iOS의 가장 기본이 되는 UIView의 속성에 대해 알아보자.

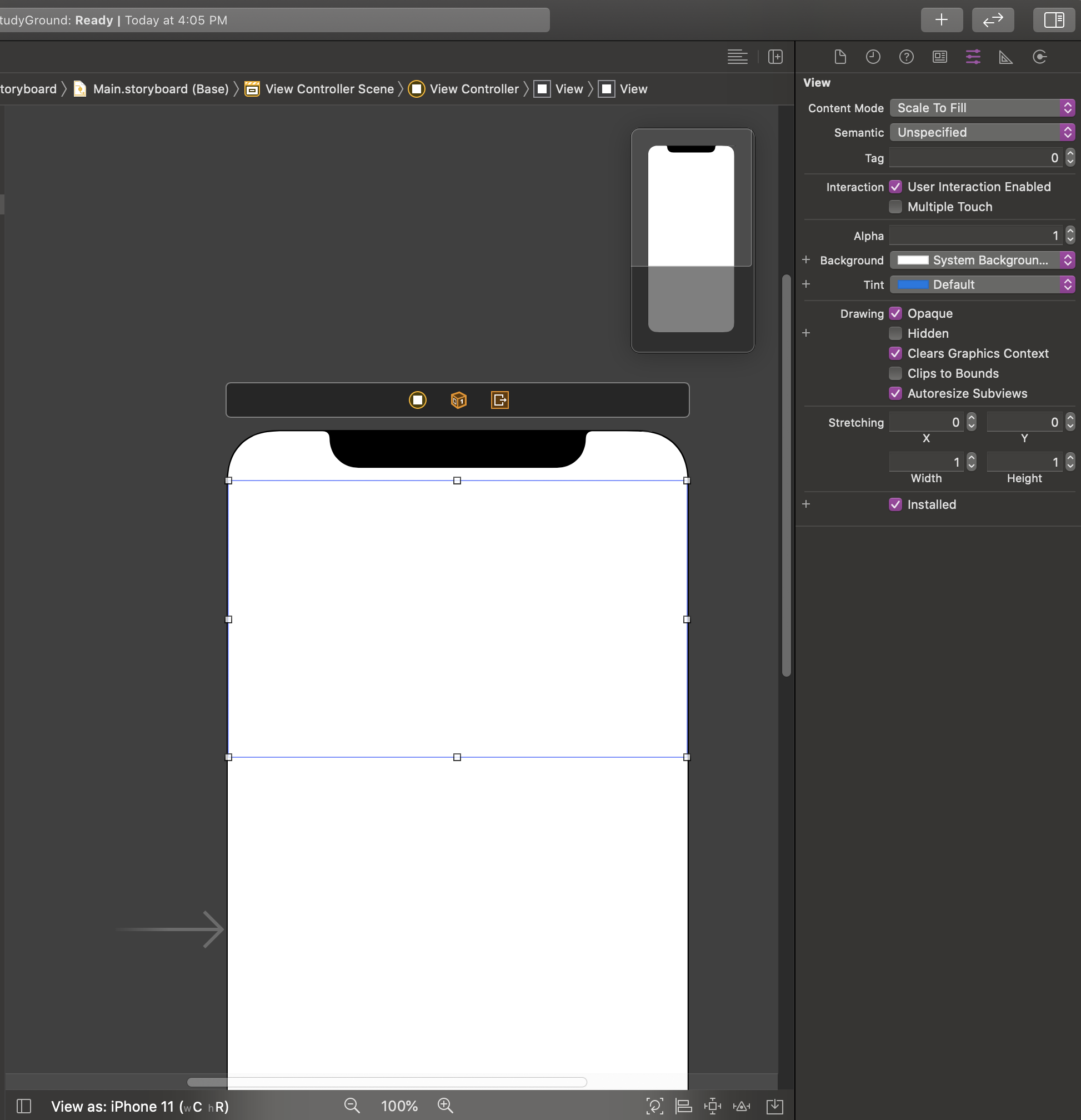
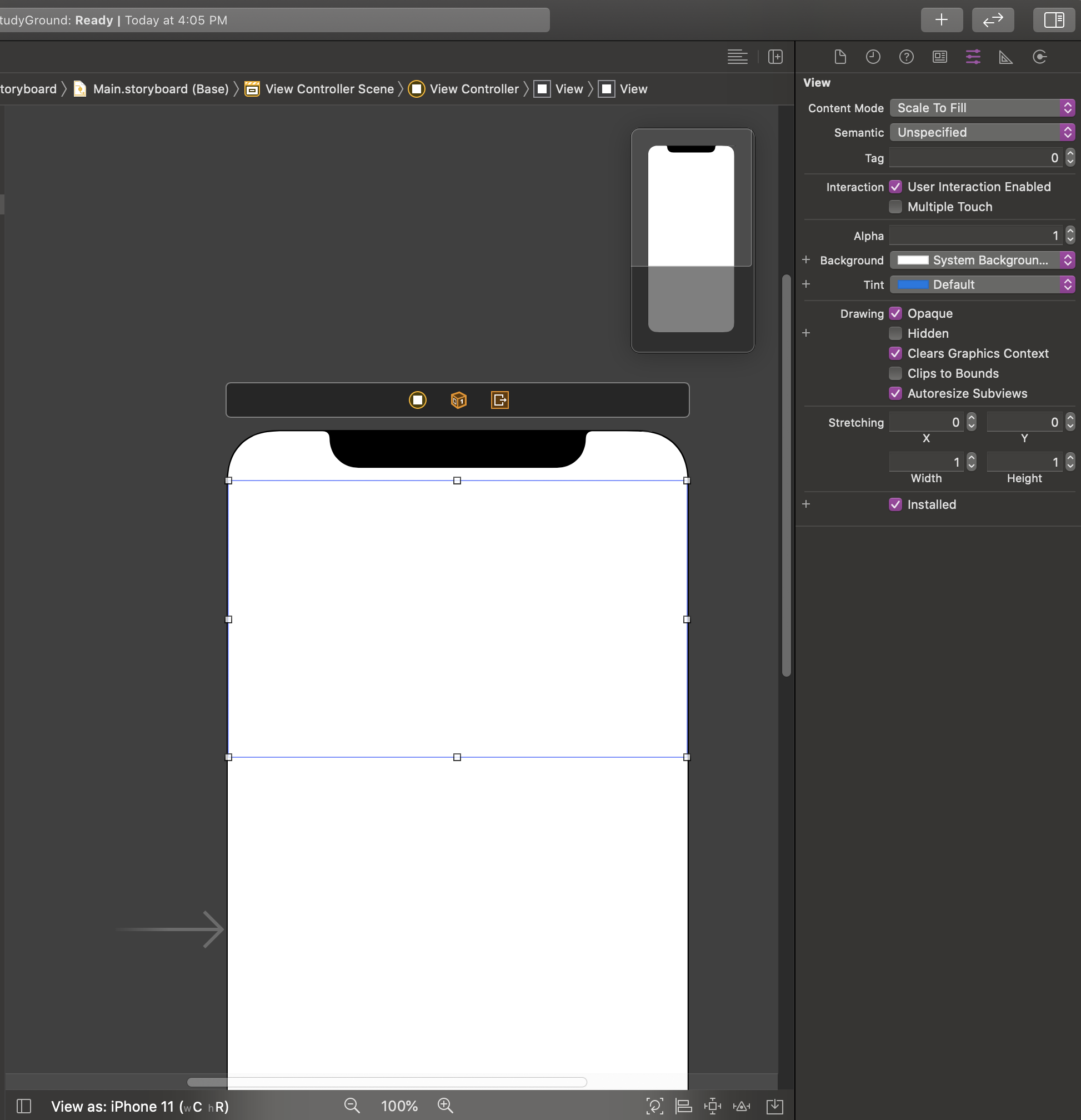
1. Content Mode
- Scale To Fill : 기본값, 전체 프레임을 채움. 종횡비가 달라질 수 있음
- Aspect Fit : 종횡비 유지, 프레임에 출력, 종횡비에 따라 그려지지않는 부분이 생길 수 있음
- Aspect Fill : 종횡비 유지, 프레임 전체를 여백없이 채움, 컨텐츠 일부가 프레임 외부에 그려질 수 있음
- Redraw : Scale To Fill과 비슷하지만 비트맵 캐시를 사용하지 않기에 항상 컨텐츠를 다시 그림, 메모리소모up
2. Semantic
- Unspecified : 뷰의 기본값입니다. 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로 레이아웃을 전환하면 보기가 뒤집힘.
- Playback : 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로 레이아웃을 전환 할 때는 이러한보기가 뒤집지 않음.
- Spatial : 방향 제어 (예 : 텍스트 정렬을위한 세그먼트 제어 또는 게임의 D- 패드 제어)를 나타냄. 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로 레이아웃을 전환 할 때는 이러한보기가 뒤집지 않음.
