let Object명 = { key : value }
- 자바스크립트 Key는 기본적으로 String. 그런데 따옴표
없이 Key로 사용할 수 있게 해줘서 따옴표 없이 작성가능함
( Bracket Notation으로 작성시 따옴표 붙여주는 이유가 Key가 기본적으로 String이어서 )
- 객체 접근 방법 : 프로퍼티 Key를 이용해서 Value 접근
- 첫 번째. Dot Notation
Object명.접근하고자 하는 Key
console.log(myself.name)
- 두 번째. Bracket Notation
Object명['접근하고자 하는 Key']
- 차이점
- Dot Notation은 숫자로 시작하는 키, 띄어쓰기 포함된 키, 키와 동일한 이름의 변수에 접근 불가 ( Bracket Notation은 가능 )
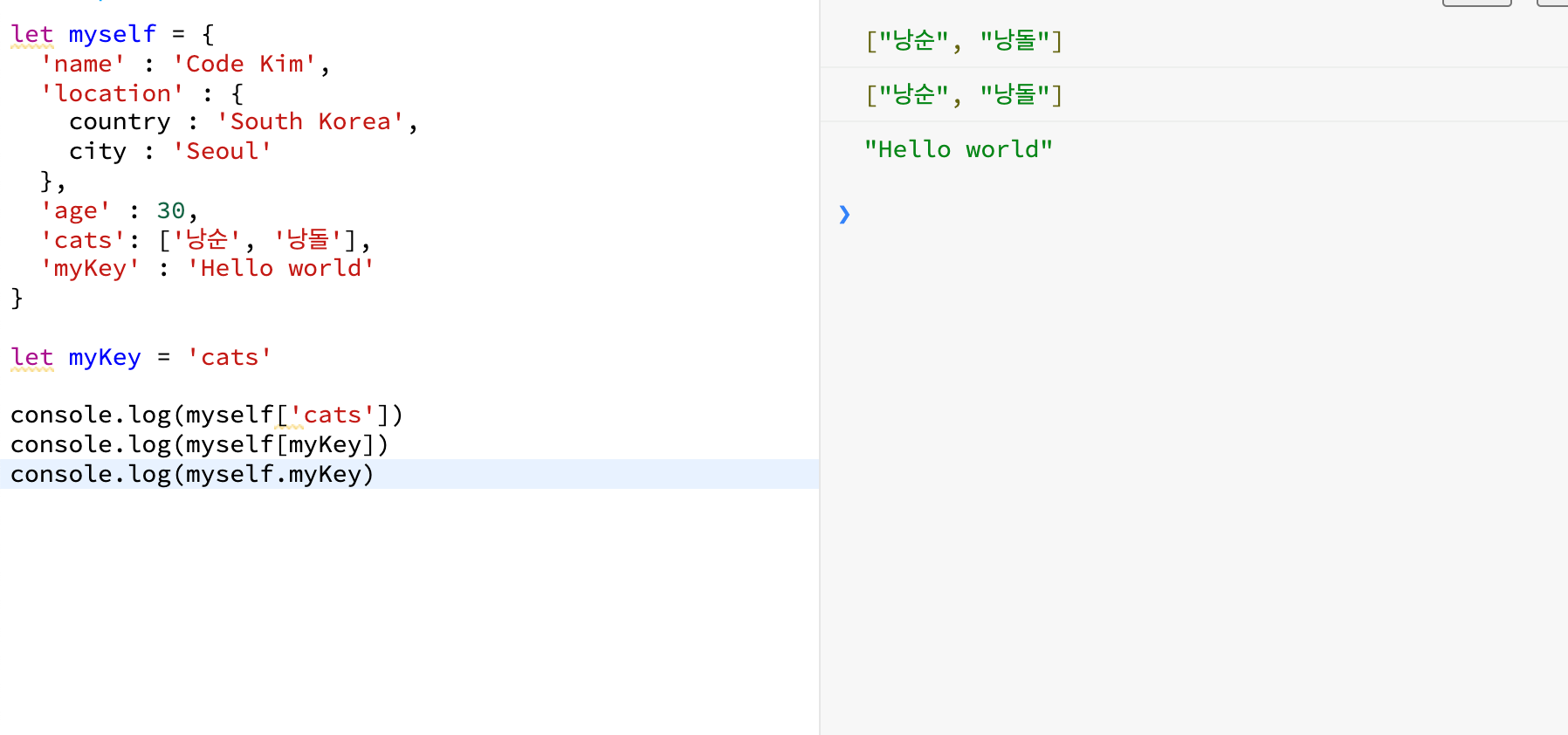
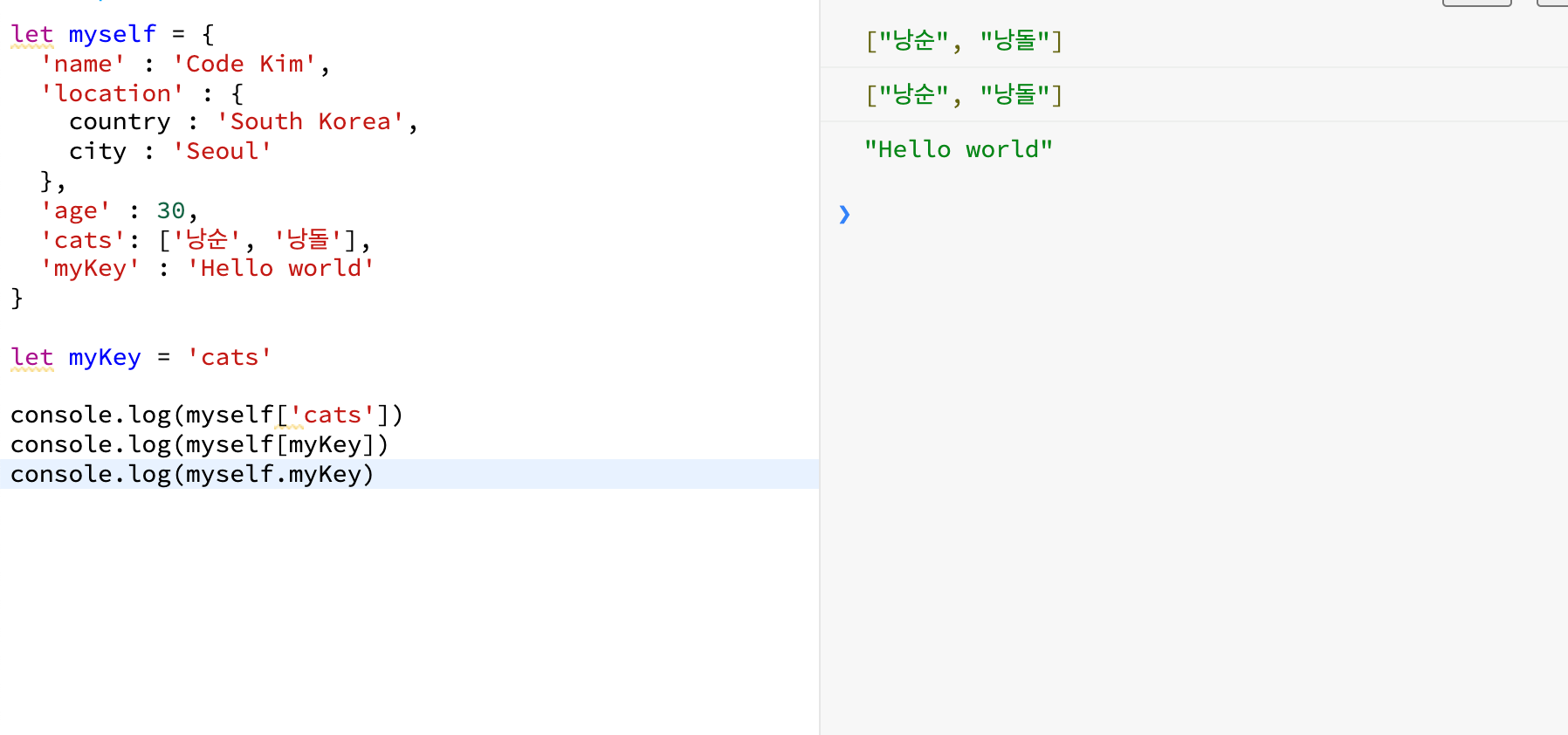
let myself = {
'name' : 'Code Kim',
'location' : {
country : 'South Korea',
city : 'Seoul'
},
'age' : 30,
'cats': ['낭순', '낭돌'],
'myKey' : 'Hello world'
}
let myKey = 'cats'
console.log(myself['cats'])
console.log(myself[myKey])
console.log(myself.myKey)
- 출력 결과