mock data
가짜 데이터, 샘플 데이터, 실제 API 에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만들어 본 데이터
mock data를 사용하는 이유
- 프론트엔드 개발을 진행하려하는데 필요한 백엔드 API가 완성이 안되었을수도 있음.
- 백엔드에서 API가 완성될때까지 무작정 기다리는 게 아니라 , mock data를 만들어 데이터가 들어오는 상황을 미리 대비하고 데이터에 맞게 UI가 의도한대로 구현되는지 먼저 확인
- 프로젝트를 진행하는 경우 백엔드 API 유무에 상관없이 화면에 데이터를 예쁘게 보여주는 것이 프론트엔드 개발자로서 가져야 할 책임감
- mock data를 만드는 과정에서 백엔드 API에서 보내주는 response가 어떤 형태인지, key-value값을 확인하고 미리 mock data와 백엔드 response의 형태를 맞춰보면서 개발을 진행한다면 추후 실제 API를 훨씬 수월하게 연결 할 수 있음
mock data 활용 예제
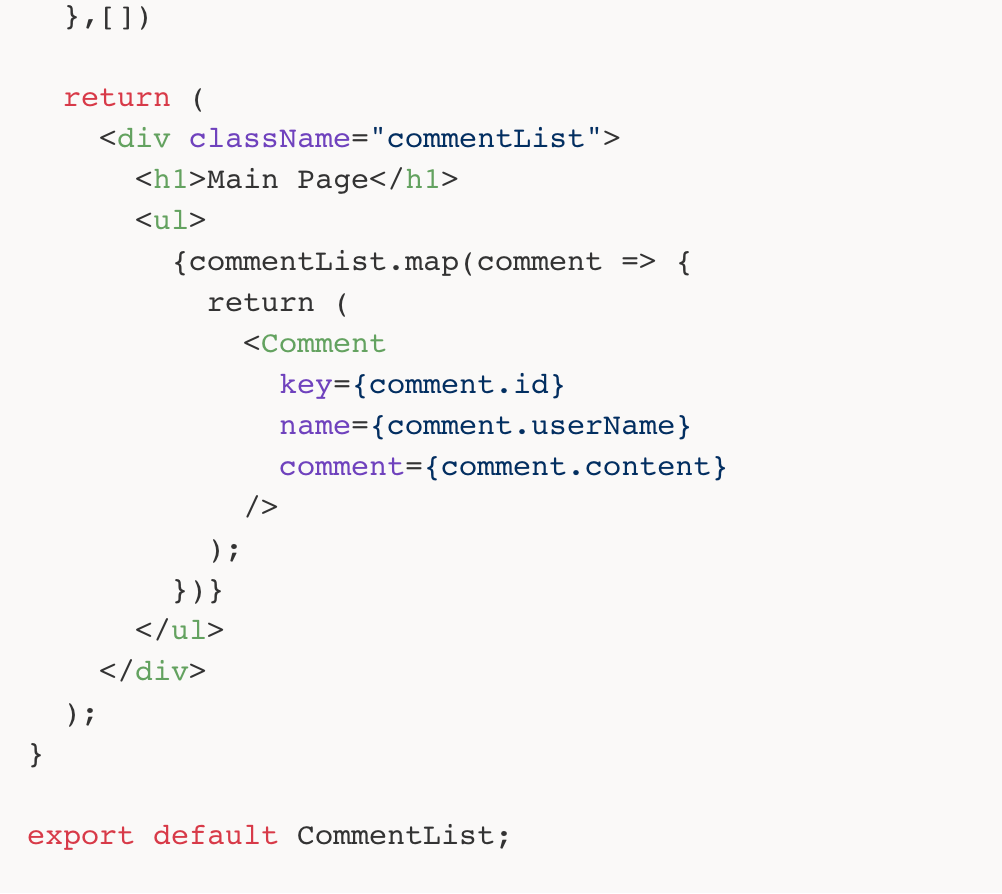
- 댓글은 UI에 사용되고 변화하는 값. React에서는 이런 값들의 경우 state로 관리하면서 state의 변화를 통해 UI를 변화시킴
- 댓글목록을 http통신을 이용해 백엔드 API를 요청, 응답을 통해 가져오고 그걸 댓글 state의 초기값으로 사용하면 유저가 페이지에 들어왔을 당시의 최신 댓글정보를 가져와서 UI에 보여줄 수 있음
- 하지만 백엔드 API 개발이 완료되지 않았을 수도 있습니다. 이러한 경우에 mock data를 만들어서 백엔드 API를 모방할 수 있음
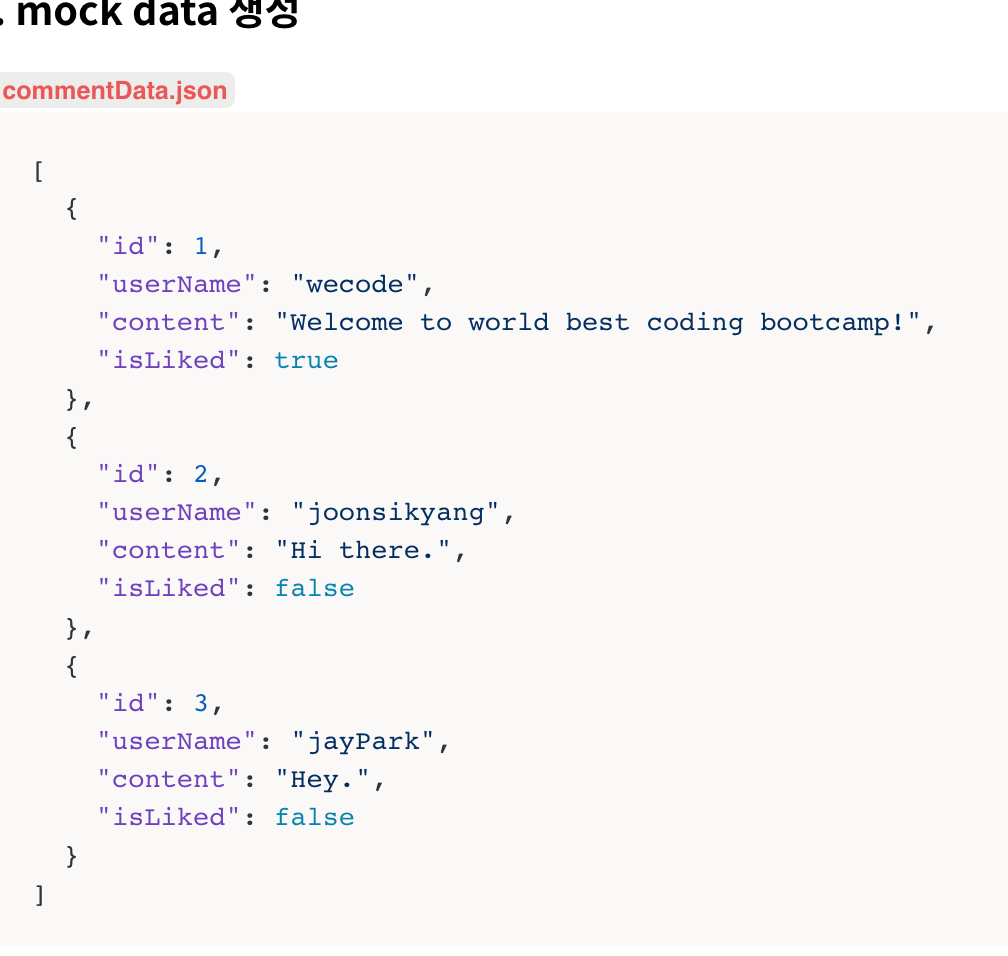
- mock data는 백엔드 API를 모방하기에 실제 백엔드 API에서 응답값의 형태인 json 파일로 만들어줘야함.

