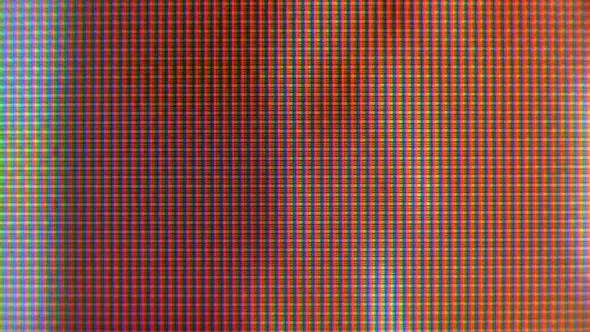
디지털 화면은 수많은 점들로 이루어져 있다.
우리들 눈에는 한보이지만, 현미경을 들이대면 보일 수도??...
이 점을 Pixel(화소)라고 하며, 각 Pixel에는 RGB(Red, Green, Blue) 3개의 색상을 강도를 조절하여 표현한다.
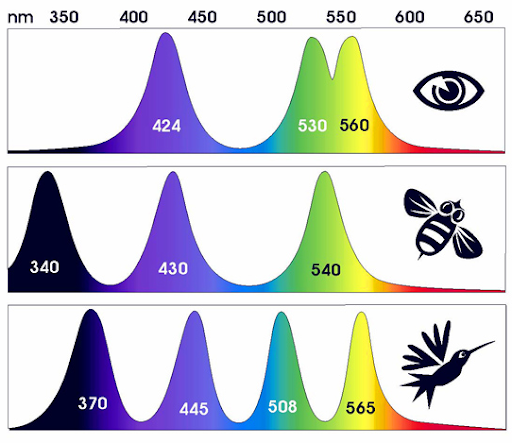
인간 눈의 망막 시세포도 대략 3가지로 이루어져 있다.

일부 사람들이나 동물들은 종류가 하나씩 더있거나 하는 경우가 있다.
색을 조금더 세밀하게 인지한다.
-
3가지 색으로 표현되는 점들로 구성된 디지털 화면에 표시될 이미지를 저장하는 방법 중 가장 단순한 방법은 각 점 하나마다 색상 값을 저장하는 것이며, 이를 raster(래스터) 또는 bitmap(비트맵)방식이라고 한다. 각 색상별로 0~255(2^8=256) 사이의 값으로 색의 감도를 표시한다.
-
반면에 Vector(벡터)방식의 이미지는 상대적인 점, 선의 위치를 방정식으로 기록해두고, 확대/축소에 따라 각 화소에 맞게 재계산하기 때문에 이미지 깨짐 현상이 없다. 주로 글꼴들이 벡터 방식이다.
-
결론은 이미지를 저장하는 방법이 여러가지이며, RGB로 표현되는 이미지들도 꼭 같은 형식으로 저장할 필요는 없다.
-
예를 들면, 인쇄 매체의 경우에는 RGB보단 CMYK(Cyan, Magenta, Yellow, Black)을 사용하며, HSV(Hue: 색상, Saturation: 채도, Value: 명도)도 자주 사용된다.
이런식으로 색을 표현하는 다양한 방식들을 컬러 스페이스(color space: 색 공간)라고 하며, 각 컬러 스페이스를 구성하는 단일 축(RGB에서의 각각 R, G, B)을 채널(channel)이라고 한다.
하지만 색상 정보를 들을 날 것 그대로 저장하기엔 용량을 너무 많이 차지한다.
사진 저장에 가장 많이 쓰이는 JPG는 근처 화소들을 묶어 비슷한 색상으로 합쳐그리는 방식으로 이미지를 저장한다.
이와 반대로 스크린샷 등에 많이 사용되는 PNG(png는 구글에서 만든 압축기술)이미지 형식의 경우 색상의 손실 없이 이미지를 압축한다. 사진과 같이 이미지에 사용된 색상이 많아지면 많아 질수록 JPG 파일보다 쉽게 더 많은 용량들을 차지한다.
<재밌는 짤 첨부...>