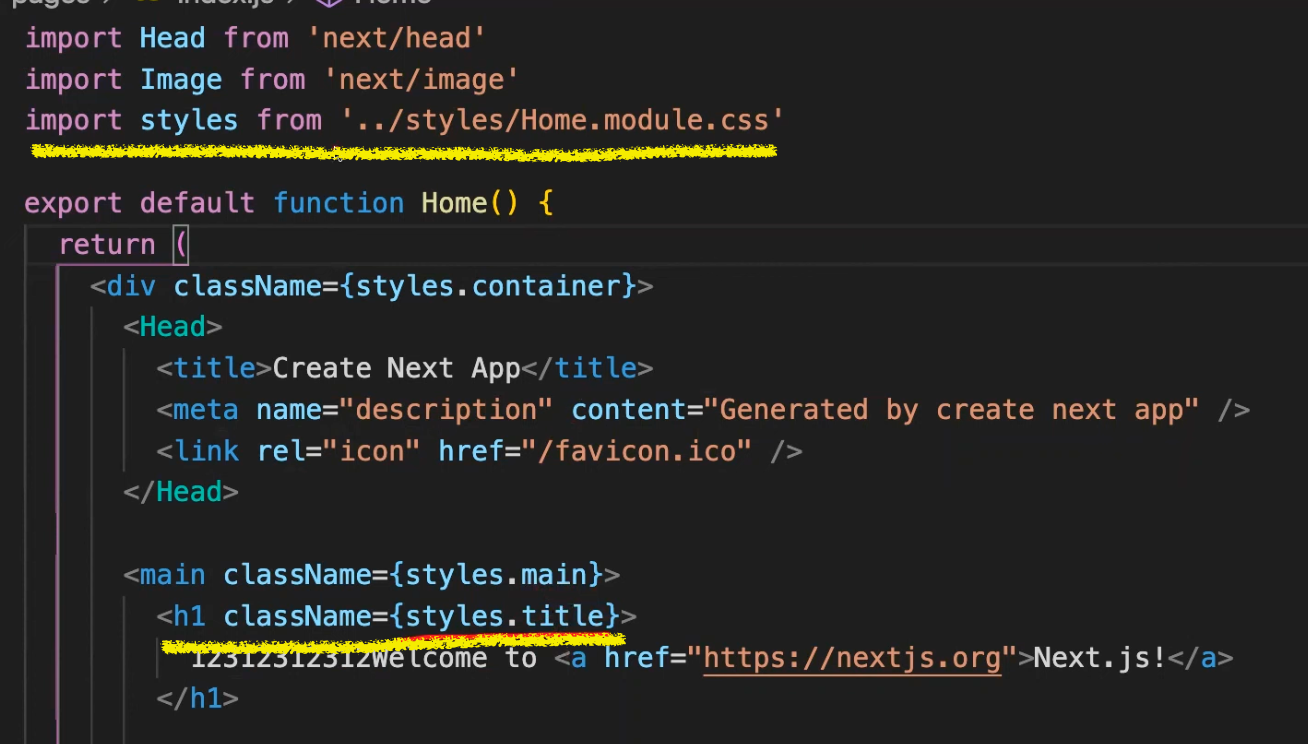
stylesheet는 이렇게 import 해서 사용한다.

