
Prettier?
- vscode에서 코드 작성시 코드의 모양을 통일시켜준다.
- 예를 들면 문자열은
'사용, 들여쓰기 공백 2칸 등의 설정을 할 수 있다.
설치하기
- vscode 확장에서 마켓플레이스에
Prettier - Code formatter를 받아 설치한다.
설정하기
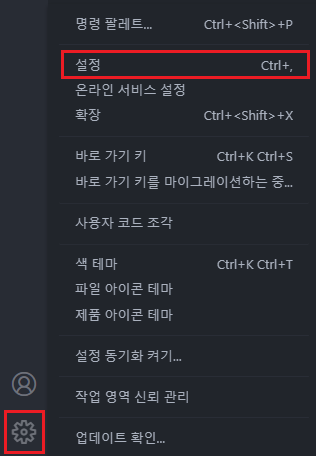
- vscode 하단 톱니바퀴 모양을 클릭, 설정에 들어간다.

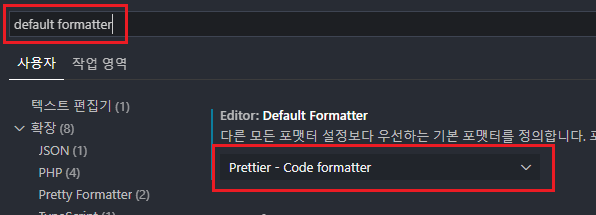
default formatter를 검색 후Prettier - Code formatter로 바꿔준다.

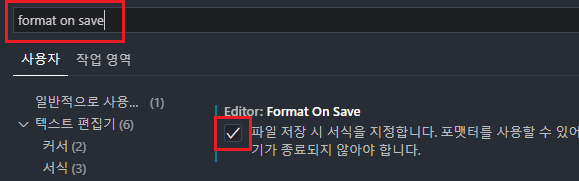
- 추가로
format on save를 체크해준다면 파일을 저장할 때 자동으로 서식을 변환하여 저장해준다.

서식 커스텀
- 프로젝트 최상단에
.prettierrc.json파일을 만들어준다.
//.prettierrc.json 파일 내용.
{
"printWidth": 80,
"tabWidth": 4,
"useTabs": false,
"semi": true,
"singleQuote": true,
"quoteProps": "consistent",
"trailingComma": "es5",
"bracketSpacing": true,
"arrowParens": "always",
"endOfLine": "lf"
}- 자신, 혹은 협업에 필요한 설정을 위 파일에 커스텀하여 사용이 가능하다.
내용 참고 : 아! 보기 좋은 코드다! Prettier 알아보기
