
Real DOM / Virtual DOM
Real DOM / Virtual DOM을 설명하기 앞서 DOM이 무엇인지 알아야 한다.
Real DOM
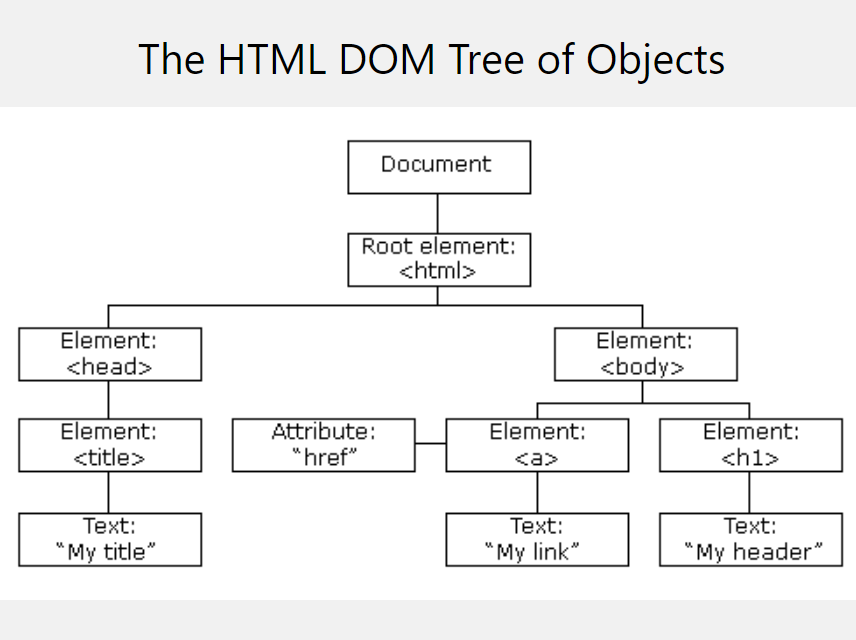
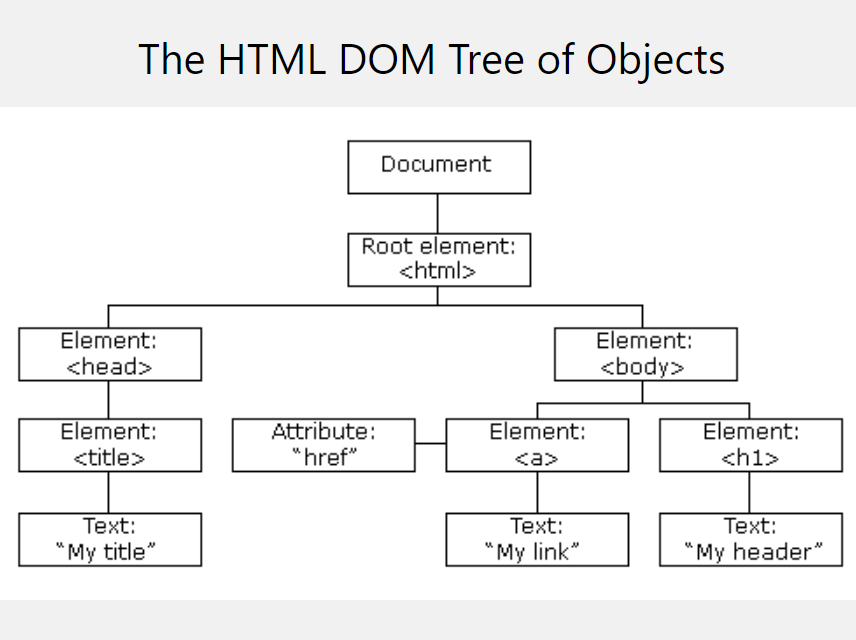
DOM : Document Object Model로 HTML 문서를 프로그래밍적으로 접근 가능하게 해주는 인터페이스 이다. 웹 애플리케이션의 전채 UI를 트리 데이터 구조로 나타낸다.
한마디로 HTML 요소를 구조적으로 표현 한것이다.

웹에서 변화? 라는것은 상당히 복잡한 작업업이다.
특정 이벤트가 발생시 모델에 변화가 일어나고, 변화가 일어남에 있어 어떤 DOM을 가저와서 어떠한 방식으로 View을 Update 로직을 정해줘야한다. 하지만 메타(페이스북)은 변화를 주는 것이 아니고 사용자가 보고 있는 화면을 날려버리고 새로 만드는 것을 고려 했다.
하지만 변화를 줄 때마다 뷰를 새로 만들어버리면 성능적으로 엄청난 문제가 있을 것이다. 한마디로 버튼을 누를때 마다 F5을 눌러
새로고침을 한다고 생각하면 된다.
그래서 등장한게 Virtual DOM 이다.
Virtual DOM : 말 그대로 가상의 DOM이다. 변화가 생기면 실세졸 부라우저의 DOM에 새로운걸 넣는것이 아니라, 자바스크립트로 이루어진 가상 DOM에 한번 렌더링 하고, 기존의 DOM과 비교 한 다음 정말로 변화가 필요한 곳에만 업데이트를 해주는 것
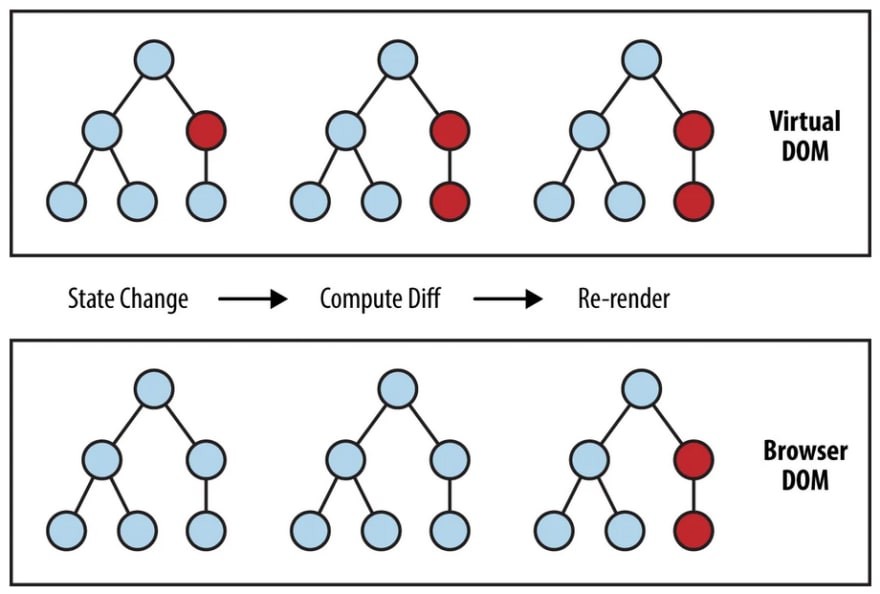
아래 사진을 보면 이해가 좀 될 것이다.

이미지에서 빨간색 원은 변경된 노드이다. 해당 그림은 component의 상태(state)가 변경되었다는 의미이다. React는 Virtual DOM 트리의 이전 버전과 현재 버전의 차이를 계산하고 전체 상위-하위 트리를 다시 렌더링하여 변경된 UI를 표시한다. 그런 다음 업데이트된 트리가 일괄 업데이트된다.
즉 데이터가 변경 되었을 때 어떻게 업데이트을 할 지를 고민을 하는게 아니고, 일단 변경된 데이터로 그려놓고 비교를 한 후에 바뀐 부분만 바꾸는 것이다
