
대망의 기능...
전부터 한번 구현해보고싶었던 것들이다.
우선 실시간 채팅은 ( SockJS, Stomp )를 사용하였고
경매장은 대부분 ajax로 구현했다.
스토리는 >회원<이 입찰을 하면서 실시간으로 채팅할 수 있고 입찰은 내가직접 금액을 써서 입찰 할 수 는 직접입찰과 경매단가입찰을 통해 입찰 할 수 있다.
를 생각하면서 코딩하였고 결과는...

(던파꿀잼)
기능을 먼저 구현하고싶어서 레이아웃 ( 요소배치 ) 만 완성한 뒤 꾸미지는 않았다.
경매의 긴박함요소를 추가하기위해 해당 경매의 종료date를 가져와서 넣어주었다.
아주 재밌었따...........乃
힘들었던것은 우선 SockJS와 Stomp를 독학부터 프로잭트에 적용시켜야하기 때문에
Spring MVC에 적용하는게(?) 힘들었다.
구글에는 보통 Spring boot 예제, 설명이 있기때문에 정보도 수집하기 힘들었다.
그래서 영어로된 문서들을 볼 수 밖에 없었다.
SockJS와 Stomp
클라이언트가 server와 통신할수있게 하기위해 통로를 개통해줘야 하는데
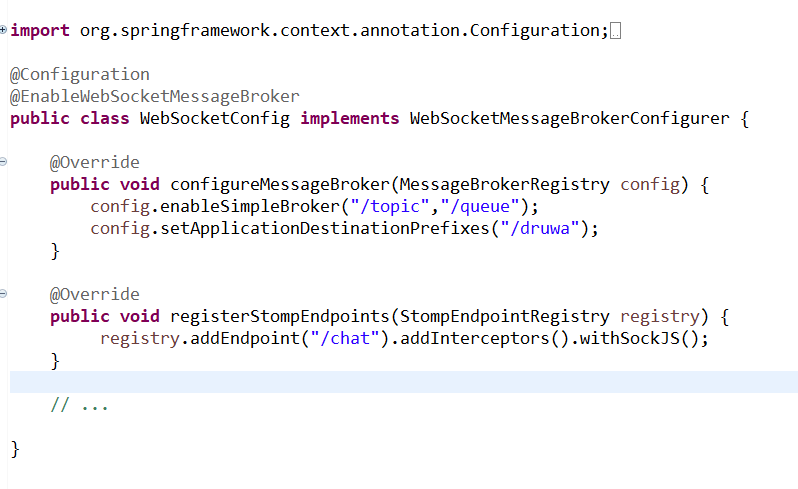
Configuartion, EnableWebSocketMessageBroker
class를 만들어줘서 SockJS전용 Controller 와 통신할때 쓰는 Mapper를
configureMessageBroker 메소드안에서 등록할 수 있는데
/topic과 /queue를 등록했다면
Client에서 subscribe('/topic') 이렇게 구독할 수 있다.
그 후 Path를 지정할 수 있는데
이것은 client쪽에서 SockJS 객체를 생성할때 필요하다
ex)
var sock = new SockJS('/프로잭트path/설정한path/')
var client = Stomp.over(sock);

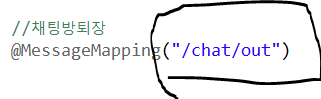
그리고 StompController가 필요한데
Spring MVC에서는 @Controller로 선언할 수 있다. (Spring 의존주입이 됐다는 가정하에 )
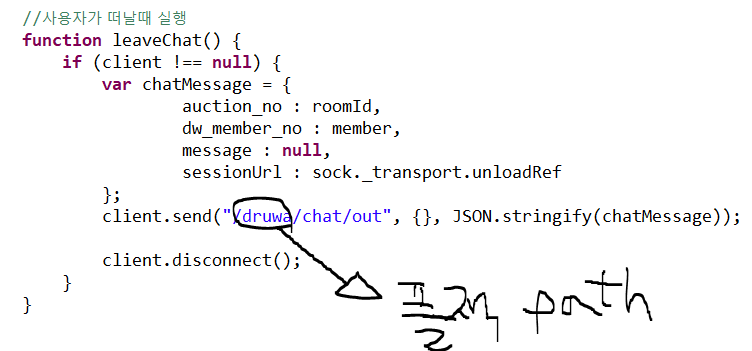
client와 server가 통신할때는
client 쪽에서 send 함수를 통해서 server에 요청할 수 있는데.


이렇게 컨트롤러에서 받을 맵핑과 보낼 데이터를 넣어주면된다.
