
테킷스쿨에는 멋쟁이사자처럼 [대학11기]프론트엔드 온보딩 트랙 강의가 있습니다.
멋쟁이사자처럼 대학 동아리에 소속되어 활동을 시작하며, 이 강의를 수강할 수 있게 되었습니다.
이번에 리뷰하려는 것은 조경민 강사의 ✨챕터 6 : HTML Beginner✨ 입니다.
① HTML 구성
HyperTextg Markup Language, 즉 다른 페이지로 이동하는 링크를 제공할 수 있을 뿐 아니라 텍스트에 제목, 내용 등을 구분하는 역할-태그를 통해 텍스트에 생명을 불어넣는 역할을 한다.
Mark UP :
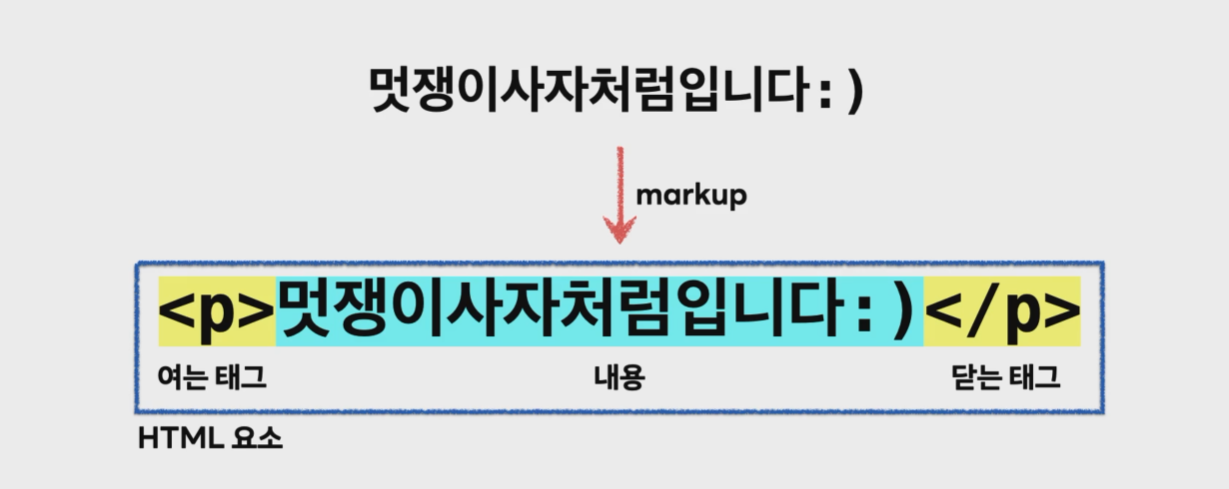
마크업 작업을 통해 태그를 넣어 문장의 의미나 쓰임을 결정해준다.
<p class\>멋쟁이사자처럼 입니다 :) </p>태그와 내용으로 구성되어있습니다.

