리액트와 불변성의 연관 관계는 리액트가 지향하는 함수형 프로그래밍의 특징에서 발견할 수 있음. 함수형 프로그램밍의 특징 중 하나가 순수함수를 사용하는 것인데, 여기서 순수함수란 동일한 매개변수를 넣었을 때 동일한 리턴값을 출력하는 함수. 동시에 순수함수는 외부의 값을 변경하는 사이드 이펙트가 일어나지 않는 조건을 지키는 함수 뜻함. 여기서 외부의 값을 변경하지 않는다는 부분이 불변성과 깊이 연관된 부분. 우선 불변성이란 개념을 이해하고 왜 지켜주는지 그 이유와 방법을 알아봄.
불변성
값이나 상태를 변경할 수 없는 것
위 문장만 읽고 불변성의 의미가 정확히 이해되지 않음
좀 더 불변성의 의미를 깊이 파악하기 위해 자바스크립트의 원시타입을 통해 불변성을 설명해봄.
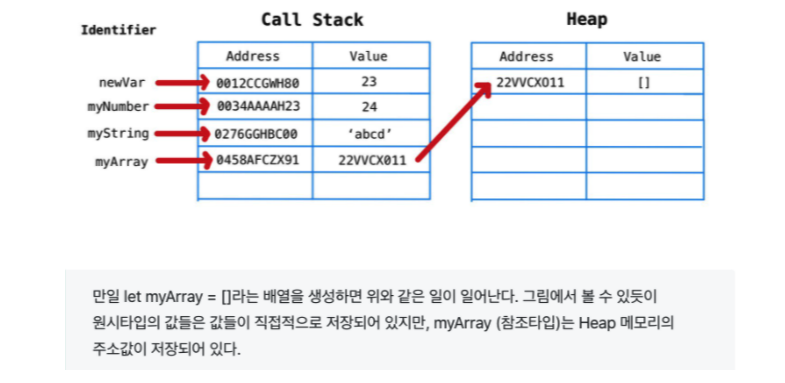
원시타입: 고정된 크기로 메모리에 저장, 실제 데이터가 변수에 할당.
Ex) Boolean, String, Number, null, undefined, Symbol
참조타입: 데이터 크기가 정해지지 않고 메모리에 저장, 데이터의 값이 heap에 저장되며 변수에 heap 메모리의 주소값이 할당.
Ex) Object, Array

원시타입은 불변성을 가지고 있다고 했음. 그럼 값을 변경할 수 없는가?
대표적인 원시타입인 string 타입을 통해 예를 들어봄.
let string = 'data1'
string = 'data2'변수 string은 data1 -> data2로 값이 변경됨.
잠깐! 사실 위 문장은 반은 맞고 반은 틀림.
위 예시를 보면 string 변수는 'data1' → 'data2' 로 값이 변경된 것처럼 보임.
하지만 실제 메모리영역에는 'data1', 'data2' 둘다 존재.
메모리 영역이 1~10영역까지 10개가 있다고 가정.
let string = 'data1' // 1. string: 'data1'가 메모리 영역1에 등록됨.
string = 'data2' // 2. string: 'data2'가 메모리 영역2에 등록됨.위 예시에서 메모리 영역을 총 2개 사용.
변수 string은 'data1' 였고, 여기에 'data2'를 재할당하였는데
기존 메모리 영역 1에 있는 'data1'의 값은 그대로 두고,
메모리 영역2에 'data2'를 새로 할당.
즉, 메모리영역에서 'data2'는 'data1'을 대체하는 것이 아니라 새로운 영역에 할당.
이게 불변성
참조타입도 마찬가지
let array = [1, 2, 3, 4] // 메모리영역 1
array.push(5) // 메모리영역 1
array = [1, 2, 3, 4] // 메모리영역 2 (새로운 참조값)array.push(5)는 원본데이터를 수정함으로써 불변성을 지켜주지 않은 것이 되고,
array = [1, 2, 3, 4] 는 새로운 배열 [1, 2, 3, 4]을 할당하고 새로운 참조값을 만들어주어 불변성을 지켜준 것이됨.
"불변성의 진짜 의미는 메모리 영역에서 값을 변경할 수 없다는 의미."
왜 리액트에서 불변성을 지켜야하나?
리액트에서 불변성을 지켜주는 이유는 리액트가 상태 업데이트를 하는 원리 때문. 리액트는 상태값을 업데이트 할 때 얕은 비교를 수행. 즉 객체의 속성 하나하나를 비교하는게 아니라 참조값만 비교하여 상태 변화를 감지. 이런 이유로 배열이나 객체를 업데이트 할때 setState([...state, newState]), setState({...state, [key]: value}) 이런식으로 배열이나 객체를 새로 생성해서 새로운 참조값을 만들어서 상태를 업데이트. 이런 행위가 불변성을 지켜주는 것. 불변성을 지켜줌으로써 얻게 되는 또 다른 이점은 바로 사이드 이펙트를 방지하는 것. 즉 외부에 존재하는 원본데이터를 직접 수정하지 않고, 원본데이터의 복사본을 만들어서 값을 사용하기에 예상치 못한 오류를 사전에 방지할 수 있음. 다시 반대로 생각해보면 외부의 값을 함부로 변경할 수 있는 것은 위험한 일. 만약 다른 어떤 곳에서 원본데이터를 사용하고 있다고 하면 어플리케이션 어딘가에서 사이드 이펙트가 일어날 가능성이 있기 때문. 결국 리액트는 불변성을 지킴으로 인해 효과적인 상태 업데이트와 사이드 이펙트를 방지하는 이점들을 얻고 있음.
-
효율적인 상태업데이트 (얕은 비교 수행)
얕은 비교란 객체의 프로퍼티를 하나하나 다 비교하지 않고, 객체의 참조 주소값만 변경되었는지 확인. 얕은 비교는 계산 리소스를 줄여주기 때문에 리액트는 효율적으로 상태를 업데이트 할 수 있음. -
사이드 이펙트 방지 및 프로그래밍 구조의 단순성.
원시타입은 애시당초 불변성 특징을 가지고 있지만 참조타입인 객체나 배열의 경우 새로운 값을 변경할 때 원본 데이터가 변경이 됨(불변성이 지켜지지 않음). 이렇게 원본 데이터가 변경될 경우, 이 원본데이터를 참조하고 있는 다른 객체에서 예상치 못한 오류가 발생할 수 있음. 프로그래밍의 복잡도도 올라감.
어떻게 불변성을 지키는가?
spread operator, map, filter, slice, reduce 등등 새로운 배열을 반환하는 메소드들을 활용하면 됨.
- splice는 원본데이터를 변경함.
setState를 이용할 때 원시타입 경우에는 값을 바로 넣어주어도 되지만
참조타입인 경우에는 새로운 객체나 배열을 생성한 후 값을 넣어주어야 함.
// 원시타입
const [number, setNumber] = useState(0)
setState(3)
// 참조타입
const [person, setPerson] = useState({ name: '', age: 30 })
setState({...person, name: 'pyo'})정리
- 불변성이란 메모리 영역의 값을 변경할 수 없는 것.
- 리액트는 불변성을 지켜줌으로써 효율적인 상태업데이트를 함.
- 리액트는 불변성을 지켜줌으로써 사이드 이펙트를 사전 방지하고 프로그래밍의 구조를 단순하게 유지함.
- 불변성을 가진 원시타입과 달리 참조타입의 경우에는 의도적으로 불변성을 지켜주어야함. 이 때 새로운 주소 값을 가진 객체를 생성하여 상태를 업데이트 해줌. spread operator, map, filter, slice, reduce 메소드들을 활용함.
