selecter 밖에서 설정해주는 방법도 있지만,
size.scss라는 파일을 만들어서 공통적으로 사용하는 스타일과 브레이크포인트를 설정해줄 수 있다.
- size.scss
$desktop-max-size: "screen and(max-width:1200px)";
$변수명: "브레이크포인트를 설정", 위와 같이 내가 설정하고 싶은 사이즈를 설정해주고
아래와 같이 사용할 수 있다.
- main.scss
.bottom{
@media #{desktop-max-size}{
font-size:13px;
color:red;
}
}
설정하고 싶은 브레이크포인트를 변수로 설정하여 더욱 간결한 코드를 작성할 수 있었다.
또 size.scss파일내에서 변수를 지정하고 그것을 미디어쿼리에 적용하여 스타일을 할수도있다.
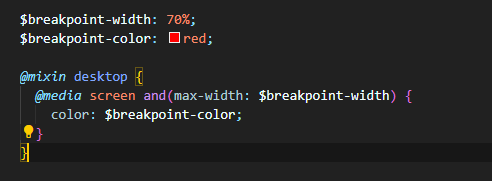
- size.scss

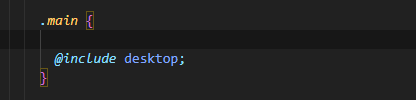
- main.scss

.png)
