directory 전체를 가지고 올 수도 있음

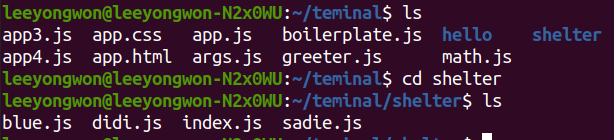
app4.js에서 shelter에 있는 js파일들에 접근하는 방법
//blue.js
module.exports={
name:'blue',
color:'grey',
age:10,
};
//didi.js
module.exports={
name:'didi',
color:'red',
age:7,
}
//sidie.js
module.exports={
name:'sadie',
color:'yellow',
age:3,
}
//index.js
//모든 파일들을 index.js에 모아줌
const blue = require('./blue')
const didi = require('./didi')
const sadie = require('./sadie')
const allCat = [blue, didi, sadie];
module.exports = allCat;
//app4.js
//이렇게 그 파일들이 있는 디렉토리만 불러와도 자동적으로 index.js파일을 가지고 옴
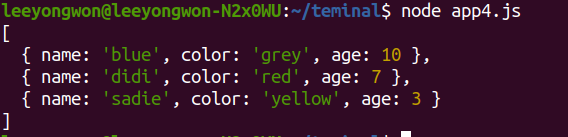
const cat = require('./shelter');
console.log(cat);
만약 저 디렉토리에 있는 index.js파일명이 index.js가 아니면 오류가 나옴

index.js 파일은 라이브러리를 만들거나 라이브러리로 작업을 할 때 중요한 역할을 함
