
설치 순서 & 방법
1. Node.js를 설치한다.
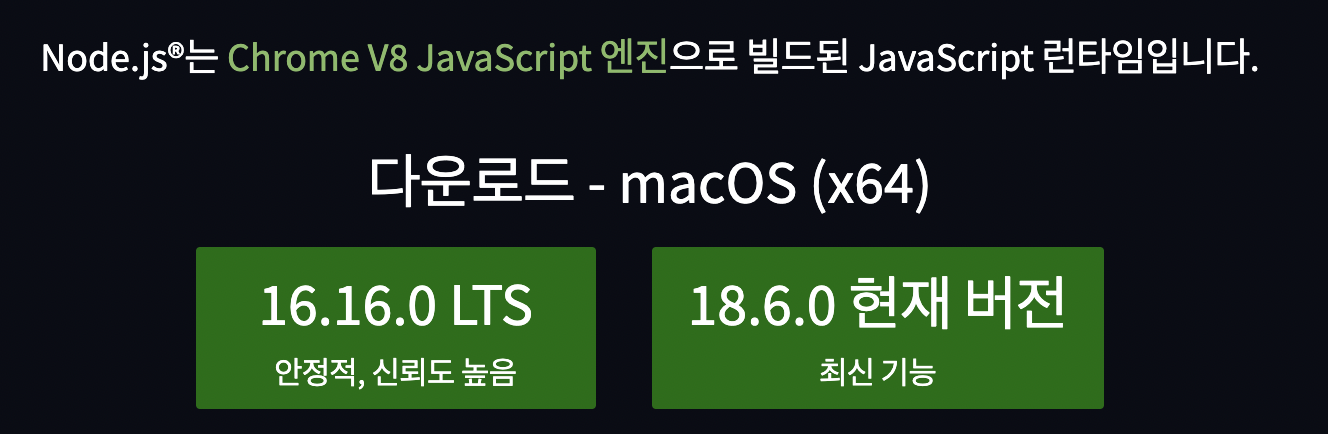
[Node.js]
👇🏻 Node.js 홈페이지에서 LTS(Long Term Support, 안정적인 버전)으로 설치한다.

Node.js가 설치되어있는지 확인하는 방법
터미널에서node --version을 입력한다. (위치는 상관 없음!)
이미 설치가 되어있다면 설치된 버전이 출력된다.
2. yarn을 설치한다.
sudo npm install -g yarnsudo는 관리자 권한으로 명령어를 실행시킨다는 의미이다.-g는 global이란 뜻으로,-g를 제외하면 명령어를 입력하고 있는 폴더에만 설치가 되고,-g를 붙이면 내 컴퓨터 전체에 설치된다.
3. Next.js를 설치한다.
[Next.js]
터미널에서 아래 명령어를 입력한다.
npx create-next-app@latest프로젝트명을 입력하고, 만들어진 폴더 안에서 다음 단계를 진행한다.
4. 필요한 라이브러리들을 설치한다.
Emotion
yarn add @emotion/react
yarn add @emotion/styledApollo-Client와 Graphql
npm install @apollo/client graphqlAxios
yarn add axios각 프로그램을 설치하는 이유, 역할🤔
💻 내 컴퓨터(OS)에 설치하는 프로그램
1. Node.js
💡 Node.js
Javascript는 웹 브라우저에서 실행되는 언어이다.
브라우저에서 읽히는 언어는 JS뿐이기 때문에, 대부분의 개발자들이 JS를 다뤄 본 경험이 있다.
Python, Java 등의 언어로는 게임이나 엑셀 같은 응용 프로그램을 만들 수 있는 반면에 JS는 브라우저에서 실행되는 언어이기 때문에 웹서비스가 아닌 다른 프로그램을 만드는 것은 불가능했다.
브라우저 없이도 JS를 실행시킬 수 있도록 만든 JS 실행 프로그램인 Node.js가 나왔다.
Node.js의 등장으로 인해 JS로도 브라우저가 아닌 다른 응용 프로그램을 만들 수 있게 되었다.
Node.js는 JS를 실행시키는 실행 도구이다. (언어가 아니다!)
즉, JS를 브라우저가 아닌 환경(내 컴퓨터)에서 실행시킬 수 있게 해주는 도구가 Node.js이다.
💡 NPM
npm은 Node.js를 설치하면 자동으로 설치된다.
node.js가 나오면서 JS의 활용도가 높아져 각종 도구, 라이브러리가 만들어졌고
라이브러리를 업로드하거나 다운받을 수 있는 사이트인 Npmjs.com이 생겼다.
npm은 node package manager/module의 약자로
Node(, 즉, JS)로 패키징 된 모듈을 모아둔 사이트이다.
(다른 언어들도 Java는 Gradle, Maven / Python은 Pypi 등의 사이트가 있다.)
한마디로 npm은 라이브러리들을 다운받기 위한 것이다.
