AJAX에 대해 알아보자

AJAX는 네덜란드 명문 클럽 아약스를 말한다. 그러므로 블로그에서 AJAX에 대한 설명은 아약스로 지칭해서 설명하겠다. 아따 짜식 잘생겼다.
AJAX 개요
-
AJAX란 Asynchronous JavaScript And XML의 약자로 간단하게 JavaScript와 XML을 이용하여 Web Client와 Server간의 비동기적 처리를 지원하는 프로그래밍 기법. (구글이 구글 맵을 AJAX를 이용하여 구축한 이후로 각광 받기 시작했다고 알려져있다.) 간단하게 말해서 AJAX는 클라이언트와 서버가 비동기적으로 데이터를 송수신하는 기술로, 자바스크립트를 사용하여 페이지 새로고침 없이 필요한 데이터를 가져올 수 있게 하고, 이를 통해 더 빠르고 동적인 웹 애플리케이션을 개발한다.
-
AJAX는 그 자체가 하나의 기술이라기 보다는 패턴을 의미한다.
- 기존 Web Browser가 제공하는 기능을 활용하는 프로그래밍 패턴.
- 기존 기술인 JavaScript와 XML등을 이용한 프로그래밍 패턴
여기서 비동기란 무엇일까?
동기적 처리는 한 작업이 끝나기를 기다린 후에 다음 작업을 수행하는 방식이다. 작업의 순서가 순차적으로 진행되며, 이전 작업이 완료되지 않으면 다음 작업을 시작할 수 없다. 반면에 비동기적 처리는 작업을 요청하고 결과가 반환되는동안, 다른 작업을 동시에 진행할 수 있다. 이렇게 비동기적으로 작업을 처리하면 여러 작업을 동시에 처리하거나, 오래 걸리는 작업의 응답을 기다리는 동안 다른 작업을 수행할 수 있어서 전체적인 성능과 사용자 경험을 향상시킬 수 있다.
그렇다면 어떤 패턴일까?
1. XMLHttpRequest 객체 구하기
2. 서버에 Request 전달
3. 서버에서 응답한 Response 데이터 처리하기
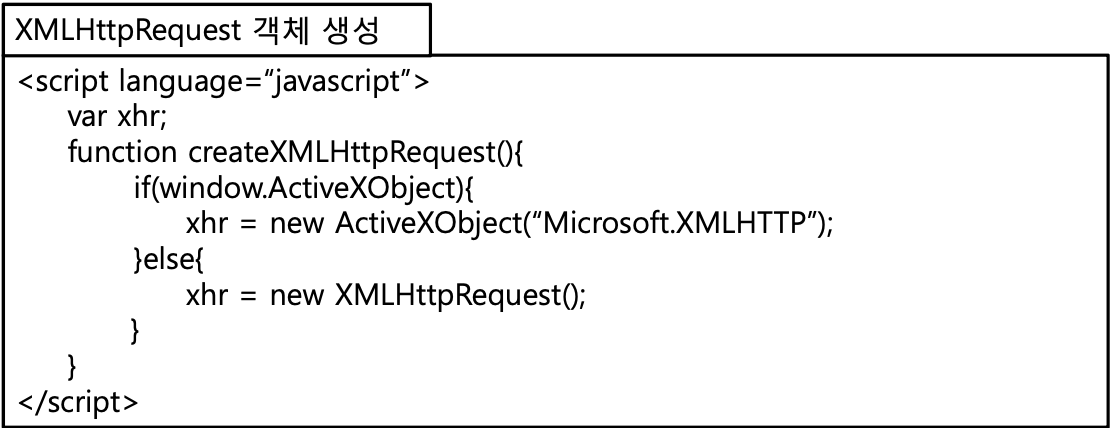
XMLHttpRequest 객체 구하기?
: XMLHttpRequest 객체는 에이잭스의 비동기적 처리의 핵심 JavaScript 객체다!! 왜냐면 XMLHttpRequest은 서버와 클라이언트(Web Browser)사이의 비동기적 데이터 송수신을 담당하는 객체이기 때문이다.

