
카톡화면, 인스타 피드 등을 보면 같은 형태가 반복적으로 나타나는 구조를 볼 수 있다. 카톡 친구가 1000명일 때, 1000명의 프로필 사진, 상태메시지, 이름, 배경음악.. 등을 보여주기 위한 뷰를 다 따로 만들면 각각 view객체를 1000개씩 만들어야 할까? 이런 상황을 해결하기 위해 TableView에 대해 알아보자
TableViewController

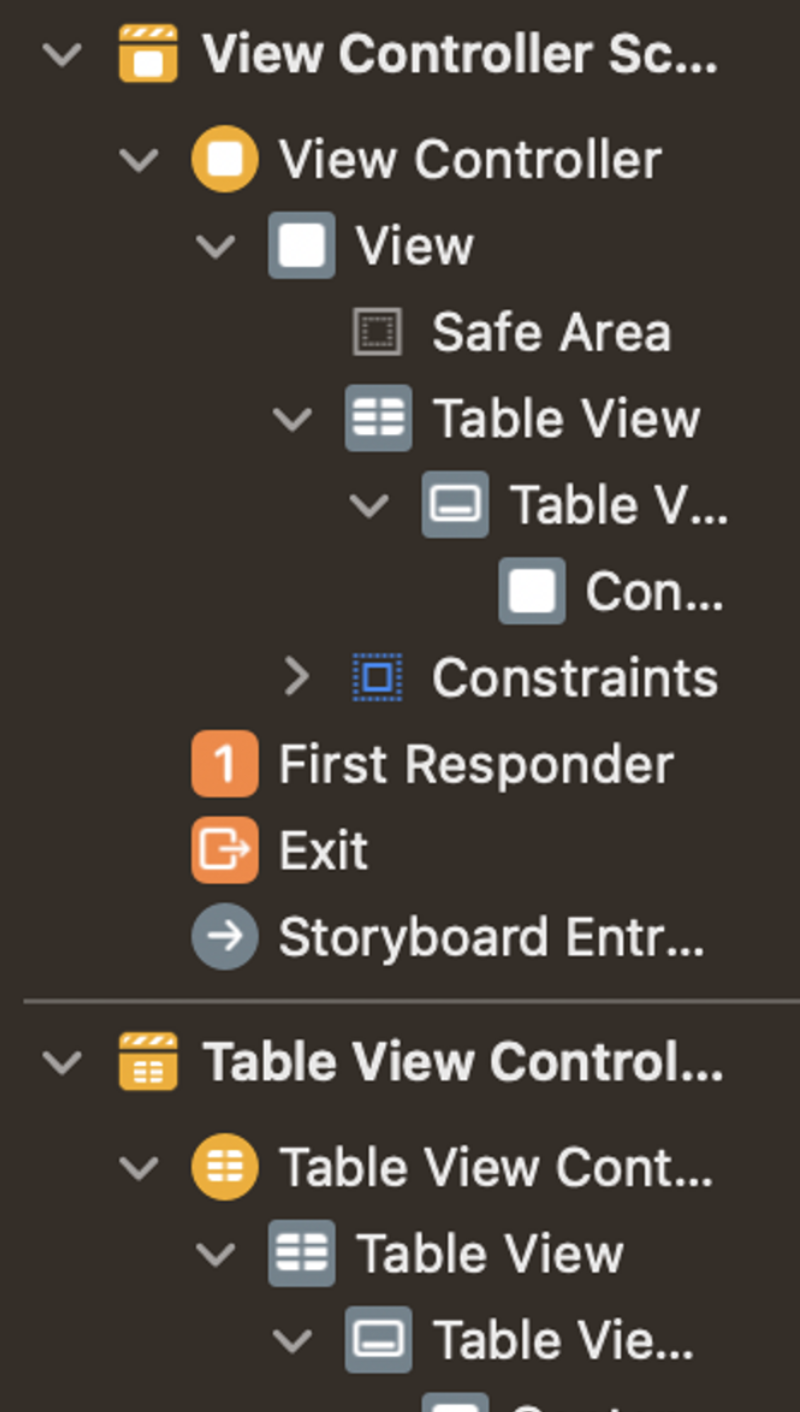
TableViewController를 스토리보드에 생성하고 구조를 살펴보면 UIViewController와 바탕에서 차이를 보인다. UIViewController는 바탕인 View인 반면 TableViewController는 바탕이 Table View인 것을 확인할 수 있다.
TableViewController는 테이블뷰가 화면 전체를 미리 차지하고 있는 구조이기 때문에 사이즈 조절이 불가하다.

그리고 TableView는 ScrollView를 상속받고 있기 때문에 화면 전체가 스크롤된다.
