
이 글은 저서 [인사이드 자바스크립트]를 공부하고자 작성되었으며, 핵심 개념과 새롭게 알게 된 내용을 위주로 기록하였습니다.
이 장에서 다루는 내용
- 주의해야할 js의 연산자
3.7 연산자
3.7.1 " + " 연산자
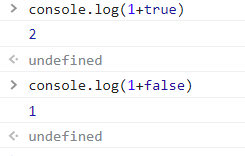
- 연산자는 더하기 연산과 문자열 연결 연산을 수행한다.
두 연산자가 모두 숫자일 경우에만 더하기 연산이 수행되며, 나머지는 문자열 연산이 이뤄진다.
- 주의 할 점 : 불린값이 연산 될때, true는 1로, false는 0으로 연산되는 듯 하다

3.7.2 " typeof " 연산자
피연산자의 타입을 '문자열' 형태로 리턴한다.
- 이때 null과 배열이 'object'라는 점,
- 함수는 'function'이라는 점에 유의해야한다.
- null은 기본 타입이지만, js의 문법 오류로 인해 typeof 결과가 'object'로 출력되는 점에 유의하자.
3.7.3 "==" 동등 연산자 vs "===" 일치 연산자
- == 동등 연산자 : 타입이 다를 경우 타입 변환을 거쳐 비교한다.
- === 일치 연산자 : 타입이 다른 경우 타입을 변경하지 않고 비교한다.
console.log(1 == '1') // true
console.log(1 === '1') // false3.7.4 "!!" 연산자
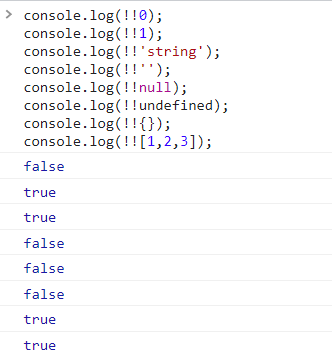
!! 연산자의 역할은 피연산자를 불린값으로 변환하는 것이다.

주의
- 객체와 배열은 값이 비어있더라도 true로 변환되는 것에 주의해야한다.
