Http는 1번 요청을 하고 응답을 받으면 연결이 해제된다. 즉, 로그인 기능을 처리할때 token을 클라이언트 어딘가에 저장을 해두어야 한다는 것!
이 token을 어디에 저장하면 좋을 지, 클라이언트에서 쓸 수 있는 저장소를 알아보자 😉
0. 웹 저장소(Web Storage)
0-1. 웹 저장소란?
-
HTML5 이전에는, 응용 프로그램이 데이터를 서버에게 요청할 때마다 매번 쿠키(cookie)라는 곳에 그 정보를 저장했다.
-
하지만 웹 스토리지는 사용자 측에서 좀 더 많은 양의 정보를 안전하게 저장할 수 있도록 해준다.
-
웹 스토리지는 최소 5MB 이상의 많은 공간을 가지고 있으며, 이 정보는 절대 서버로 전송되지 않는다.
0-2. Web Storage 접근하기
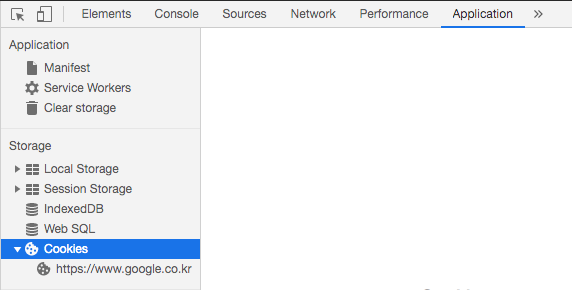
- 개발자도구 → Application 탭 → 좌측 Storage 확인

1. Cookie
- 클라이언트 로컬에 저장되는
key:value형태의 저장소- 약 4KB 정도 저장할 수 있다.
1-1 Create
- 꼭, 어떤 사이트로 들어간 후에 개발자 도구를 열어야만 Cookie를 사용할 수 있다.
// key는 MY_COOKIE, value는 here,
document.cookie = "MY_COOKIE=here;";1-2 Load
console.log(document.cookie);1-3 Delete
- Cookie를 삭제할 때, 만료일 이전으로 돌려서 지우는 방법을 많이 사용한다.
document.cookie =
"MY_COOKIE=here; expires=new Date('2020-12-12').toUTCString()";2. sessionStorage
- HTML5에서 추가된 저장소
- Cookie와 마찬가지로, 클라이언트 로컬에 저장되는
key:value형태의 저장소- sessionStorage에 저장된 데이터는 브라우저를 닫으면 제거된다.
→ 자동 로그인이나, 장바구니같은 다음에 브라우저를 열었을 때도 유지해야하는 데이터는 넣기 어렵다!
2-1. Create
// key는 MY_SESSION, value는 here인 세션을 만들기
sessionStorage.setItem("MY_SESSION", "here");2-2. Load
// key값으로 쉽게 가져올 수 있다.
sessionStorage.getItem("MY_SESSION");2-3. Delete
2-3-1. 단일 데이터 삭제
// 하나만 삭제하고 싶다면, 이렇게 키를 통해 삭제한다
sessionStorage.removeItem("MY_SESSION");2-3-2. 모든 데이터 삭제
// 몽땅 지우고 싶을 땐 clear()를 쓰면 된다
sessionStorage.clear();3. localStorage
- HTML5에서 추가된 저장소
- Cookie와 마찬가지로, 클라이언트 로컬에 저장되는
key:value형태의 저장소- localStorage에 저장된 데이터는 따로 지워주지 않으면 계속 브라우저에 남아 있다
→ 유저의 아이디, 비밀번호같은 중요한 정보를 넣어두면 아주 위험하다!
3-1. Create
// key는 MY_LOCAL, value는 here인 데이터를 저장
localStorage.setItem("MY_LOCAL", "here");3-2. Load
// key값으로 쉽게 가져올 수 있다
localStorage.getItem("MY_LOCAL");3-3. Delete
2-3-1. 단일 데이터 삭제
// 하나만 삭제하고 싶다면, 이렇게 키를 통해 삭제한다
localStorage.removeItem("MY_LOCAL");2-3-2. 모든 데이터 삭제
// 몽땅 지우고 싶을 땐 clear()를 쓰면 된다
localStorage.clear();4. 토큰은 어디에 저장해야 할까?
예전에는 토큰을 저장할만한 곳이 Cookie 밖에 없었다. 😢
HTML5가 나온 후부터는 LocalStorage 에도 토큰을 저장하는 일이 많아졌다.
4-1. 쿠키보다 로컬 스토리지에 저장하는 이유
-
LocalStorage는 Cookie보다 더 많은 정보를 저장할 수 있다.
(쿠키 4KB / 로컬 스토리지 5MB) -
Cookie처럼 모든 http 통신에 딸려들어가지 않는다.
-
하지만 LocalStorage는 말그대로 로컬에 데이터가 다 남아있어서 보안상 취약해지기 쉽기 때문에, 무조건 LocalStorage에 토큰을 넣지는 않는다.
-
프로젝트 성향에 맞춰 저장 장소는 그때그때 정하자!