모든 컴포넌트에 공통적으로 지정하는 스타일
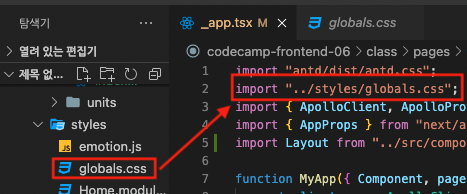
_app.tsx에 import 되어서 사용되고 있던 globals.css 대신 새로운 Global CSS 만들기

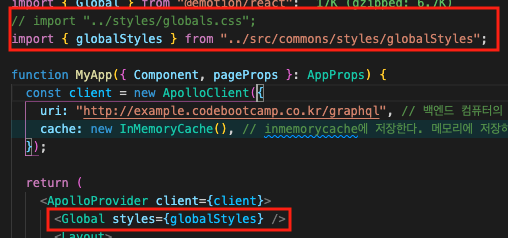
1. _app.tsx에 import
import { Global } from "@emotion/react"
2. globalStyles.ts 생성

import { css } from "@emotion/react";
export const globalStyles = css`
* {
margin: 0;
box-sizing: border-box;
font-size: 30px;
font-family: "myFont";
}
`;
3. _app.tsx에 2 연결
기존에 import되어있던 styles/globals/css는 주석처리!

다른 스타일을 적용하고 싶으면?
Global CSS는 default값이다.
다른 스타일을 적용하고 싶으면 원래 하던대로 스타일을 지정하면 된다.
💡 why?
css(cascading style sheet): 가장 최상위에서 스타일을 적용하면 자식이 덮어씌워지게 된다.
자식에 스타일을 지정하면 자식에서는 그 스타일이 우선시 된다.
