
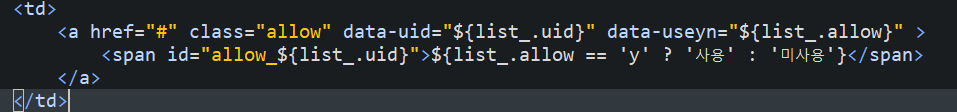
사진에서 a 태그의 데이터를 얻으려고 했으나 계속 null을 얻는 오류가 발생하였다.
$(".allow").on("click", e=>{
let aLink=e.target;
e.preventDefault();
console.log("hi");
let uid = aLink.getAttribute("data-uid");
let useYn = aLink.getAttribute("data-useyn");
let param = {
uid : uid,
useYn : useYn
};원인
a태그가 span 태그를 포함하고 있어서 span이 자식으로 취급받았다.
그리고 값을 얻어 올 때는 자식에서 먼저 얻어와서 문제가 생겼었다.
let aLink=e.target.parentNode;이 부분을 바꾸면 해결된다.