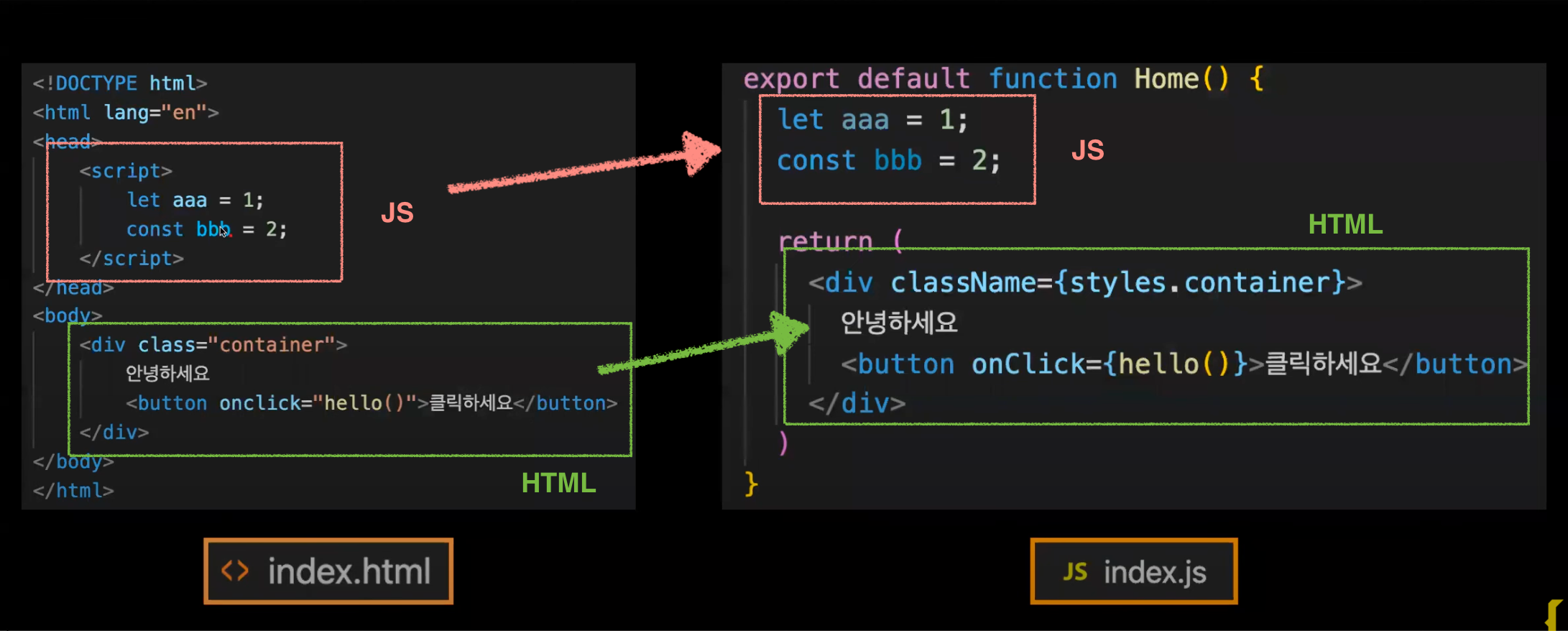
return 위쪽이 javascript이고 return 아래쪽이 html이다.이제 그렇다면 이 {중괄호}들은 무엇일까.
4. JSX와 CSS-IN-JS
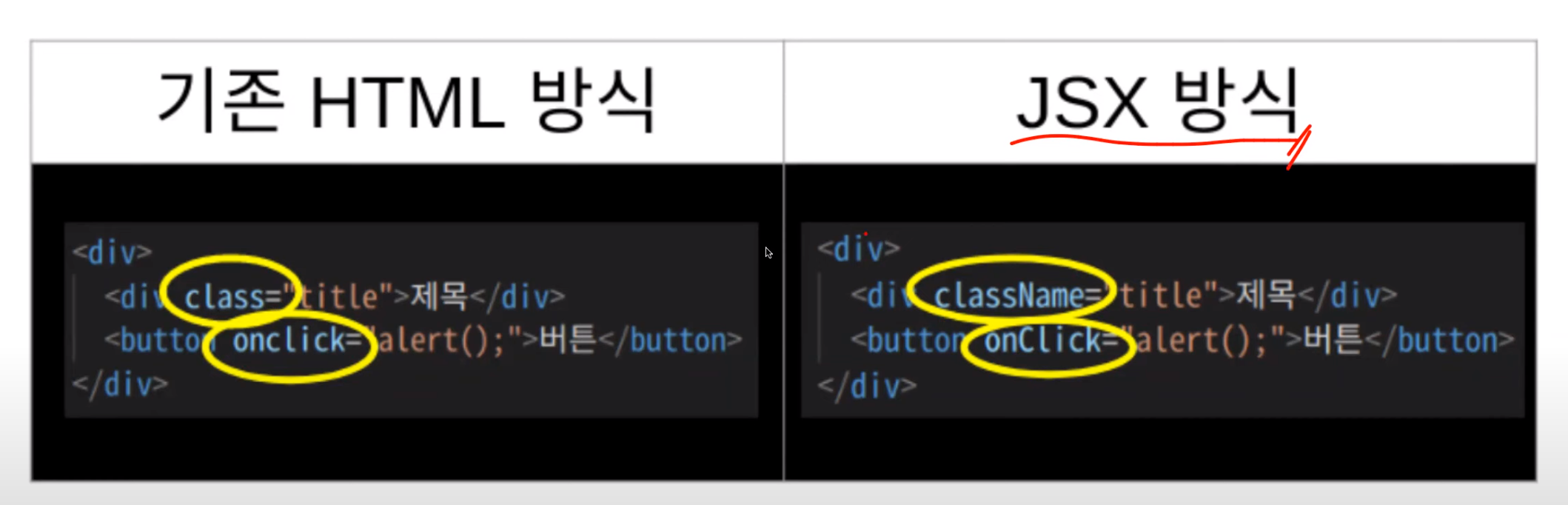
React에서는 HTML 대신 React 전용 HTML인 JSX를 사용한다.
