그동안 flex 박스를 알긴 했지만 개념을 제대로 몰라
야매로 계속 쓰고 있었는데
이제 부모 태그와 자식 태그에는 어떤 속성을 사용할 수 있고,
다양한 속성들에 대해서 어떻게 사용하는지 개념을 다잡아서 좋다.
그리고 페어 시간에 서로 계산기를 만들어보는 것을 코딩하면서
상대 페어가 기초적인 단계였는데
나는 많이 알려주면서 복습을 하고
상대 페어는 개념을 알게 되고 해서 서로 윈윈 해서 좋은 시간이였던것 같다.
그리고 이번 과제를 통해 좀 더 flex박스와 친해지는 시간을 가진것 같아 부트캠프를 들어오고
지금까지 가장 의미 있었던 시간이였던것 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>자기소개 페이지</title>
</head>
<body>
<div id="title">
<h2 id="title-h2">SEB FE 44기 손용호 자기소개</h2>
</div>
<img id="img" src="./PIG.png" />
<div id="list">
<h3 id="list-title1">- 부트캠프 수료까지의 나의 목표 -</h3>
<li>새벽 1시에 잠들고 아침 8시에 일어나는 습관 만들기</li>
<li>
지금보다 숙련 된 코딩지식과 실력 갖추기(실무에 투입 가능한 실력 갖추기)
</li>
<li>
한 달에 최소 한개의 사이트 완성하기(만들 수록 전체적으로 업그레이드