- commentData.json 위치 - public 폴더 > data 폴더 > commentData.json


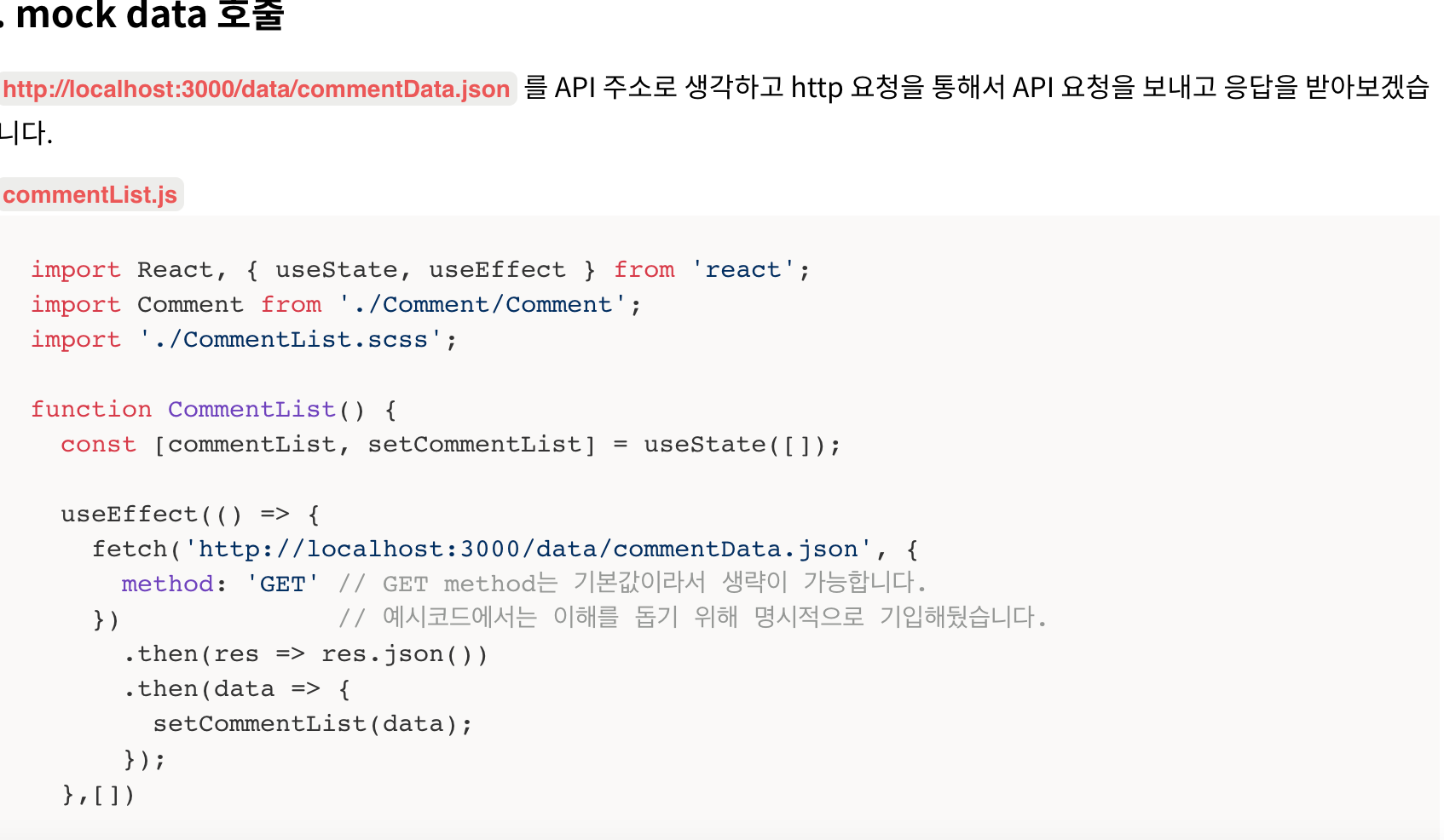
- javascript에서 http 요청을 보낼때는 fetch 함수를 사용
- fetch 함수는 첫번째 인자로 http 요청을 보낼 API주소, 두번째 인자로 요청을 보낼때의 옵션들을 객체형태로 받음.
- 우리가 json 파일을 저장해 둔 주소를 API주소로, 그리고 데이터를 가져오기 위한 요청 GET method를 활용해 요청을 보냄
- 데이터를 요청하는 시점을 특정해야하는데, 여기서는 useEffect 훅을 활용하여 컴포넌트가 렌더링 된 이후 데이터를 요청함. 요청이 성공적으로 완료되면 setCommentList 함수를 사용하여 commentList state 를 응답 받은 값으로 바꿔줌.
