리액트로 모달창 만들기
- 구현할 목록
✔️ 첫 화면에서 모달창 나오게 하기
✔️ 닫기 버튼 클릭 시 모달창 닫기
✔️ 버튼 클릭 시 모달창 나오게 하기
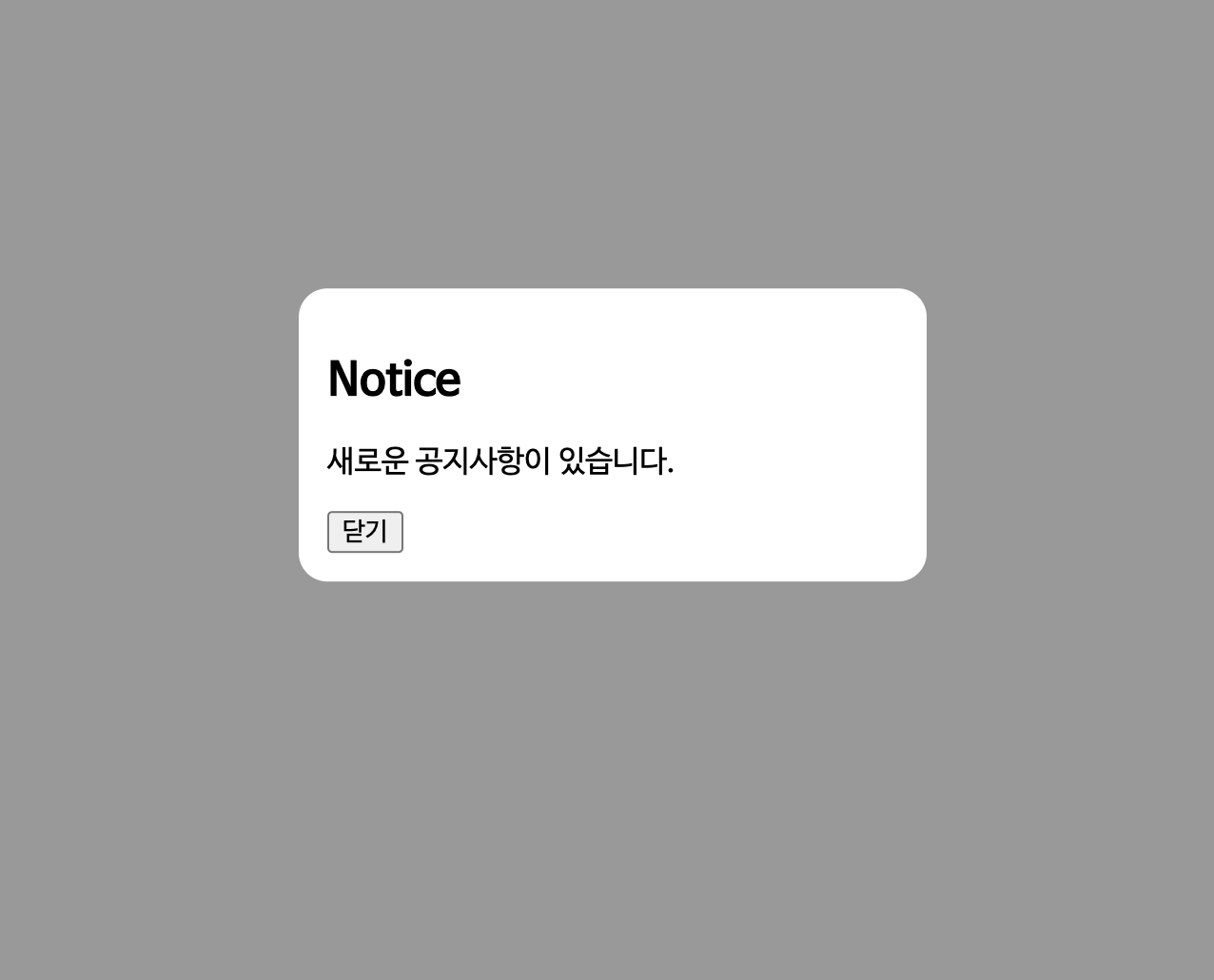
화면에 바로 모달창 나오게 하기
App.js
import { useState } from "react";
import Modal from "./components/modal/Modal";
function App() {
const [modal, setModal] = useState(true);
function modalClose() {
setModal(false);
}
return (
<div>
{modal && <Modal modalClose={modalClose} />}
</div>
);
}
export default App;Modal.jsx
import "./Modal.css";
export default function Modal({ modalClose }) {
return (
<div className="modal-backdrop">
<article className="modal">
<h2>Notice</h2>
<p>새로운 공지사항이 있습니다.</p>
<button onClick={modalClose}>닫기</button>
</article>
</div>
);
}Modal.css
/* 모달창 뒷 배경 */
.modal-backdrop {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
}
.modal {
position: absolute;
top: 50%;
left: 50%;
width: 300px;
background: #ffffff;
padding: 15px;
border-radius: 15px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
}
버튼 누르면 모달창 나오게하기
App.js
import { useState } from "react";
import Modal from "./components/modal/Modal";
function App() {
const [modal, setModal] = useState(true);
// 모달 열기
function modalOpen() {
setModal(true);
}
// 모달 닫기
function modalClose() {
setModal(false);
}
return (
<div>
// 모달창 나오게 하는 버튼
<button onClick={modalOpen}>모달 버튼</button>
</div>
);
}
export default App;App.js에 버튼과 누르면 모달이 실행되도록 하는 modalOpen 함수만 추가해주면 됩니다.