skrollr 라이브러리를 활용하면, 스크롤 값에 따라 화면의 구성을 변경할 수 있는 parallax scrolling 사이트를 제작 할수 있다.
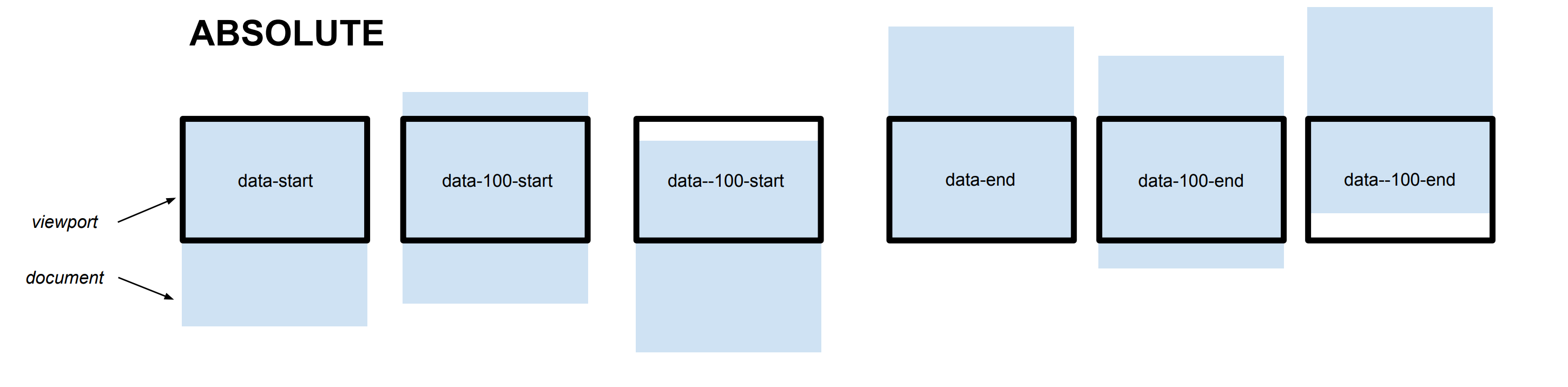
1. Absolute Mode(document mode)
<div data-[offset]-[anchor]="스타일속성:값;"></div>
| data-0 = data-start = data-0-start | 스크롤 상단이 0 일 때 |
| data-100 = data-100-start | 스크롤 상단이 100 일 때 |
| data--100 = data--100-start | 스크롤 상단이 -100 일 때 |
| data-end = data-0-end | 오프셋이 0이지만 맨 위가 아닌 문서의 맨 아래부터 세는 경우. 즉, 페이지 하단에 도달했을 때 |
| data-100-end | 100px까지 도달 할 수 있다. |
| data--100-end | 100px 우리가 바닥에 도달 한 후에도 (다시 말하면 필요에 따라 달라짐) |
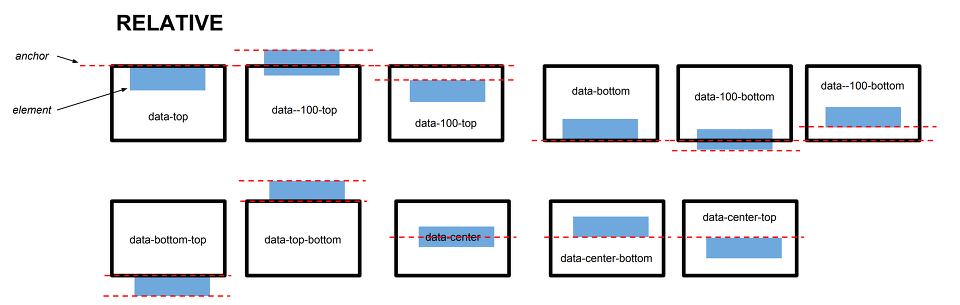
2. Relative Mode(viewport mode)
<div data-[offset]-[viewport-anchor]-[element-anchor]="스타일속성:값;"></div>

| data-top = data-0-top = data-top-top = data-0-top-top | 요소의 상단이 뷰포트의 상단에 정렬 될 때 |
| data-100-top = data-100-top-top | 요소의 상단이 뷰포트 상단보다 100px 위에 있는 경우 |
| data--100-top = data--100-top-top | 요소의 상단이 뷰포트의 맨 아래 100px 인 경우 |
| data-top-bottom = data-0-top-bottom | 요소의 아래쪽이 뷰포트의 맨 위에 있을 때 (단지 보이지 않습니다) |
| data-center-center = data-0-center-center | 요소가 뷰포트의 중심에 있을 때 |
| data-bottom-center = data-0-bottom-center | 1요소의 중심이 뷰포트의 아래쪽에 있으면 요소의 위쪽 절반이 보입니다 |