기존 HTML에서는 class, onclick라고 하던 것을 JSX에서는 className, onClick으로 사용한다.

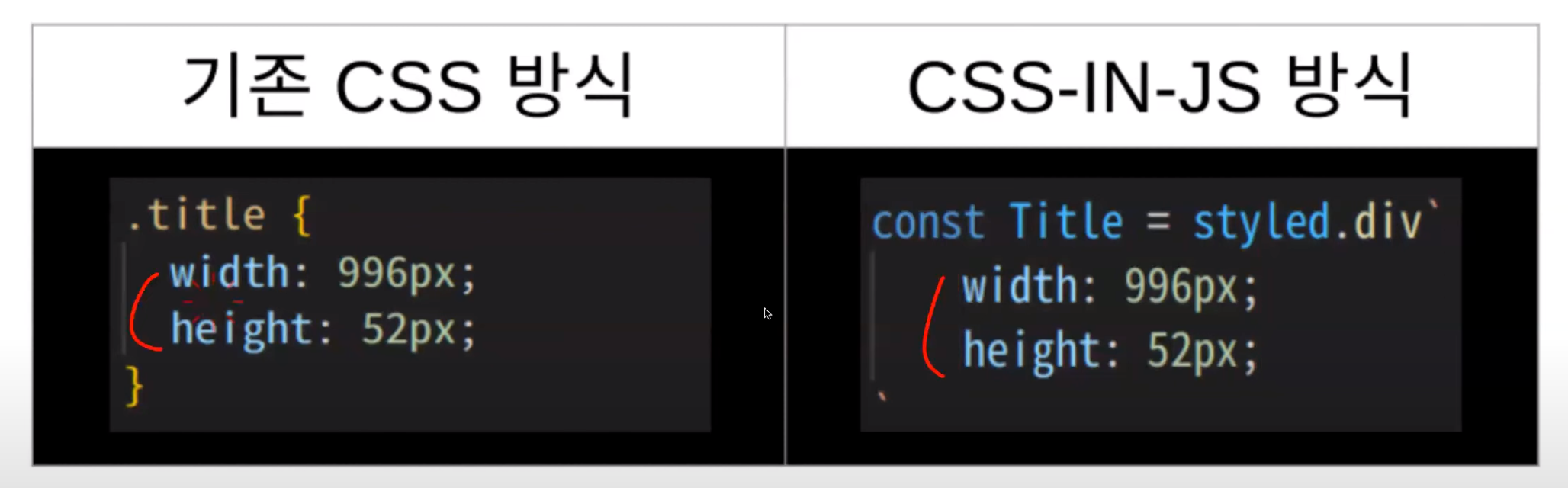
CSS 또한 CSS-IN-JS 방식을 사용한다.

css가 자바스크립트의 변수나 상수에 들어가서 사용된다.
안의 코드는 css 코드가 맞지만 class 선택자나 id 선택자 말고 그 변수를 사용하게 된다.
