시멘틱 태그는 이전에도 한번 블로깅을 통해 다루었었는데,
조금만 더 디테일하게 시멘틱한 코드(시멘틱 HTML)를 짜는 방법을 다뤄보겠다.
시멘틱(semantic) 이란?
- "의미가 있는"이란 뜻으로, 쉽게 말해
코드만 보고도 이 태그는 어떤 역할인지, 저 태그는 어떤 역할인지
전체적으로 의미를 파악할 수 있는 코드를 시멘틱 HTML이라고 한다.
구조를 담당하는 시멘틱 태그들

header : 페이지의 최상단에 위치하는 태그로, 로고와 사이트이름, 검색창 등
페이지 전체에서 사용될 수 있는 내용을 담는다.

nav : 페이지 이동을 위한 링크들을 담고 있는 태그로, 네비게이션 바의 역할을 한다.

aside : "직접적인 관련이 없지만" 메인 콘텐츠와 관련된 내용을 담고 있는 태그다.

main : 메인 콘텐츠를 담는 영역으로 내부에는 section, aricle, hgroup등 의 태그가 들어간다.

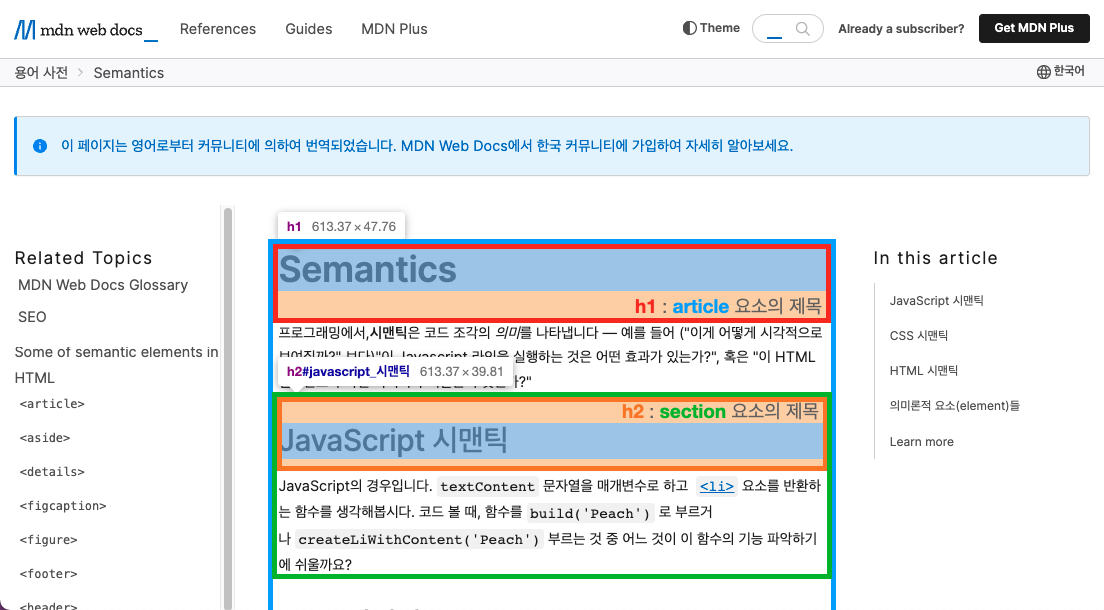
article : 재사용이 가능한 독립적으로 구분 된 부분을 담고 있는 요소이다.

section : hgroup을 포함하는 경우가 많으며 문서의 독립적인 영역을 나타낼때 사용한다.

hgroup : 제목을 표시하기 위해 사용하는 태그이며 반드시 h1~h6 를 사용할 때 작은 숫자의 태그가 큰 숫자의 태그에 포함되게끔 사용해야 한다.
좋은 예)
<h1>점심메뉴</h1>
<h2>햄버거</h2>
<h2>닭가슴살</h2>
<h1>저녁메뉴</h1>
<h2>치킨</h2>
<h2>피자</h2>
footer : 페이지의 최하단에 위치하는 요소를 담는 태그이다.
사이트제공자, 저작권, 정책, 사이트맵 등의 내용을 포함하고 있다.
사용하면 "안되는" 코드 작성법
개발 입문자가 흔히 사용하는 잘못된 코드 작성법이 여러가지가 있는데,
이는 웹 표준을 저해하는 마크업 사용법이다.
아래 내용들을 알고 앞으로 이렇게 쓰지 않도록 주의하자.
1. 인라인 요소는 반드시 블록 요소 안에서 쓰기
: 인라인 요소는 반드시 블록 요소 안에 들어가야 하며, 반대로 들어가서는 안된다.
따라서 어떤 태그가 블록/인라인 요소인지 정확히 알고 사용해야 한다.
나쁜 예)
<span>ㅎㅎ<div>안녕하세요</div></span>
바른 예)
<div>안녕하세요<span>ㅎㅎ</span></div>2. b태그, i태그 대신에 strong태그와 em태그 사용하기
: b태그와 i태그는 시멘틱이 아니라 표현을 기준으로 만들어진 태그이기 때문에
사용을 지양하고 대신 strong과 em태그를 쓰는것이 좋다.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3. hgroup태그들 마구잡이로 사용하지 않기
: h1~h6는 콘텐츠의 상하관계를 표시하기 위한 목적으로 사용해야 하며,
스타일을 목적으로 사용해서는 안된다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4. br태그 연속으로 사용하지 않기
: br태그는 텍스트 흐름에 줄바꿈을 위한 목적으로 사용해야지,
요소들 간에 간격을 만들어주기 위한 목적으로 사용해서는 안된다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }5. 인라인 스타일링 사용하지 않기
: 예전의 나 뿐만 아니라 초보들이 흔히 하는 잘못된 방법 중 하나다.
스타일 속성은 CSS파일에서 반드시 따로 작성해주어야 한다.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해 주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }