수빈님의 코드에서 댓글 컴포넌트가 분리되어 있지 않고 피드안에 한번에 적혀 있어서 그 부분 리팩토링을 맡았다.
처음에는 comment 폴더를 추가하지 않고 comment.jsx로 진행하려고 했는데 코드를 보니 HTML 구조 때문에 commentWrite.jsx 와 commentList.jsx로 나누게 되었다.
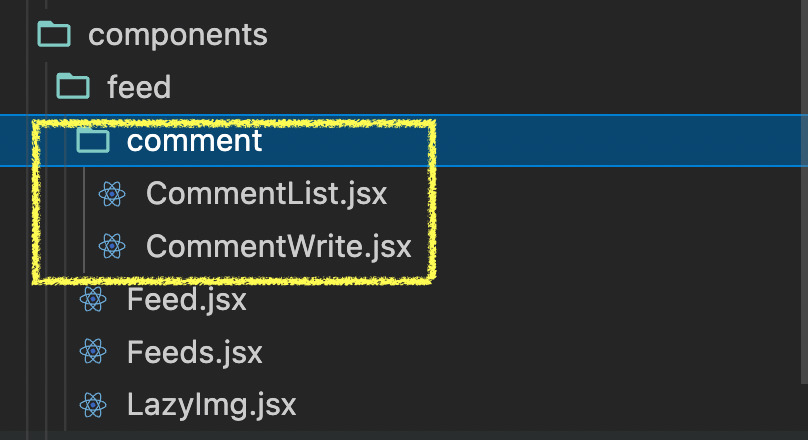
폴더 구조 계획
폴더구조 계획
├── src
├── assets
├── components
│ ├── feed
│ │ ├── comment
│ │ │ ├── CommentList.jsx
│ │ │ └── CommentWrite.jsx
│ │ ├── Feed.jsx
│ │ ├── Feeds.jsx
│ │ └── LazyImg.jsx
│ └── member
│ └── LoginForm.jsx
├── App.js
└── index.js
1. 폴더 및 파일 만들기

(컴포넌트 분리가 완료된 사진이긴 하지만) 댓글이 들어가 있는 Feed HTML 구조를 보면 여기서는 Comment를 한번에 묶을 수 없다..!

그래서 이 때문에 commentWrite.jsx 와 commentList.jsx로 나누게 되었다.
2. 부모 컴포넌트에서 props 내려주기
부모 컴포넌트인 Feed component에서 자식 컴포넌트 CommentList 와 CommentWrite를 import 한 뒤 필요한 것들을 props로 내려주는 부분이다. 사실 부모에서 먼저 props를 내려준 뒤 자식이 받는 것이 맞지만 나는 반대로 필요한 것들을 부모에게서 가져오는 방법이 더 편한 것 같다.