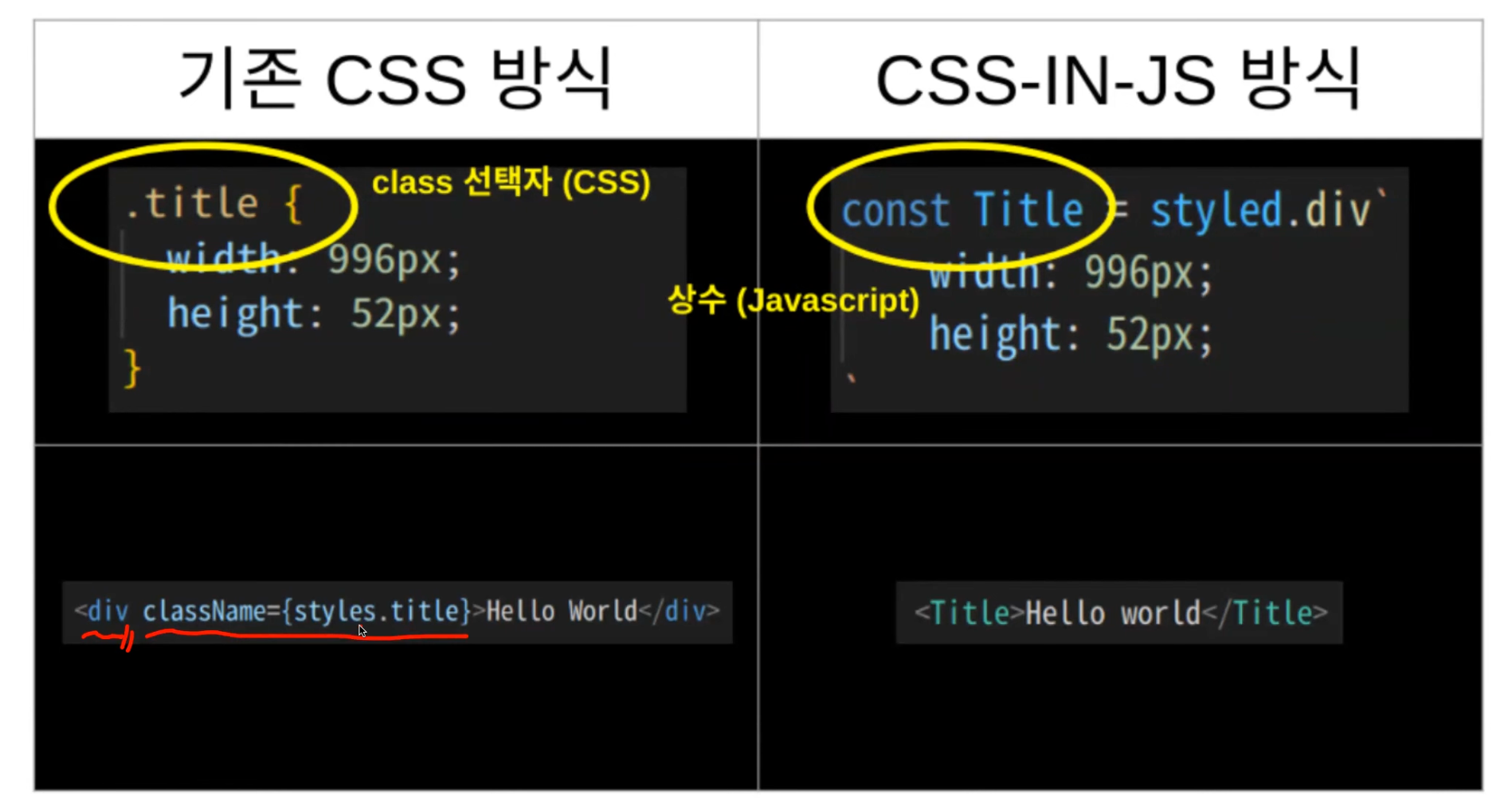
왜이렇게 사용할까?

기존에 사용하던 CSS 방식은 div가 뭐하는 놈인지 알기가 어려웠다.
그래서 변수명을 사용하니까 이게 이름이 붙은 태그로 뭐하는 놈인지 알 수 있게 되었다. 태그에 나만의 의미를 부여할 수 있게 되었고 코드의 길이가 훨씬 짧아졌다는 장점이 생겨나게 되었다. 그래서 점점 CSS가 없어지고 JS로 통합되고 있다.