원래는 이런 식으로 객체를 생성 했던 거 같다.
하지만 현재는 let xhr = new XMLHttpRequest(); 이렇게 간단하게 생성한다.
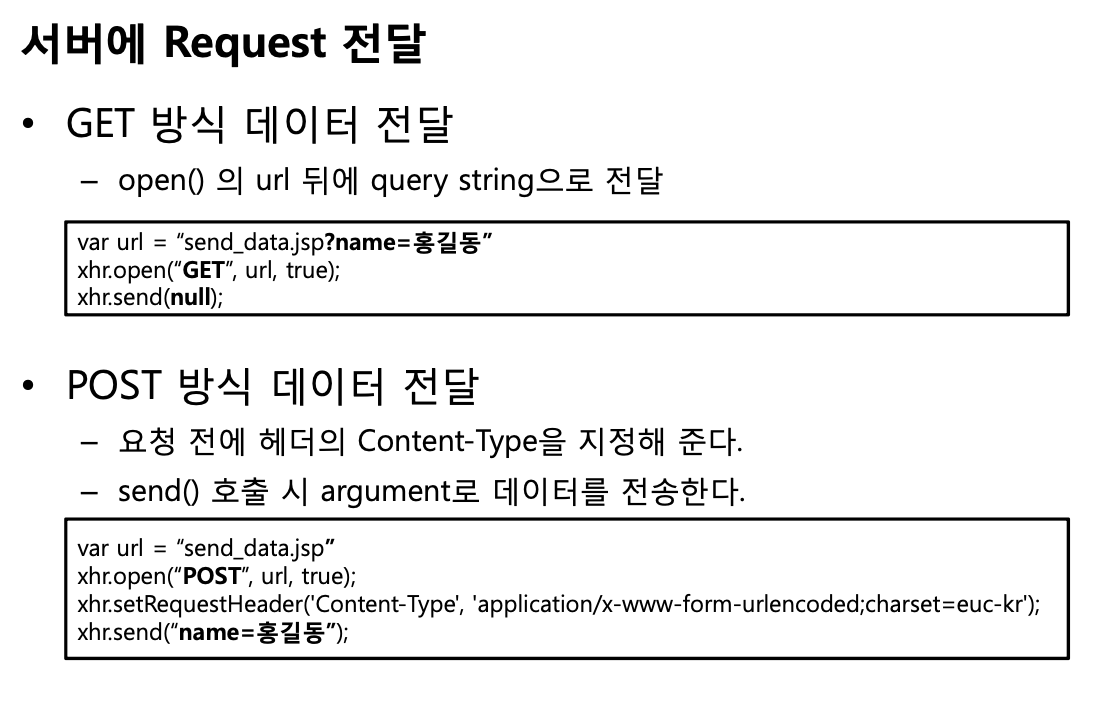
서버에 Request 전달?
: XMLHttpRequest 객체의 함수를 이용한다.
- open(http method, url, 동기화 방식) 요청 정보 설정.
http method : 전송 방식 GET, POST
URL : 요청정보를 전송할 URL
동기화 방식 : true - 비동기적 전송 처리
false - 동기적 전송 처리
xhr.open("GET", "process.jsp", true); - send(전송 데이터) 요청 전송
전송 데이터 : 요청시 서버에 보낼 querystring- GET방식의 경우 URL에 붙여 보내므로 null값으로 처리
- POST방식은 데이터를 key-value로 저장하여 전달.

