실행 시 브라우저에서 폰트 파일을 다운로드 받아서 보여주는 것이다. (이미지 같은 파일도 동일)

폰트 다운이 오래 걸리면 다른 부분이 먼저 그려진다.
폰트에는 사이즈가 있는데, 속도가 느려지면 리렌더가 되면서 폰트 부분만 뒤늦게 그려질 수 있다.
브라우저가 폰트를 보여주는 방식 2가지

브라우저마다 방식이 다르다.
1. FOIT
- 폰트가 다운되기 전에는 글자를 보여주지 않는다.
2. FOUT
- 폰트가 다운되기 전에는 기본 폰트로 먼저 보여주고 다운이 되면 그때 폰트를 입혀서 보여준다.
폰트 사이즈 다운 속도를 줄이기 위한 방법
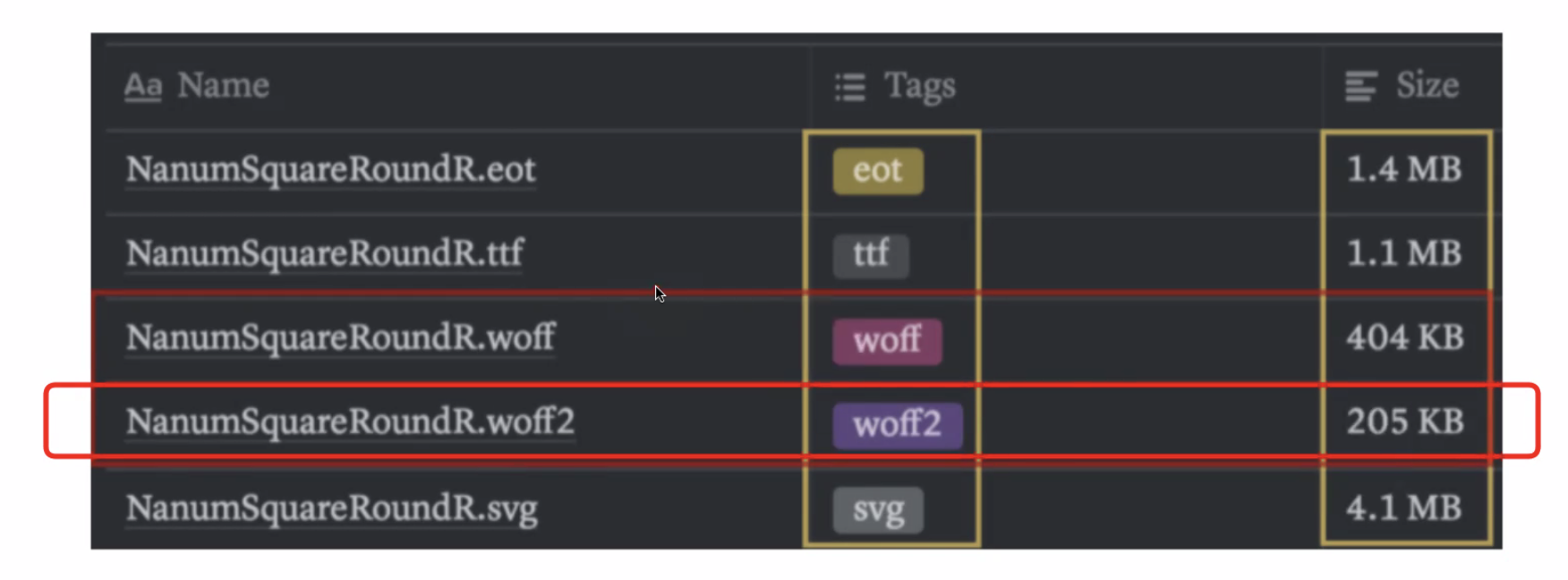
1. 압축률 높은 폰트 다운 받기
woff2가 가장 압축률이 높다. 👍🏻

2. 경량화 버전 다운 받기
-
sans-serif 경량화 다운로드검색 -
Subset-Font(부분집합)에 글자가 많으면 용량을 많이 차지한다.
👉🏻 잘 쓰이는 글자만 모아놓은 경량화 버전을 다운로드 받아서 사용하자! -
서비스 기획에 따라서 사용 여부를 결정한다.
보안 문서 등에는 사용 ㄴㄴ