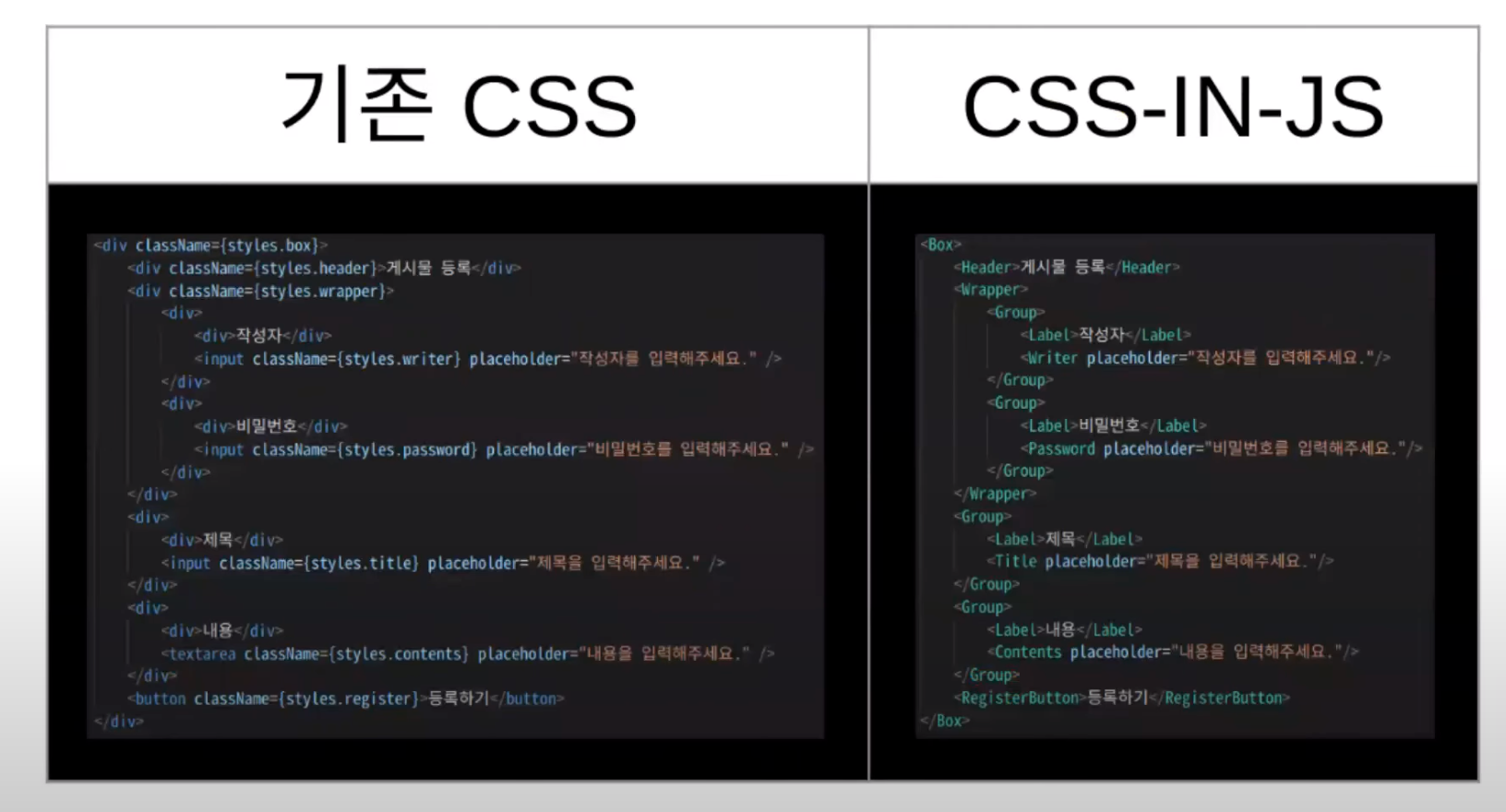
전체적인 코드로 봤을 때다.
기존의 CSS보다 훨씬 길이도 짧아졌고 뭐하는 태그인지 한눈에 들어온다.
또 변수를 한번 만들어놨기 때문에 그 변수를 재사용할 수 있어 굉장히 효율적으로 변했다.