(view → scrollView → tableView)
UIViewController에 Table View를 올릴 수도 있는도 이 경우 바탕은 View이기 때문에 View안에서 TableView의 위치 조정, 사이즈 변경이 가능하다. 스크롤은 table view 영역 내에서 이루어진다.
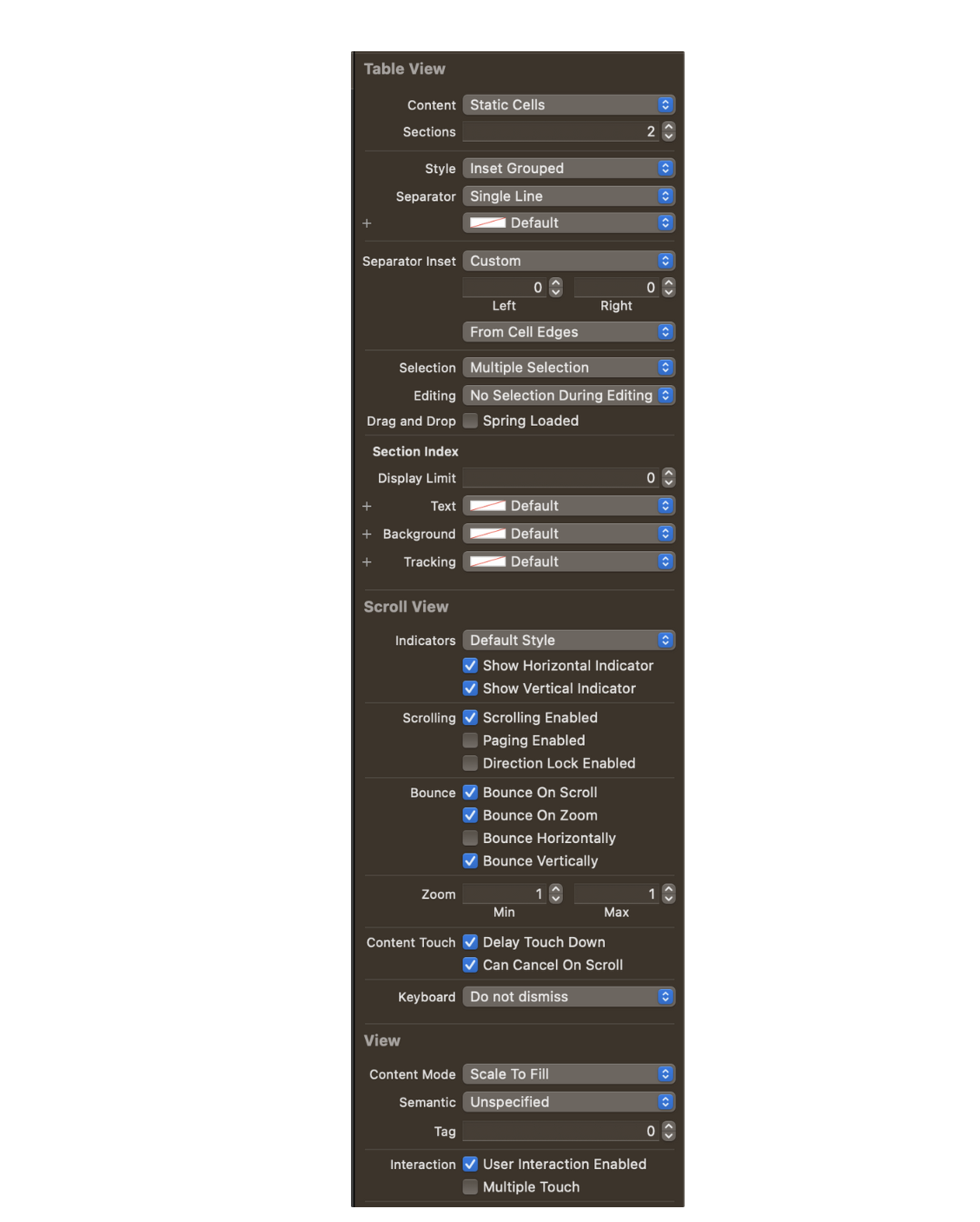
Table View

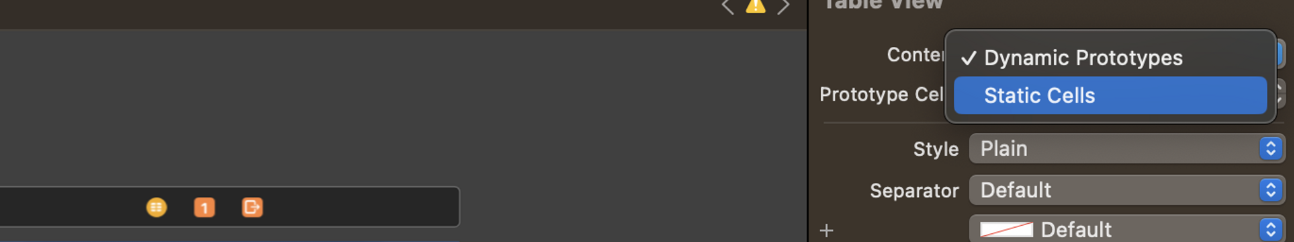
Table View의 Context는 Dynamic Prototypes와 Static Cells가 존재하는데, Static Cell의 경우, 이름대로 정적으로 셀이 추가되지 않고 갯수가 고정된 경우에 사용한다.
