React Query 기본 개념
SWR(stale-while-revalidate)를 사용하는 캐시를 통하여 state를 관리하는 라이브러리
SWR
(Cache-Control: max-age=1, stale-while-revalidate=59)
max-age인 1초 내의 경우 그대로 제공, 만료되었지만 swr 범위 내에 요청한 경우 현재 캐시된 값을 전달하여 사용하고, 현재의 값을 서버에 유효성 재검증을 요청하여 캐시를 최신으로 유지하는 옵션이다. swr을 넘는 경우는 서버에 재요청 후 캐시 갱신하여 제공.

-
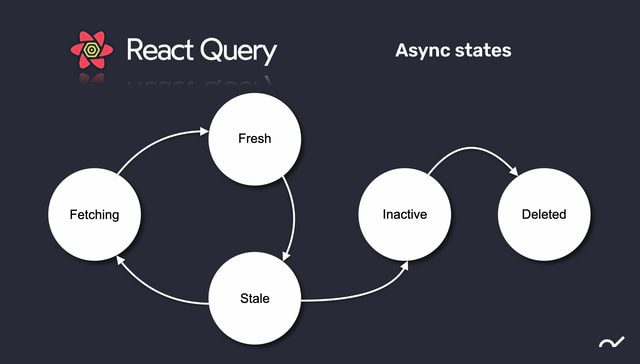
Fetching : 서버에서 데이터를 가져오는 동안의 상태
-
Fresh : 서버-클라이언트 간의 데이터가 동일하다고 보는 상태(stale 상태로 넘기는 staleTime은 기본 0이다)
-
Stale : 서버-클라이언트 간의 데이터가 동일한지 보장할 수 없는 상태
-
Inactive : RQ의 가비지 컬렉터가 제거할 예정인 상태
-
Deleted : 제거된 상태
-
도입한 사례 블로그
