반응형 웹
최근 서비스의 트렌드는 반응형이지만, 모든 페이지가 반응형은 아니다.
한 화면에 많은 데이터를 보여줘야 하는 경우, 반응형보다 적응형이 적합하다. ex) 네이버, 쿠팡
모바일, 태블릿, pc 사이즈를 만든다.
구간을 정해줘야 한다.
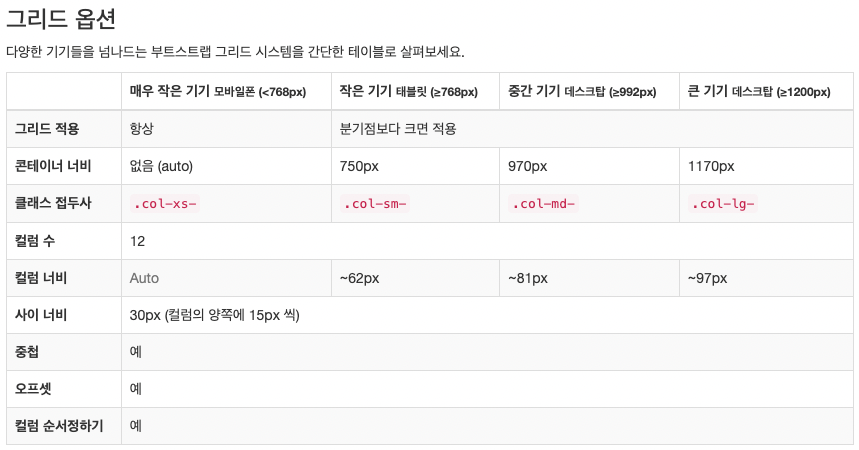
대부분의 서비스가 부트스트랩을 사용했다.
부트스트랩에 구간을 정해둔 가이드가 있다.
세로는 스크롤이 있기 때문에 일반적으로 퍼센트로 가로 너비를 조절한다.
모바일 사이즈 기준
- 가장 많이 사용되는 기종의 사이즈(계속 바뀐다.) 중에서 가장 작은 사이즈
작은 사이즈에서 만들고 큰 사이즈에서 테스트한다.
antd, bootstrap 등에서 태그를 제공하지만, 의존성이 높아진다는 단점이 있다.
rem
px이 아닌 rem 단위를 사용하면 나중에 전체 사이즈를 한방에 바꾸고 싶을 때 도움이 된다.
실무에서도 많이 사용된다.
<body> 태그의 폰트사이즈에 의존한다.
body 태그의 폰트 사이즈가 작아지면 같이 작아지고, 커지면 같이 커진다!
해당 픽셀을 rem 단위로 바꿔서 작성하면 된다.
[px to rem]
em
부모 태그에 의존한다.
적응형 웹
-
적응형: 너비에 관계 없이 고정되어 있는 화면
-
네이버, 쿠팡처럼 한 페이지에 많은 데이터를 보여줘야 한다면 적응형이 더 적합하다.
-
모니터마다 사이즈가 다르므로,
일반적으로 적응형 사이트는 가운데에 위치를 잡고, (너비 : 1024 ~ 1280)
남는 부분은 필요 없는 내용의 디자인으로 채우는 경우가 많다.