Index signature
이슈
- Nextjs, tailwind를 통해 간단한 클론을 해보던 도중, 아래와 같은 이슈가 발생하였다.
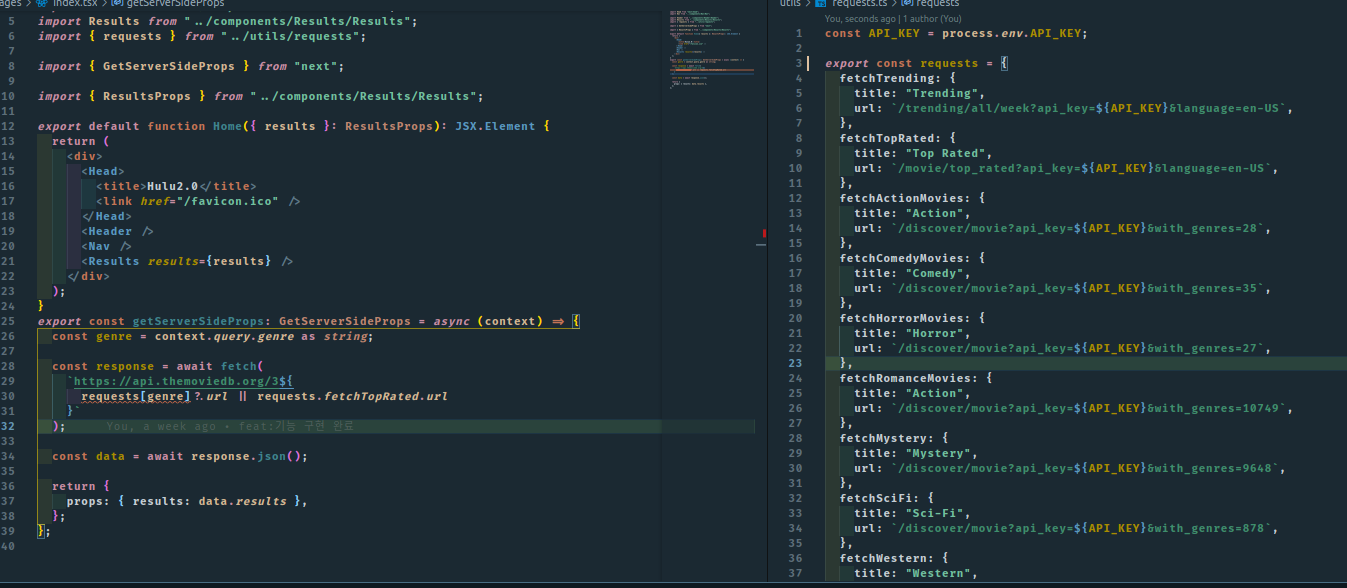
- 위 사진은
fetch가 속한getServerSideProps와 데이터를 받아올 쿼리문이 작성된json파일를 통해 데이터를 받아온 후Home컴포넌트에 전달하는 로직이다. 그런데requests[genre]부분에서 지속적으로 에러가 발생하였다. 위 사진에는 보이지 않지만, 헤더의 아이템을 클릭했을때 동적으로 변하는 쿼리값에 따라서 받아오는 데이터도 변했어야 하므로 변수로 접근해야만 해당 기능이 구현 가능하기 때문에 확인해보니 다음과 같은 방법이 필요했다.
해결
- 위와 같은 에러가 발생한 이유는, 바로
index signature을 지정하지 않았기 때문에다. 즉 JavaScript와 달리 TypeScript는 객체의 프로퍼티를 읽을 때string형식의key사용을 허용하지 않는다. 따라서 접근하고자 하는key값의type을 지정해줘야만 하므로 다음과 같은 타입 지정을 통해 해결할 수 있었다. (접근하고자 하는key값의 naming은 자유롭게 사용할 수 있다.)
const response = await fetch( `https://api.themoviedb.org/3${ requests[genre]?.url || requests.fetchTopRated.url }` );// index.tsx type RequestsType = { readonly [fetchType: string]: { title: string; url: string; }; };// requests.ts export const requests: RequestsType = { fetchTrending: { title: "Trending", url: `/trending/all/week?api_key=${API_KEY}&language=en-US`, }, fetchTopRated: { title: "Top Rated", url: `/movie/top_rated?api_key=${API_KEY}&language=en-US`, },
- 추가로
index signature을 사용할 경우, 객체 내부 모든 속성값의 타입을 일일이 모두 선언해줄 필요가 없어진다. 물론 엄격하게 사용하고자 할 경우 피해야 하지만, 스타일 지정의 경우 색상값이 추가될 때 타입을 전체적으로 일일이 명시해줘야 할 필요가 있기 때문에 이러한 점에서는 매우 유용한 기능이라고 생각한다.