저번에 이어서 Image를 저장하는 ImageStore라는 서비스를 구현하고 api를 테스트해봤다.
ImageStore
- image를 저장
- 다형성을 위해 interface로 만듬 (pc저장, AWS S3사용)
public interface ImageStore {
public List<ImageUpload> store(List<MultipartFile> multipartFiles) throws IOException;
}ImageStorePC
- 구현체
- 이미지를 저장하는 책임을 가짐
- post 생성을 담당하는 서비스에서 분리함
@Component
@RequiredArgsConstructor
public class ImageStorePC implements ImageStore{
private final ImageUploadRepository imageUploadRepository;
@Value("${file.dir}")
private String fileDir;
private String getFullPath(String filename) {
return fileDir + filename;
}
@Override
public List<ImageUpload> store(List<MultipartFile> multipartFiles) throws IOException {
if( multipartFiles.isEmpty()) {
return null;
}
List<ImageUpload> storeImageList = new ArrayList<>();
for (MultipartFile multipartFile : multipartFiles) {
if( !multipartFile.isEmpty()){
ImageUpload imageUpload = ImageUpload.createImageUpload(multipartFile);
multipartFile.transferTo(new File(getFullPath(imageUpload.getStorageImageName())));
storeImageList.add(imageUpload);
}
}
imageUploadRepository.saveAll(storeImageList);
return storeImageList;
}
}controller
@Controller
@RequiredArgsConstructor
public class PostController {
private final PostService postService;
@PostMapping("/posts/new")
public String savePost(@ModelAttribute PostForm postForm, RedirectAttributes redirectAttributes) throws IOException {