여기에 아래와 같이 속성이름="속성값"을 추가해 수정할 수 있습니다.
<p class="memo">멋쟁이사자처럼 입니다 :) </p>주석 :
작성되어있는 코드이지만, 실제 프로그래밍에는 포함되지 않는 코드
Boilerpalte :
반복적인 코드 등의 구성을 의미한다.
② HTML
html 문서에 대한 설정 정보 코드는 다음과 같다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="URF-8"> //인코딩 방식
<meta http-eqiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> // 기기마다 다른 브라우저 크기 조정
<title>Title</title> // 브라우저의 탭 제목
</head>
<body>
</body>
</html>
head :
웹 문서의 인코딩 설정 값이나 외부에서 가져오는 값 자체에 대한 정보
③ 블록 요소와 인라인 요소
Block Element :
태그 자체에서 면을 차지하는 요소이다.
<h1> <h2> <div> Inline Element :
선을 나누는 요소이다.
<a> <span>④ HTML
<body> :
실제 브라우저에서 보이는 내용에 해당한다.
브라우저에서 제목 등을 의미하는 헤딩태그는 아래와 같이 표시한다.
<heading> 그 예시로는 아래와 같은 태그가 있지만, 글씨를 키우려는 목적으로 사용하지 않는다. 이와 같은 목적이라면 css를 조정해야 한다.
<h1>대제목
<h2>소제목
<h3>
<h4><p> :
paragraph 는 하나의 문단으로 구성해 글을 나타낼 때 필요하다.
<br> :
줄바꿈을 할 때 태그 사이에 넣어 작성한다.
list :
순서를 매기는 태그로 <ol>,
리스트를 만드는 태그로 <li>, <ul> 태그가 있다.
<a> :
하이퍼텍스트 테그로, url을 넣어 원하는 곳으로 보낼 수 있다.
다른 요소와 함께 쓰이는 경우가 많다.
<a href="연결할 링크" target="_blank">프론트엔드 스쿨</a> 위와 같은 문장을 통해, 프론트엔드 스쿨이라는 부분을 누르면 해당 링크로 새 페이지에서 열 수 있다.
<span> :
class 속성을 통해서 css나 js에 쓰일 이름을 더해줄 때 사용된다.
단독보다 다른 속성과 함께 쓰인다.
⑤ HTML 실습
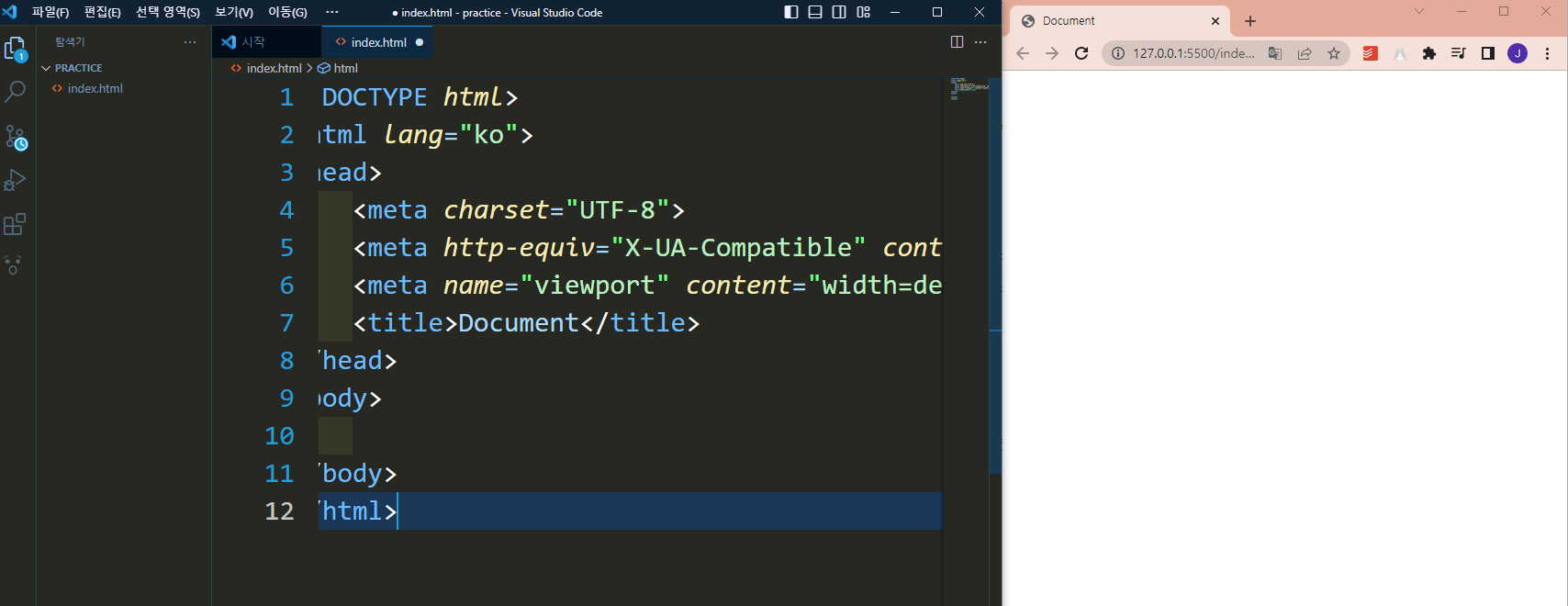
본격적인 실습에 앞서서, VSCODE을 편집기로 사용해 index.html 파일을 만들어준다.

TIP!
추가 파일을 잘 다운로드 했다면, '!' 느낌표 + enter 으로 기본적인 html 구조가 자동으로 작성된다.
코드는 아래와 같이 작성해준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>멋쟁이사자처럼</title>
</head>
<body>
<!-- 표제 -->
<h1>모두를 위한 코딩 강의 - 테킷</h1>
<div>
<!-- 부제 -->
<h2>멋쟁이사자처럼 스쿨</h2>
<p>멋쟁이사자처럼 스쿨이 <br />여러분을 환영합니다.</p>
<!-- <p>임금님 귀는 당나귀 귀!</p> -->
<ol>
<li>
<a href="https://techit.education/school/kdt-frontend-6th">
프론트엔드 스쿨
</a>
</li>
<li>
<a href="https://techit.education/school/kdt-backend-6th" target="_blank">
백엔드 스쿨
</a>
</li>
<li>
<a href="#"> 블록체인 스쿨 </a>
</li>
</ol>
</div>
</body>
</html>TIP!
주석 처리는 crl+/ 으로 추가와 삭제가 가능하다. 마우스 커서가 있는 한 줄 자체가 될 수 있다.
TIP!
마우스 우클릭 후 '문서 서식' 혹은 'format' 기능으로 문서 들여쓰기를 수정할 수 있다.
실행 결과는 아래와 같다!

더 다양한 강의노트 및 강좌 후기 👉🏻 https://blog.naver.com/jimin201396