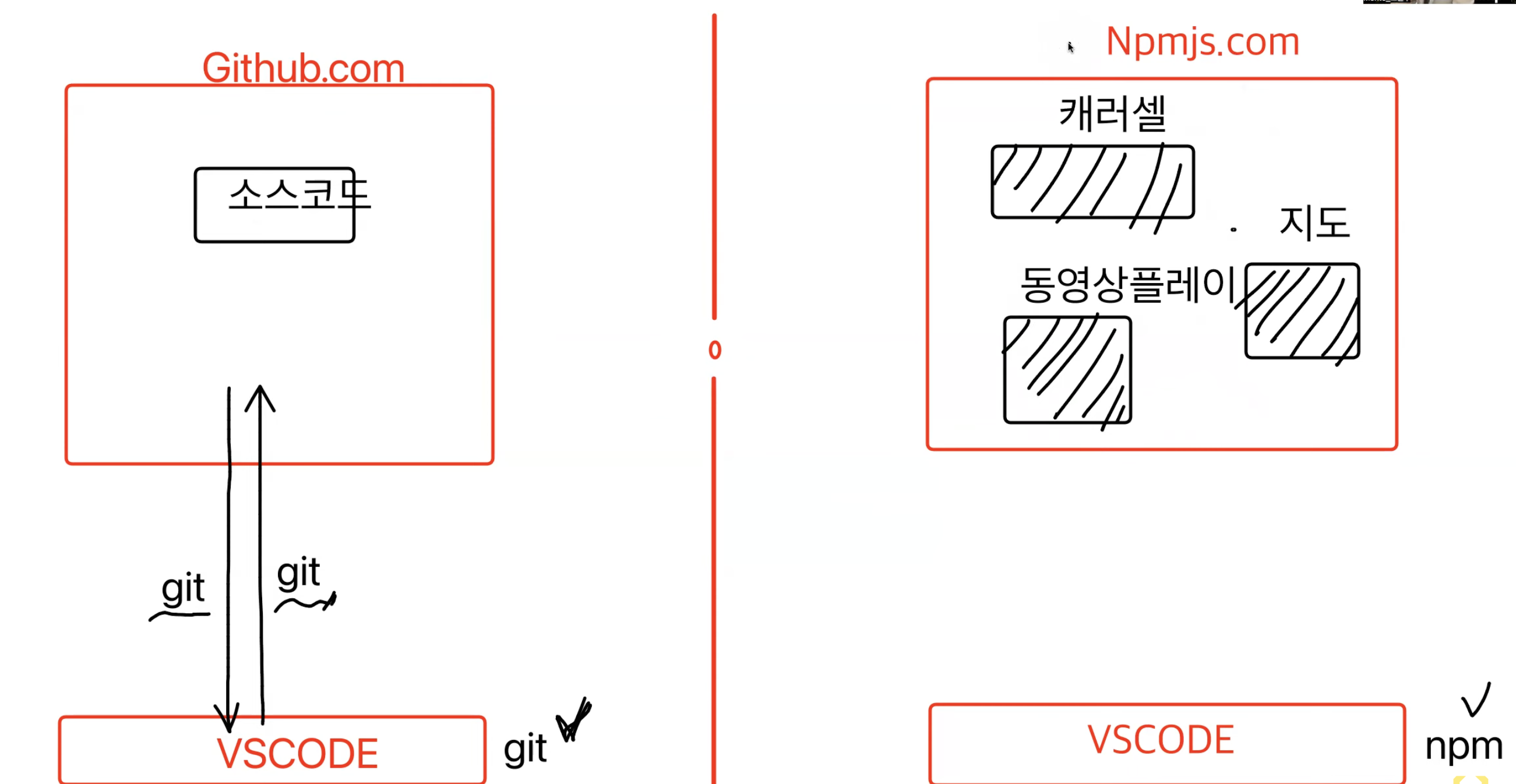
git과 Github.com & npm과 Npmjs.com
내 컴퓨터에
git이라는 프로그램을 설치하고, git을 이용해서Github.com에 소스코드를 올리거나 다운받았다.npm도 마찬가지로, 내 컴퓨터에
npm을 설치하고npm 명령어를 통해Npmjs.com에서 각각의 프로젝트에 필요한 라이브러리를 다운받는다.
2. Yarn
yarn은 npm의 속도를 개선해서 만든 도구이다. (By 페이스북)
npm은 node.js를 설치하면 자동으로 설치되지만, yarn은 npm을 통해 별도로 설치해야 한다.
Yarn 설치 명령어
npm install yarn
🗂 프로젝트(폴더)에 설치하는 프로그램
1. Next.js
React 기반 프레임워크로, Next.js를 설치하면 React.js가 자동으로 설치된다.
React
- JS를 쉽고, 효율적으로 사용할 수 있도록 Facebook에서 만든 도구
- 사용자 인터페이스를 만들기 위한 JS 라이브러리