transform에 사용할 수 있는 여러가지 태그들
-
transform: translate()
요소를 이동시킬때 사용.
translateX, translateY 등 X,Y축에 각각 값을 지정해줄수 있지만
translate(x축 값,y축 값)을 이용하여 동시에 사용이 가능하다. -
transform: scale()
요소의 크기를 조절할 때 사용.
transform: scale(1.5)는 요소를 현재 크기의 1.5배로 키운다. -
transform: rotate()
요소를 회전시킨다.
회전의 기준점은 transform-origin: top left; 등 으로 변경 가능.
transform: rotate(45deg)는 45도 회전시킨다. -
transform의 여러 기능을 동시에 사용하기
transform: translate(10px,20px) scale(2) rotate(90deg);
x축으로 10px, y축으로 20px, 크기를 두배 키우고, 90도 회전시킨다. -
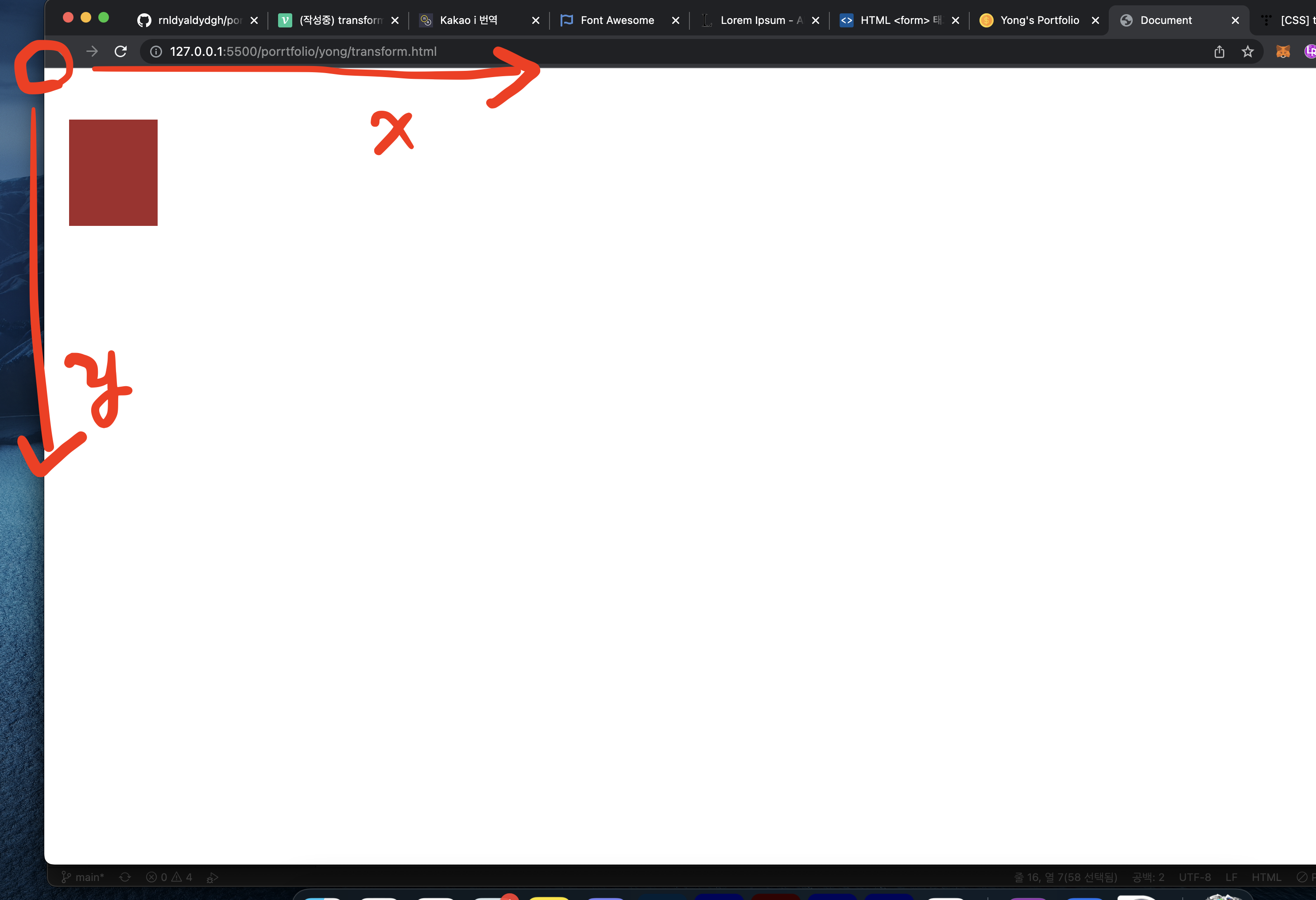
(추가)X축과 Y축의 개념
 x축과 y축의 시작지점은 뷰포트의 top left이다.
x축과 y축의 시작지점은 뷰포트의 top left이다.
여기를 기준으로 translate(10px,50px) -> x축으로 10px이동, y축으로 50px이동한 모습.