CSS-IN-JS 를 사용했을 때의 장점
- 간결한 코드
- 태그에 의미 부여
- 코드 재사용성 증가
Emotion 사용해보기
이제 CSS-IN-JS의 종류 중 하나인 Emotion을 사용해보자.
(CSS-IN-JS의 방식에는 styled-components, emotion 등이 있다.)

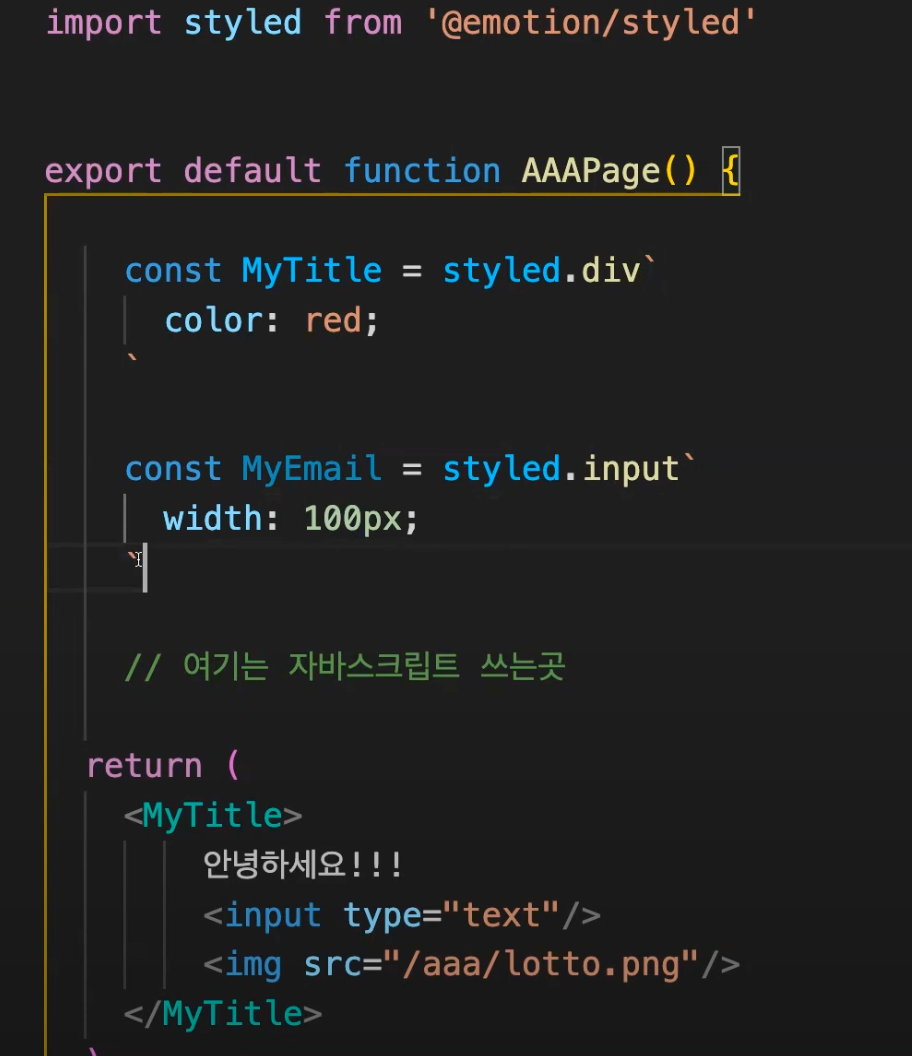
1. emotion을 import 해준다.
2. css를 상수로 지정해준다.
3. JSX의 태그를 지정해준 상수로 변경해준다.- 이미지의 경로는 public 폴더에서 시작한다.
- CSS는 CSS만 넣어주고 HTML의 속성들은 원래처럼 태그안에 넣어준다.
- 실무에서는 margin보다 padding을 쓴다. 그러므로 padding을 먼저 써보고 안되면 margin을 사용하도록 하자.
- 껍데기들의 높이값은 지정하지 말도록 하자. 알맹이들(내용물)의 길이가 길어졌을 때 내용이 짤리는 현상이 발생할 수 있기 때문이다.
