.png)
드림코딩 자바스크립트 기초 강의를 들으며 학습한 내용을 정리해보았다.
⭐️ 재생목록 바로가기
1️⃣ operator
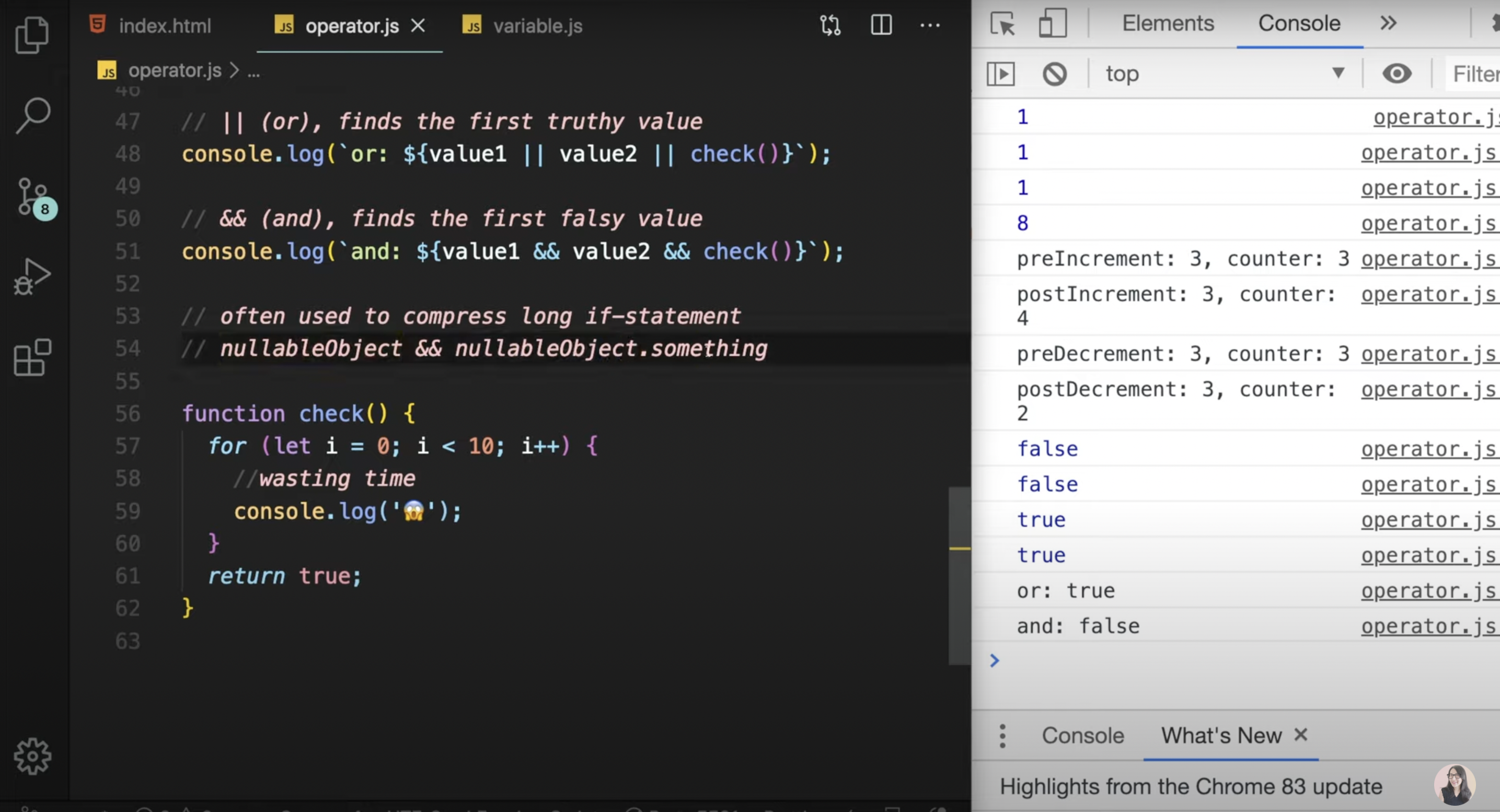
1) OR || operator
-
finds the first truthy value
비교하는 값 중 하나라도 true 라면 true를 반환 -
여러 개의 값을 비교할 때, 앞의 값이 true라면 뒤의 값들은 실행하지 않고(t/f 판별하지 않고) true를 반환
➡️ 값 순서 중요! 단순한 변수가 아닌 함수 등 무거운 연산은 뒤에 둘 것
2) AND && operator
-
finds the first flashy value
비교하는 값이 모두 true 여야 true 반환(하나라도 false면 false 반환) -
or 연산자와 마찬가지로, 앞의 값이 false라면 뒤의 값들은 실행하지 않음
-
Null check에 종종 쓰임
앞의 값이 null(=false)면 뒤의 값은 실행이 안됨, 즉 앞의 값이 null이 아닐 때만 뒤의 값을 실행하도록 식을 만들 수 있음nullableObject && nullableObject.something
(⬇️ 출처: 유튜브 드림코딩 by 엘리)

2️⃣ break, continue
1) break문
- Break문은 현재 루프를 종료시킴
//for와 break문으로 8 아래까지만 콘솔 출력
for(let i = 0; i <= 10; i++){
if(i == 8){
break;
}
console.log(`Q2. ${i}`)
}2) continue문
- continue문은 현재 루프를 건너뛰고 다음 루프를 실행시킴
// 짝수만 콘솔 출력
for(let i = 0; i <= 10; i++){
if(i % 2 !== 0){
continue;
}
console.log(`Q1. ${i}`)
}