Table View의 구성요소
TableView = Seciton + Cell
TableView
- Content
- dynamic, static
- View
- header, footer
- Style
- plain
- grouped
- inset grouped(ios13+) (아이폰 전체 설정 구성)
Section
그룹화 할 때사용
- System
- Custom
Cell
- System
- Basic
- titleLabel, imageView
- Subtitle
- textLabel, detailTextLabel, imageView
- Right Detail
- textlabel, detailTextLabel, imageView
- Left Detail
- textLabel, detailTExtLabel
- Basic
- Custom
- 개발자가 디자인
- contents + accessoryView
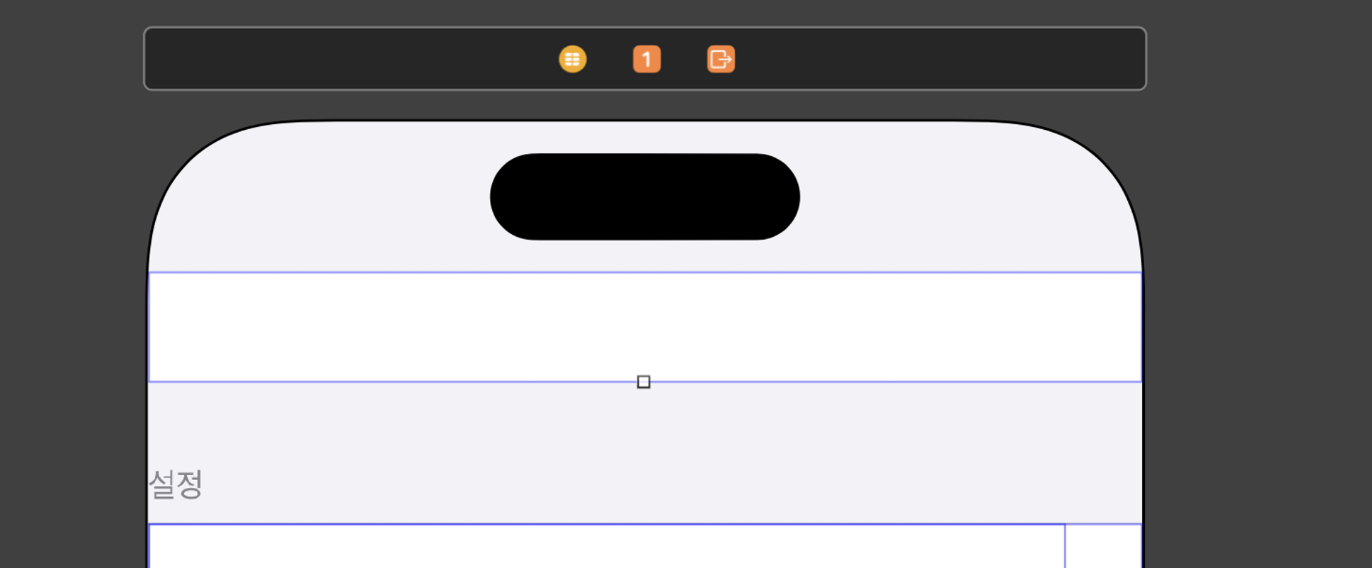
스토리보드에서 TableView에 헤더,푸터 추가하기

- UIView를 끌어다 테이블 뷰 상단에 놓는다.
- 바탕이 View이기 때문에 다양한 view객체를 놓고 사이즈 위치를 조절할 수 있다!
TableView에서 Select, TableView Cell에서 Select의 차이
테이블뷰에서 셀을 선택했을 때, 배경색상이 바뀌면서 눌린듯한 효과를 볼 수 있다. 이 효과를 없애고 싶을 때가 있는데 TableView와 TableView Cell중 어디의 Select 속성을 변경해야 할까?