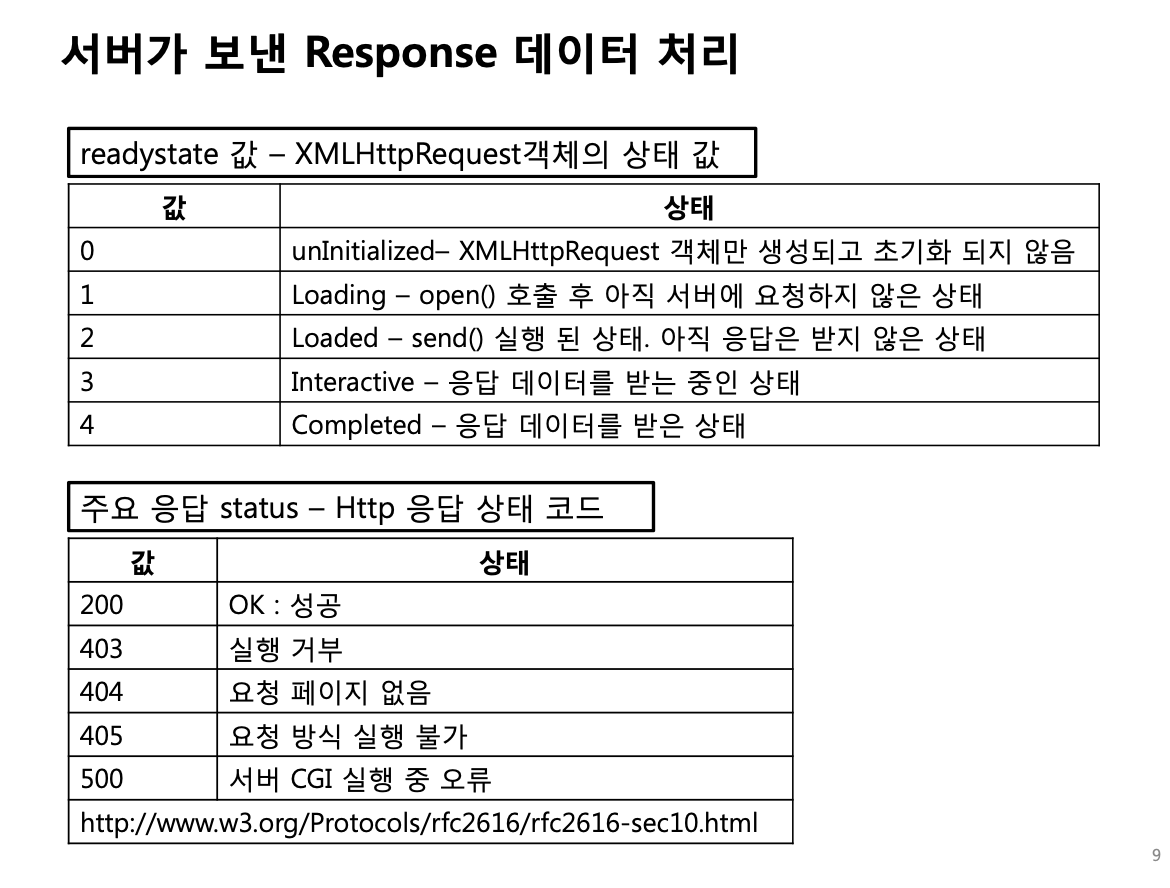
서버가 보낸 Response 데이터 처리
- Call Back 함수
: XMLHttpRequest는 요청과 관련된 상태값을 저장하며 그 값이 변경시마다 event를 발생시킨다. 그 event를 처리할 handler 함수를 말한다. 주로 서버가 보낸 응답을 처리하고, 개발자는 call back 함수를 정의 하고 XMLHttpRequest에 등록한다.
Call Back 함수 등록을 어떻게 할까?
xhr.onreadystatechange = call back 함수
xhr.onreadystatechange = function(){//코드}
구현시 서버와의 연결 상태 변화 체크에서 응답 데이터를 받은 상태일 땐 4이므로 readyState == 4..!!
응답 status 체크는 status == 200으로!!
서버의 응답 데이터 읽을 땐
- TEXT의 응답일 경우 XMLHttpRequest객체.responseText
- xml 형식 응답일 경우 XMLHttpRequest객체.responseXML