Long postId = postService.postSave(postForm.getImageFiles(), postForm.getContent());
redirectAttributes.addAttribute("postId", postId);
return "redirect:/post/{postId}";
}
...
}test
@SpringBootTest
@AutoConfigureMockMvc
class PostControllerTest {
@Autowired
MockMvc mvc;
@Test
void 이미지업로드와_함께_포스트생성() throws Exception {
List<MultipartFile> multipartFileList = List.of(
new MockMultipartFile("image", "404.png", "image/png",
new FileInputStream(getClass().getResource("/img/404.png").getFile())),
new MockMultipartFile("image2","raspberry.png", "image/png",
new FileInputStream(getClass().getResource("/img/raspberry.png").getFile()))
);
mvc.perform(multipart("/posts/new")
.file("imageFiles", multipartFileList.get(0).getBytes())
.file("imageFiles", multipartFileList.get(1).getBytes())
.param("content", "test content"))
.andExpect(status().is3xxRedirection());
}
}- Mockmvc를 사용해서 multipart/form-data 요청을 만들어 주었음
아쉬운 점
- image가 잘 저장되었는지 JUnit을 사용해서 테스트하기는 어려움...
- @SpringBootTest 를 사용하지 않는 유닛테트스 였으면 더 좋았을 것 같음
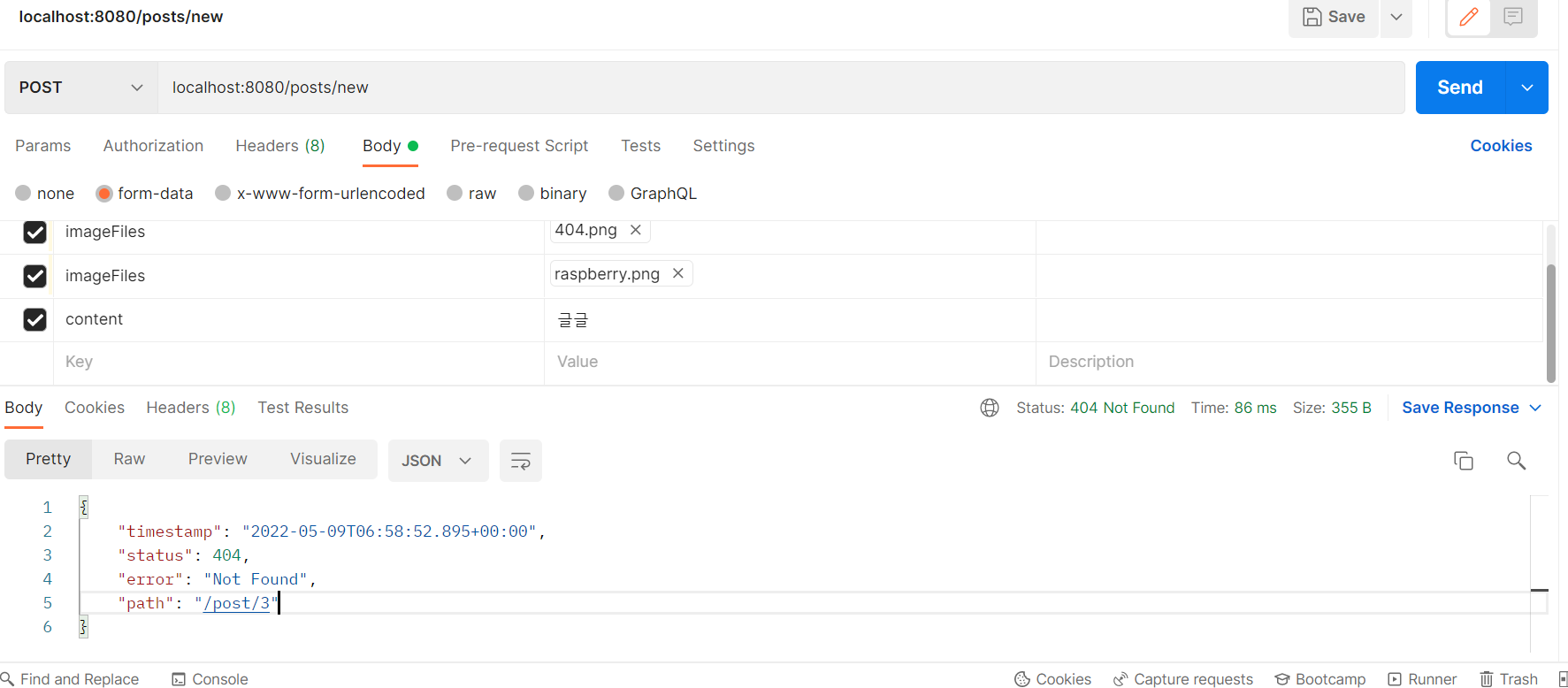
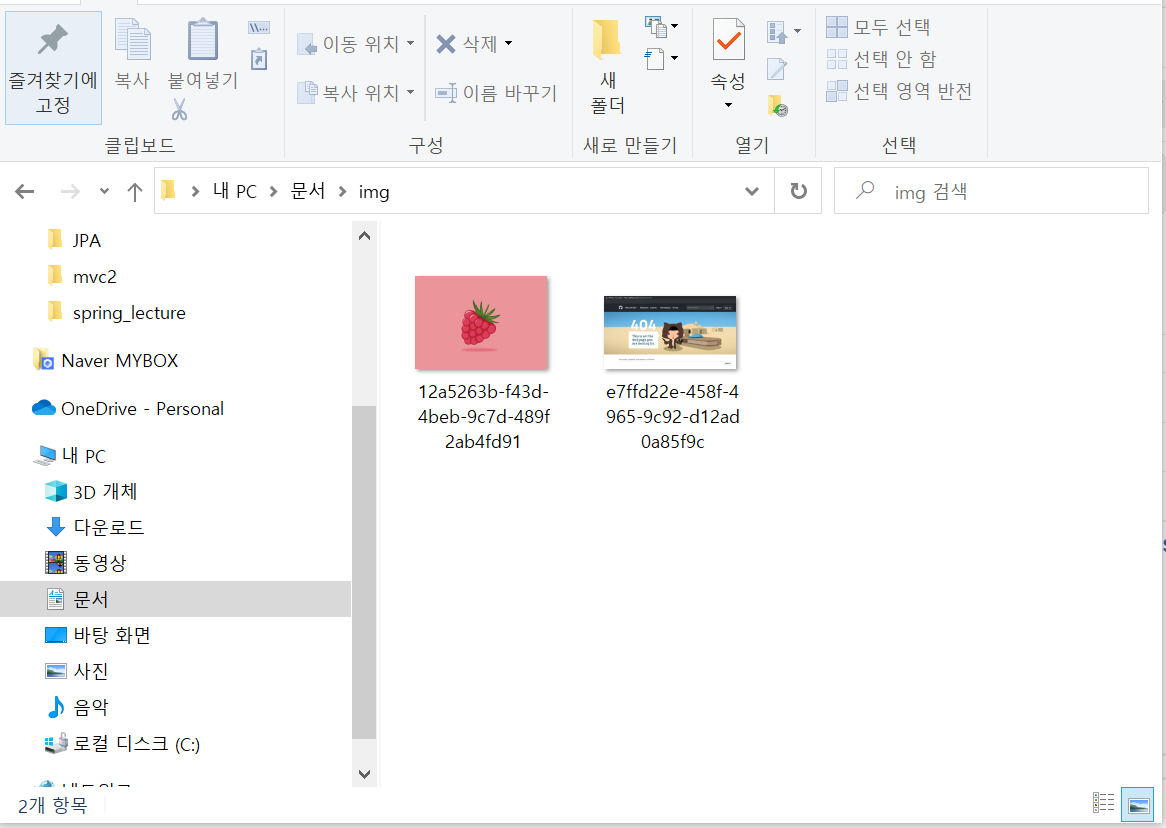
Postman
- multipart/form-data로 요청 후 pc에 이미지가 잘 저장된 것을 확인
- postman의 404는 위 api요청의 응답이 "redirect:/post/{postId}"이기 때문이다 ... (아직 구현 못했다 ㅎㅎ;)
더 좋은 테스트 코드를 위해
Mockito에 대해서 더 공부해야겠다...