TableView를 no selection으로 설정하면 테이블 뷰가 아예 선택이 안된다. (그래서 당연히 효과도 없다)
Cell의 selection을 .none으로 설정하면 테이블 뷰는 선택이 가능하고 특정 셀에서만 효과를 없앨 수 있다!
TableView 컨트롤러 구현 방법
테이블 뷰 구현 메서드
- 섹션 내 셀의 개수
numberOfRowsInSection
- 몇개의 셀을 생성해야 할 지 iOS 시스템에 알려준다
-
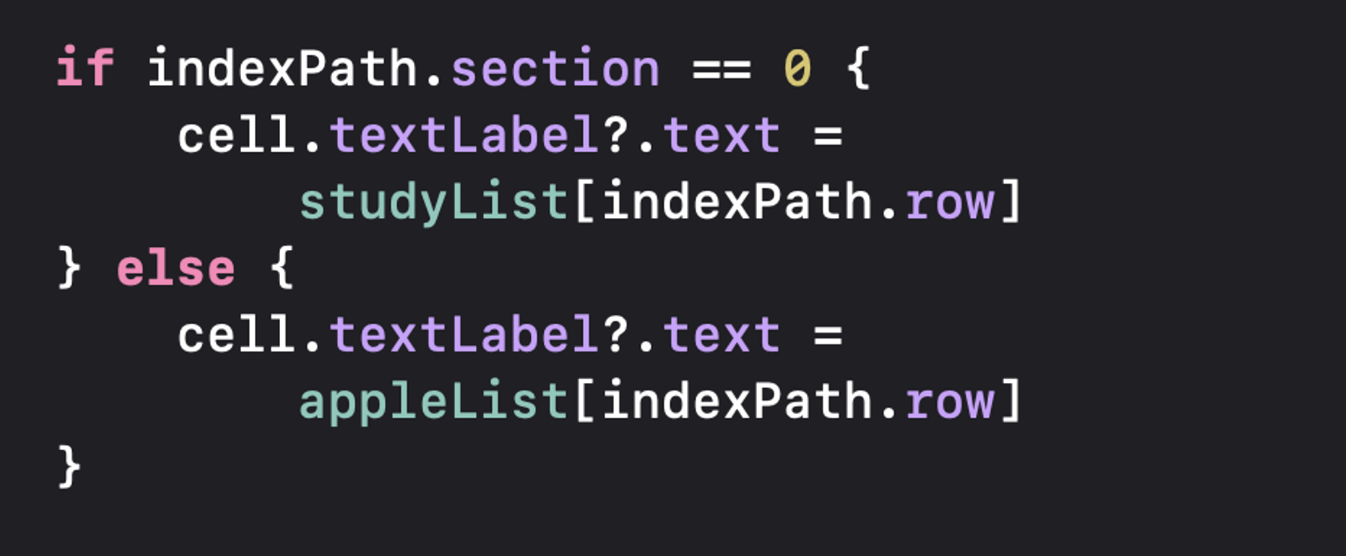
셀 디자인 및 데이터 처리
cellForRowAt -
셀 높이
heightForRowAt
- 필수는 아니지만 대부분 변경해준다.
- default높이는 44 (iOS 설정 등에서 보이는 셀의 높이)
재사용 매커니즘
내장 outlet에서 ? (옵셔널 체이닝)

애플에서 제공하는 시스템 셀을 사용했고, textLabel 속성을 사용했는데 ?가 붙는다. 왜 붙을까?
시스템셀의 스타일은 Right Detail, Left Detail, SubTitle, Basic이렇게 존재하는데 image프로퍼티를
예시로 들자면, Left Detail 스타일의 경우 셀은 이미지를 갖고 있지 않다.
그래서 애플이 제공하는 아울렛이라도, 스타일에 따라 프로퍼티를 다르게 갖고 있을 수 있다.
해당 값을 갖고 있지 않으면 안전하게 이후의 코드가 실행되지 않게 하기 위해 옵셔널 체이닝이 생긴다.
버전이 업데이트 되면서 다양하게
HeightForRowAt, rowHeight

HeightForRowAt에서 로그를 찍어보면, 재사용 매커니즘에 의해 셀이 로드될 때마다 호출되는 것을 확인할 수 있다. 이는 셀마다 높이가 다를 수도 있기 때문인데 모든 셀 높이가 같은 경우도 많다!
그럼에도 매번 높이를 새로 할당해주는 것은 비효율적이다. 그래서 애플은 tableView의 프로퍼티로 rowHeight를 제공한다.
rowHeight를 한번 할당해주면, 모든 셀의 높이가 해당 값으로 적용된다!