📑 문서 객체 모델(DOM)?
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스 입니다.
- DOM은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
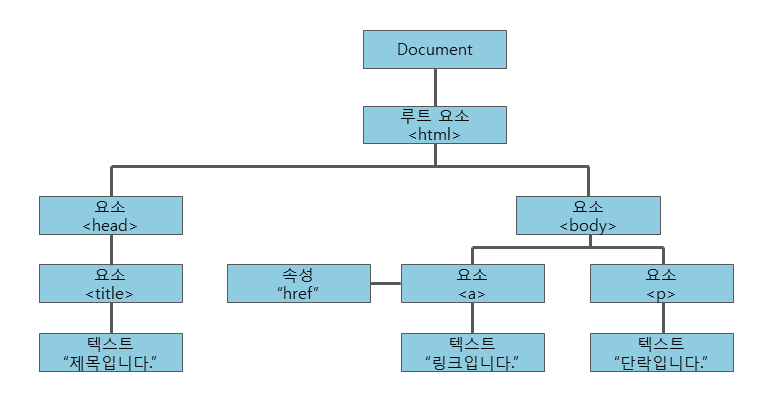
- DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.

1.DOM 조작
JavaScript는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있습니다.
- 새로운 HTML 요소나 속성을 추가할 수 있습니다.
- 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
- HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
- HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- HTML 문서의 모든 CSS 스타일을 변경할 수 있습니다.
- HTML 문서에 새로운 HTML 이벤트를 추가할 수 있습니다.
- HTML 문서의 모든 HTML 이벤트에 반응할 수 있습니다.
2. DOM의 종류
W3C DOM 표준은 세 가지 모델로 구분됩니다.
- Core DOM : 모든 문서 타입을 위한 DOM 모델
- HTML DOM : HTML 문서를 위한 DOM 모델
- XML DOM : XML 문서를 위한 DOM 모델
2-1. HTML DOM
HTML DOM은 HTML 문서를 조작하고 접근하는 표준화된 방법을 정의합니다.
모든 HTML 요소는 HTML DOM를 통해 접근할 수 있습니다.
2-2. XML DOM
XML DOM은 XML 문서에 접근하여, 그 문서를 다루는 표준화된 방법을 정의합니다.
모든 XML 요소는 XML DOM를 통해 접근할 수 있습니다.
🖱 출처