하기)
</li>
<h3>- 위의 목표들을 이루기 위한 나의 다짐 -</h3>
<li>낮잠 자지 않고 잘 시간이 되면 핸드폰 보지 않기</li>
<li>의미없이 지나가는 시간을 최대한 줄이기</li>
<li>사이트 제작을 매일 1커밋하며 실속있게 완성해나가기</li>
</div>
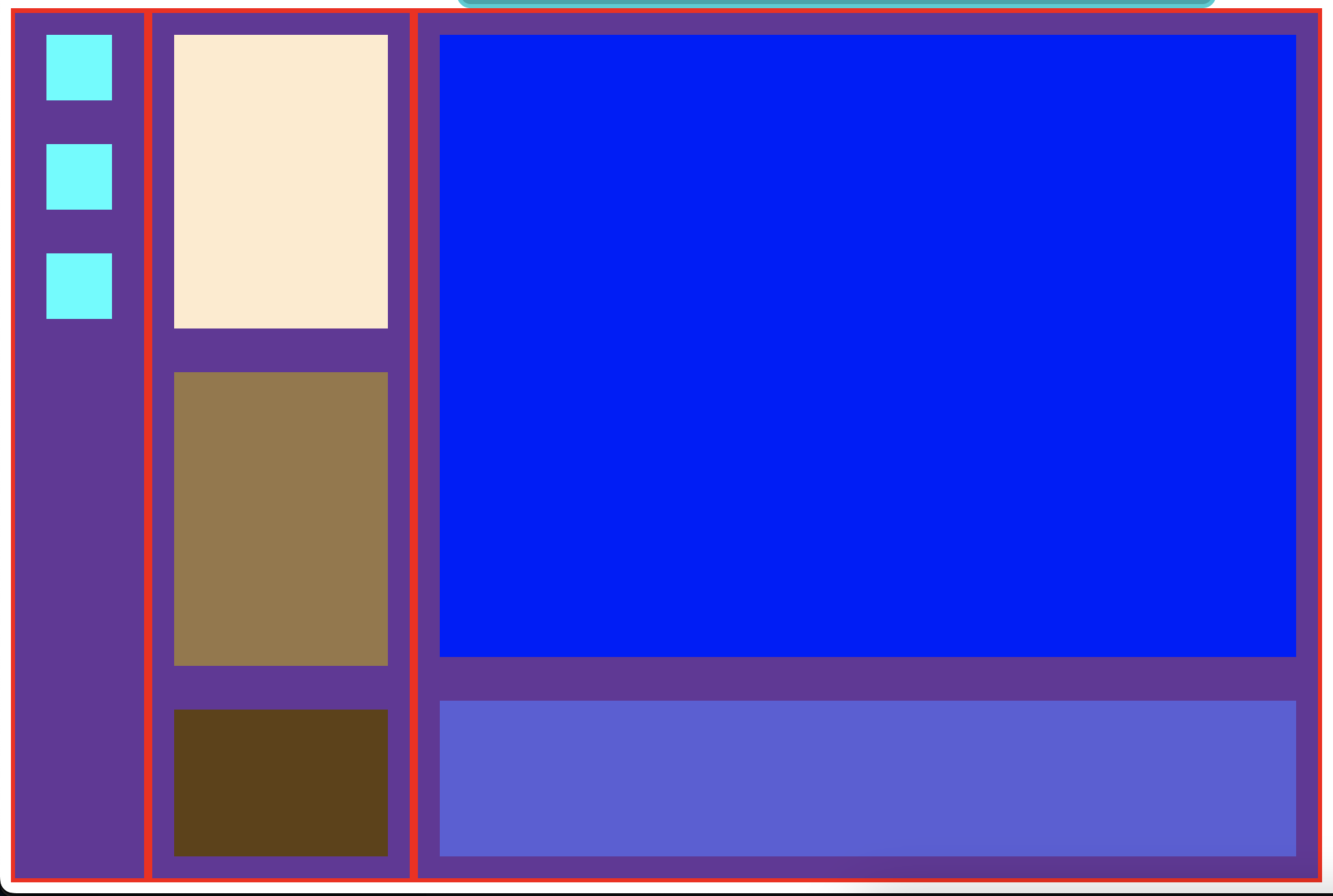
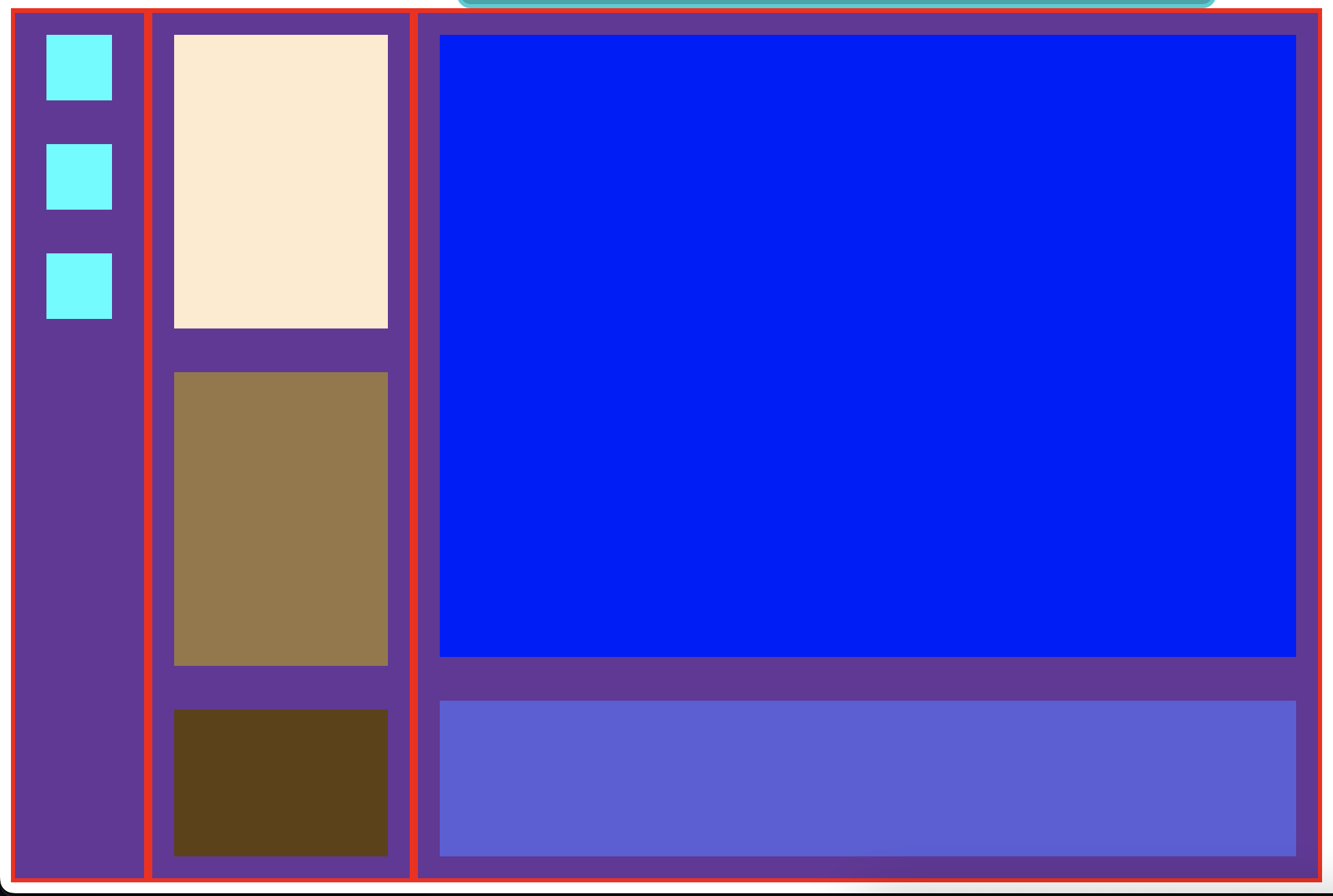
<div class="box1">
<div class="box2-1">
<div id="icon-1"></div>
<div id="icon-1"></div>
<div id="icon-1"></div>
</div>
<div class="box2-2">
<div id="section-1"></div>
<div id="section-2"></div>
<div id="section-3"></div>
</div>
<div class="box2-3">
<div id="section-4"></div>
<div id="section-5"></div>
</div>
</div>
<link rel="stylesheet" href="style.css" />
</body>
위 사진은 이번 유닛 공부를 하면서 개인 과제가 있었는데
만들어보면서 flex박스의 속성들에 대해 제대로 알게 되었던것 같다.