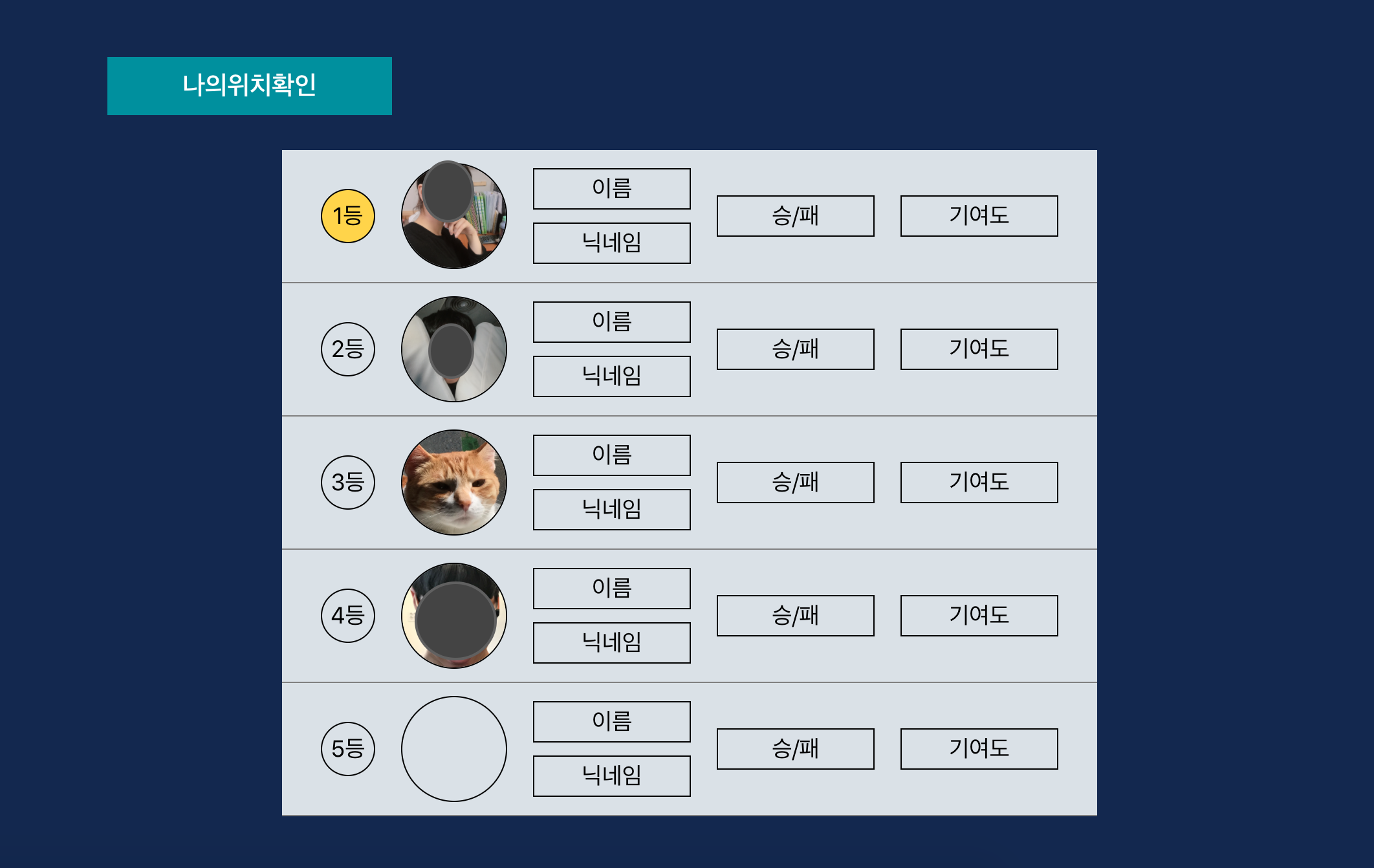
Group-profile page

내가 두번째로 맡은 부분은 Group-profile page
게임 결과에 따른 데이터들을 모아서 등수로 표시해 주는 페이지이다.
우선 데이터를 받아서 오는건 제일 나중일이기에
어떤식으로 페이지에 구현해낼지 스타일링을 먼저 했는데
기획안을 토대로 그냥 똑같이 만들어두었다.
나는 Header부분에 우선은 sidebar에 있는 버튼과 같은 스타일로 넣어두었다.
'histories page'와 어느정도 스타일링을 비슷하게 맞춰야 할 것 같아서
moon과 스타일링을 맞추는데 어려움을 느꼈다.
각자가 이미 스타일링 해둔게 있어서, 서로가 본인이 한게 더 맘에 들어서...
가위바위보로 정하긴 했으나
결국 각자 구현해낸대로 PR올리기로 했다. ㅎ
어쩌피 전체적인 페이지 구성에도 수정이 들어가게 될 것 같아서
우선 각자 한대로 올리기.
만들다보니 이렇게 내가 원하는대로 구현해낼 수 있다는게
참 신기하고 재밌는 것 같았다.
특히 오동이를 프로필 사진에 넣어두니
아주 작업할 맛이 났다.😏
앞으로 남은 작업으로는
- 만들어진 서버에서 넘어오는 데이터를 받는 코드를 작성해야하는데
현재 만들어진 서버는 가상의 데이터를 받아오기 때문에
없는걸 있다고 생각하고 받아오는 코드를 작성..하라는데
일단 저렇게만 구성해두었다ㅎㅎ.. - 이렇게 두개의 페이지를 구성해보다보니 공통되는 부분이 있었다.
button component라던지, profile-image component라던지
공통되는 부분을 component로 묶어서
props로 받아올 수 있도록 코드 작업을 할 예정이다.
