조건부 렌더링이란 간단하게 말해서 조건에 따라 값을 나눠서 렌더링을 하는것이다
import { useState } from "react"
export default function ConditionalRendering() {
const [change, setChange] = useState(true)
const ChangeBoolean = () => {
change ? setChange(false) : setChange(true)
}
return(
<>
<div>{change ? "조건부 렌더링 연습" : ""}</div>
<button onClick={ChangeBoolean}>{change ? "안보이기" : "보이기"}</button>
</>
)
}위와같이 코드를 작성해 보았다
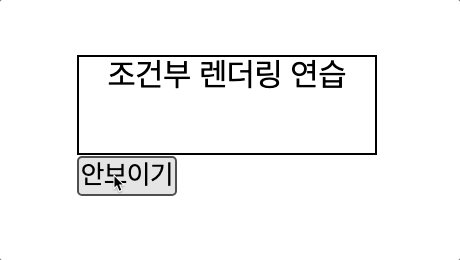
change가 true라면 "조건부 렌더링 연습"이 보이면서 버튼에는 "안보이기"라는 텍스트를
false라면 "조건부 렌더링 연습"은 보이지 않으면서 버튼에는 "보이기"라는 텍스트를 삼항연산자를 활용하여 조건부 렌더링을 작성했다
결과는 다음과 같이 작동한다