- Force Left-To-Right : 항상 왼쪽에서 오른쪽으로 레이아웃을 사용하여 표시
- Force Right-To-Left : 항상 오른쪽에서 왼쪽으로 레이아웃을 사용하여 표시
3. View Tagging
- View에 태그값을 설정하고 태그값으로 설정을 변경하는 방법.
- 가급적이면 권장하지 않음. 프로젝트 규모가 커질 수록 유지보수 힘듬. (outlet 연결 권장)
4. Interaction
5. Alpha
6. Background
7. Drawing
- Hidden : 체크시, 실행시 뷰 표시 안함
- Clip to Bounds : 뷰가 겹쳐 있을 때 체크시, 체크한 뷰의 표시영역 이외에 부분은 보이지 않음
- Opaque : View끼리 겹쳐있을 때, Opaque 체크시, 겹쳐있는 뷰의 뒷부분을 보이지 않기에 확인작업 필요없으므로, Alpha값이 1일땐 체크하는 게 좋고, 1미만 일때는 체크하지 않는 게 좋음. (최적화)
- Clears Graphics Context : 체크 되어 있으면, 그리기 코드가 실행되기전에 그리기 버퍼를 알파가 0.0인 검은색으로 초기화, 왠만하면 그냥 쓰는게 좋음.
8. Stretching
9. Installed
- 선택하면 (true) App Store에서 다운로드 할 때보기가 사용자의 장치에 설치됨