✔ 웹페이지의 CSS 속성중 요소의
Box Type을 결정 짓는, 매우 중요한display속성에 대해 알아보자.
✔ 대표적으로Inline,Block,Inline-block, 이 3가지의 속성값이 존재한다.(flex은 개별적으로 다루도록 하겠다.)
1. Block
-
block의 특징은 한 줄에 하나의 요소밖에 올 수 없다. (남은 공간을margin으로 막아버린다.) -
width,height를 임의로 지정할 수 있다. -
width를 지정하지 않았을 때 부모content-box의 100%를 차지한다. -
자식 요소의
height를 지정하지 않았을 때, 부모 요소의height는 자식 요소들의height의 합과 같다. -
inline요소와 다르게,padding,margin사용에 제한이 없다. -
대표적인 태그로는
<div>가 존재한다. (나머지는 MDN 블록요소에서 확인이 가능하다.)
2. Inline
-
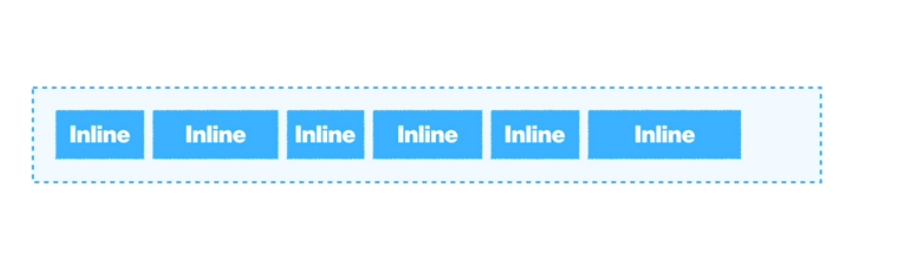
Inline요소는 한 줄에 여러 요소들이 올 수 있다. -
block이 면(영역)의 느낌이라면,inline은 선(흐름)의 느낌이다. -
padding,margin사용에 제한이 있다. -
사용 가능:
margin-right,margin-left,padding-right,padding-left -
사용 불가능:
width,height,padding-top,padding-bottom,margin-top,margin-bottom -
대표적인 태그로는
<span>이 존재한다. (나머지는 MDN인라인요소에서 확인이 가능하다.)

- 실제로 확인을 해보니
inline요소는 애초에margin-top,margin-bottom이 적용되지 않는다.
(border도 동일한 이유로 사용하지 말것 )- 추가로
padding-top,padding-bottom값은 먹긴 하나, 그림처럼 구조를 깨뜨리기 때문에 사용하지 않는 것이 좋다.
border속성도 마찬가지이다.
3. Inline-block
inline의 흐름 특징,block의 영역 특징을 모두 갖고 있다.margin,padding사용에 제한이 없다.






저도 오늘 드림코딩 이 부분 복습했는데 용민님 진짜 정리 잘해놓으시는 것 같아요,,!