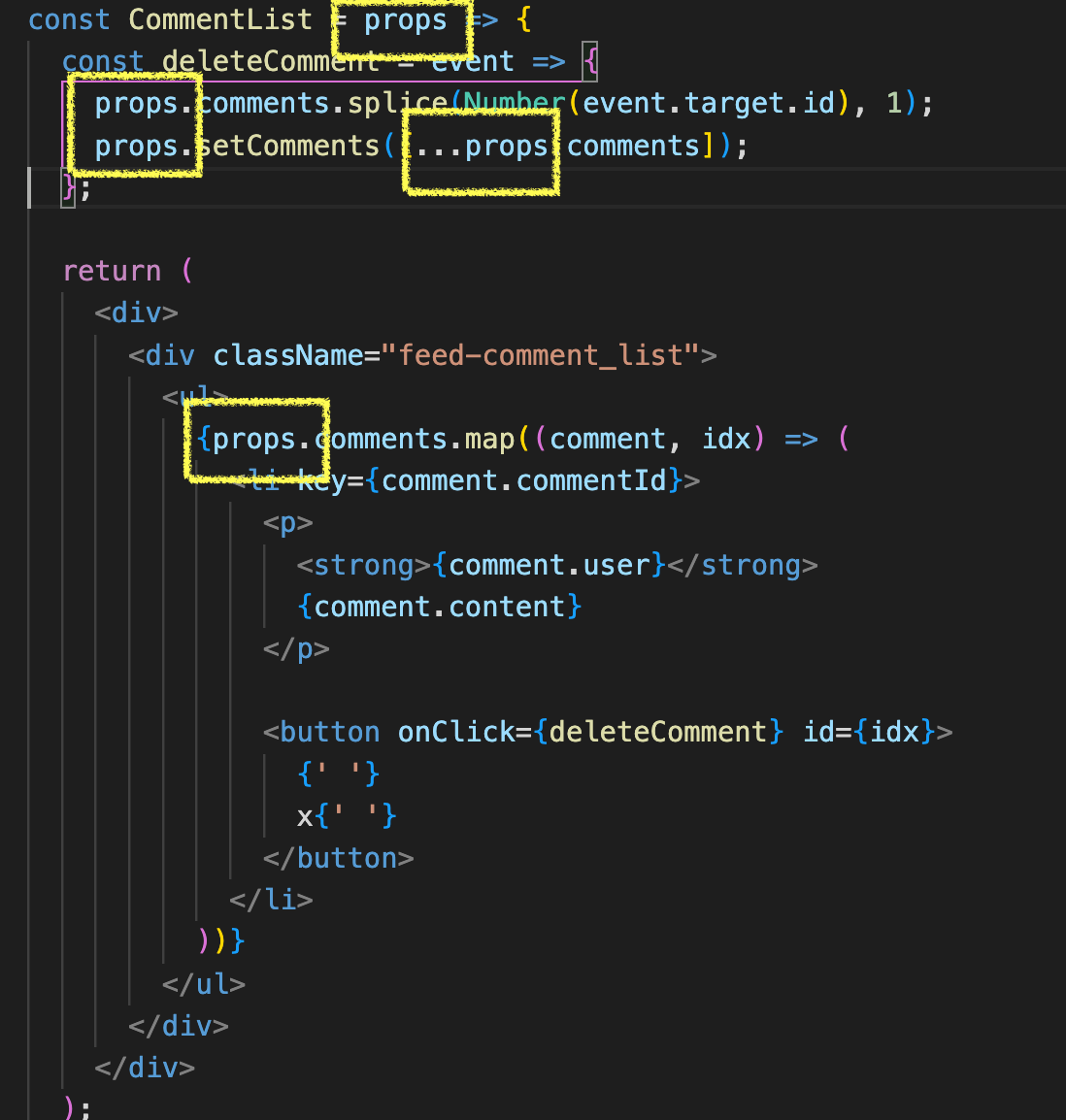
3. 파일 나누고 props 받기
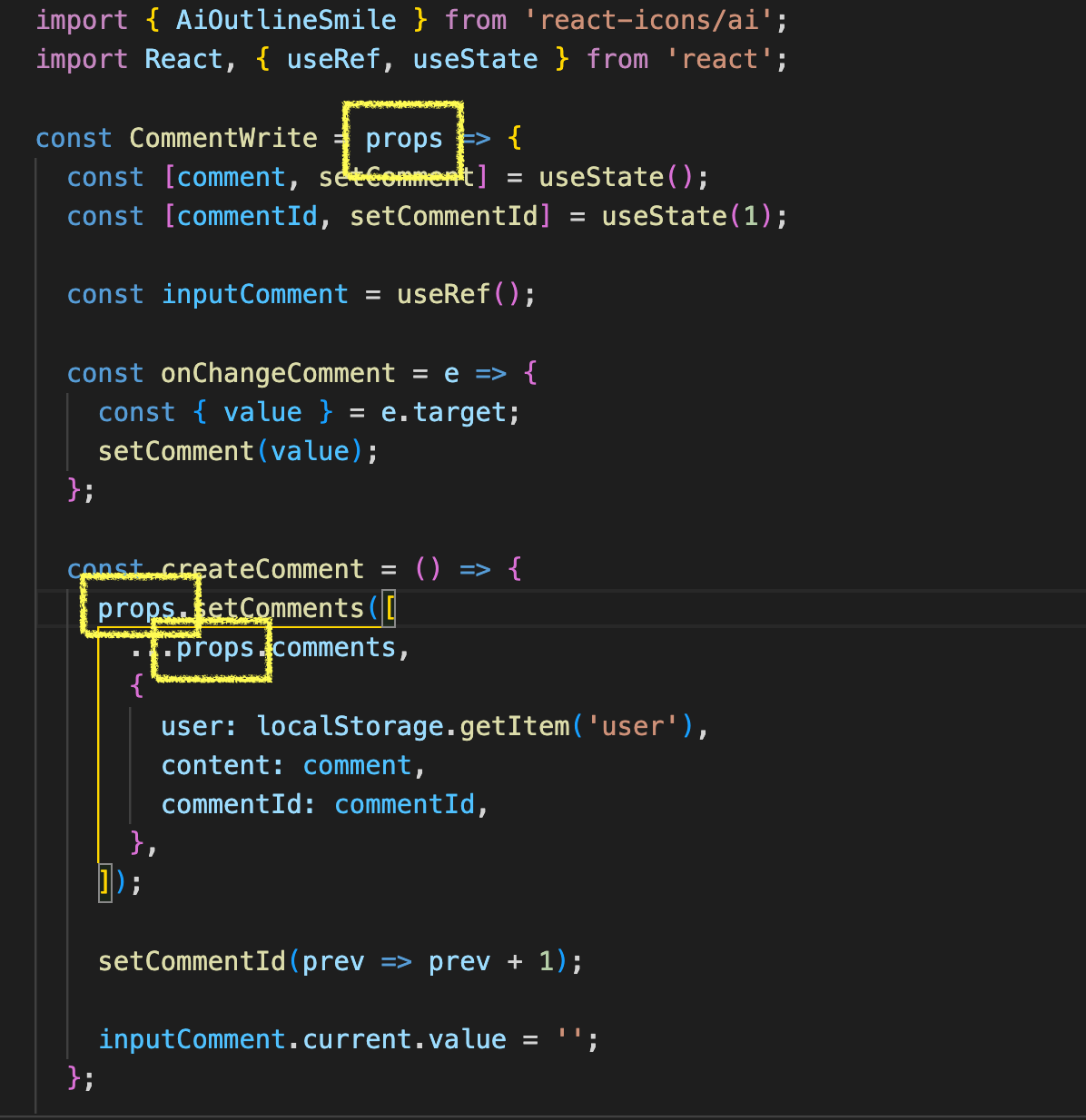
CommentWrite.jsx
CommentWrite.jsx 파일이다. 우선 JSX부분을 가져온 뒤 필요한 함수들(JS부분)을 가져왔다. 또한 부모 컴포넌트인 Feed 에서 가져와야 하는 부분은 props로 전달 받는다.

CommentWrite.jsx
CommentList.jsx 파일이다. 여기도 마찬가지로 부모인 Feed에서 내려준 comments와 setComments를 props로 받아준다.