<style>
div{
width: 200px;
height: 200px;
background-color: tomato;
margin-bottom: 50px;
}
(3)div태그에 위의 값을 지정해준 상태.
div[data-display-name='dream']{
background-color: aqua;
}
(4)div태그의 data이름이 display-name이름이 dream인 태그에 값을 지정해줌.
span[data-display-name='dream']{
background-color: brown;
}
(5)똑같이 span태그에서도 동일하게 함수를 지정해줄 수 있다.
</style>
<div data-index="1" data-display-name="dream"></div>
(1) div태그에 data를 먼저 적고 뒤에 원하는 이름값 index를 div태그에
index라는 데이터를 만들어 줄 수 있다.
display-name도 동일하게 만들어 줌.
<div data-index="2" data-display-name="coding"></div>
<span data-index="1" data-display-name="dream">dsadd</span>
(2) span태그에도 동일하게 만들어 줄 수 있다.
<script>
const dream = document.querySelector('div[data-display-name="dream"]');
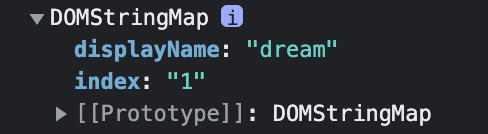
console.log(dream.dataset);
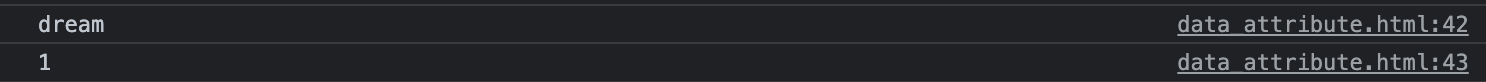
console.log(dream.dataset.displayName);
console.log(dream.dataset.index);
</script>
(6)콘솔창에 dream.dataset을 출력해보면 
이와 같이 dream의 모든 데이터 값이 출력된다.
자바스크립트 형식에 맞게 display-name은 displayName으로 바뀐 모습.
(7)콘솔창에 displayName과 index를 각각 출력하여 값을 확인 할 수 있음.

fin.
