-
border : 테두리
- width : 폭
- color : 색
- style : 선 종류
- border-bottom : 테두리 아래쪽 선
-
block level element : 화면 전체 쓰는 태그
ex) h1태그
inline element : 자기 컨텐츠 크기 만큼 공간 쓰는 태그 ex) a태그
-
display속성
block level element, inline element로 부피 변경 해줌. none 값을 사용하면 태그 안 보이게 함. -
컴마 : 중복 제거 활용
h1, a { border-width:5px; border-color: red; border-style: solid(단선, 일반선); display:inline; }h1, a { border: 5px solid red; ( 순서 안 중요함 ) } -
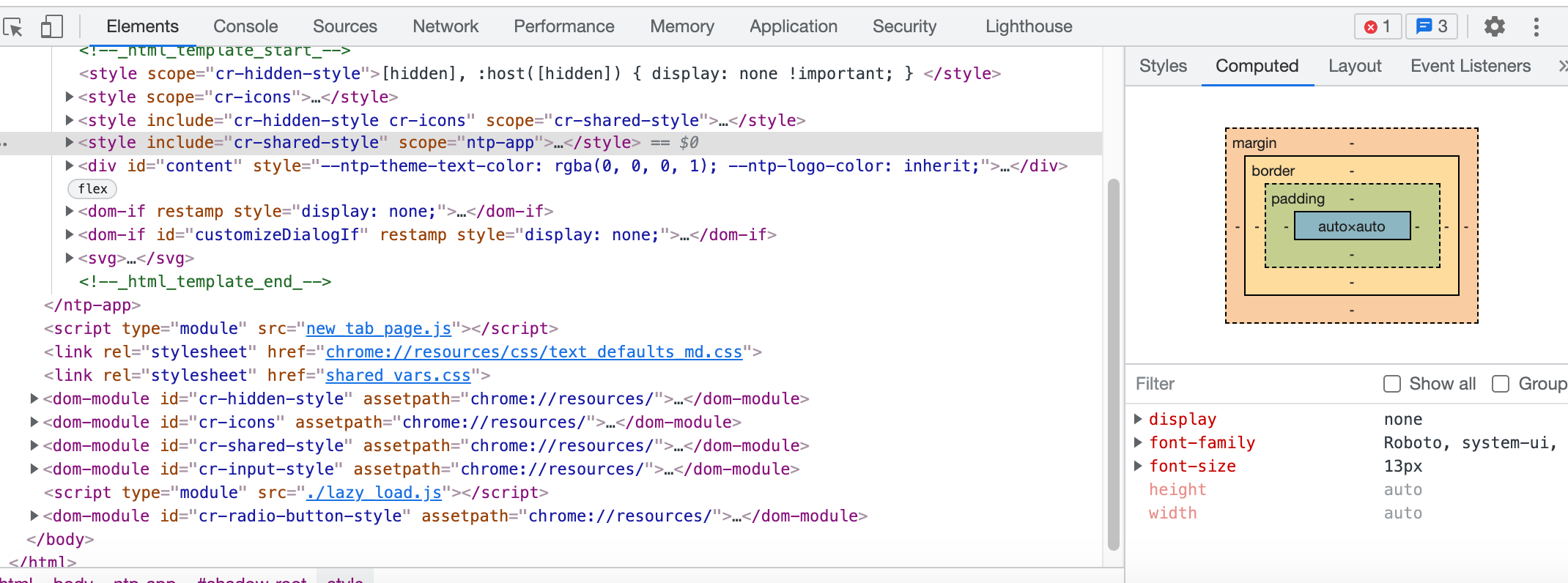
개발자 도구 ( 마우스 우클릭 -> 검사 )
웹 페이지 분석, 제작, 수정 할 때 도움 받기 -
박스 모델
- width : 컨텐츠 폭
- height : 컨텐츠 높이
- padding : 컨텐츠와 바깥 테두리 사이 간격
- margin : 테두리 사이 간격