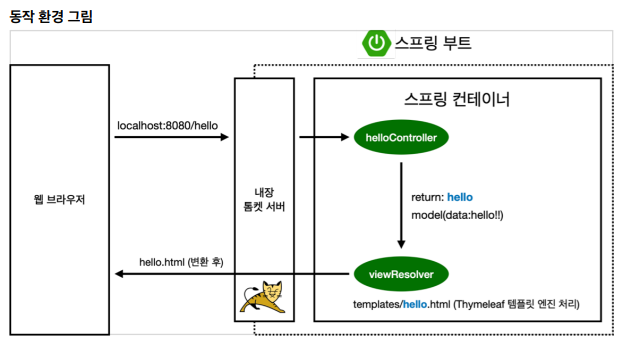
스프링 부트 동작

Welcome Page 만들기
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>스프링부트가 제공하는 Welcome Page 기능
스프링 부트는 웹 개발을 위한 여러 기능들을 제공하는데 그 중 하나는 Welcome Page 기능을 제공한다는 것이다.
- ‘static/index.html’ 을 만들어두면 Welcome Page 기능을 제공한다.
컨트롤러
클라이언트는 컨트롤러를 가장 먼저 접하게 되는데 컨트롤러는 다음과 같다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!");
return "hello";
}
}1) 컨트롤러 사용을 위해 “@Controller” 어노테이션을 작성해주어야 한다.
2) “@GetMapping”은 http Method인 GET과 매핑 될 수 있도록 하는 어노테이션이다
“/hello”로 들어오게 되면 하위에 있는 메소드가 실행된다.
3) model에다가 “data“ : “hello!” 와 같은 키-값 형식으로 데이터를 넣어준다.
4) return “hello”; 를 통해 resources/hello.html 을 찾게 된다.
→ 컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버(”viewResolver”)가 화면을 찾아서 처리한다.
- 스프링 부트 템플릿엔진 기본 viewName 매핑
- “resource:templates/”+{ViewName}+”.html”