FLEX BOX FROGGY : https://flexboxfroggy.com/#ko
-
Justify-content속성
flex-start: 요소들을 컨테이너의 왼쪽으로 정렬함
flex-end: 요소들을 컨테이너의 오른쪽으로 정렬함
center: 요소들을 컨테이너의 가운데로 정렬함
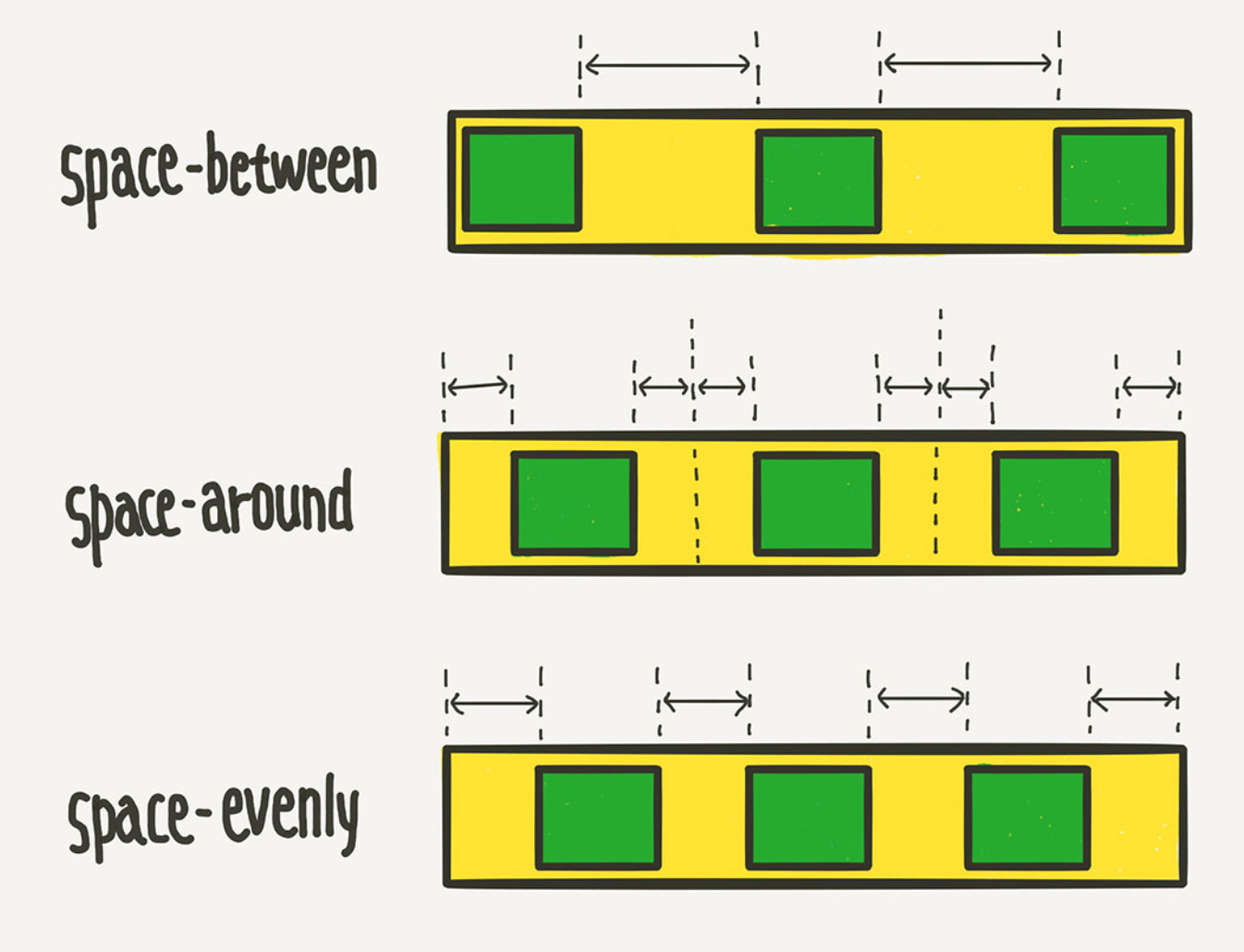
space-between: 요소들 사이에 동일한 간격을 둠
space-around: 요소들 주위에 동일한 간격을 둠
space-evenly : 요소들의 사이와 양 끝에 균일한 간격 만들어줌

-
align-items속성
flex-start: 요소들을 컨테이너의 꼭대기로 정렬.
flex-end: 요소들을 컨테이너의 바닥으로 정렬.
center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬.
baseline: 요소들을 컨테이너의 시작 위치에 정렬.
stretch: 요소들을 컨테이너에 맞도록 늘림 -
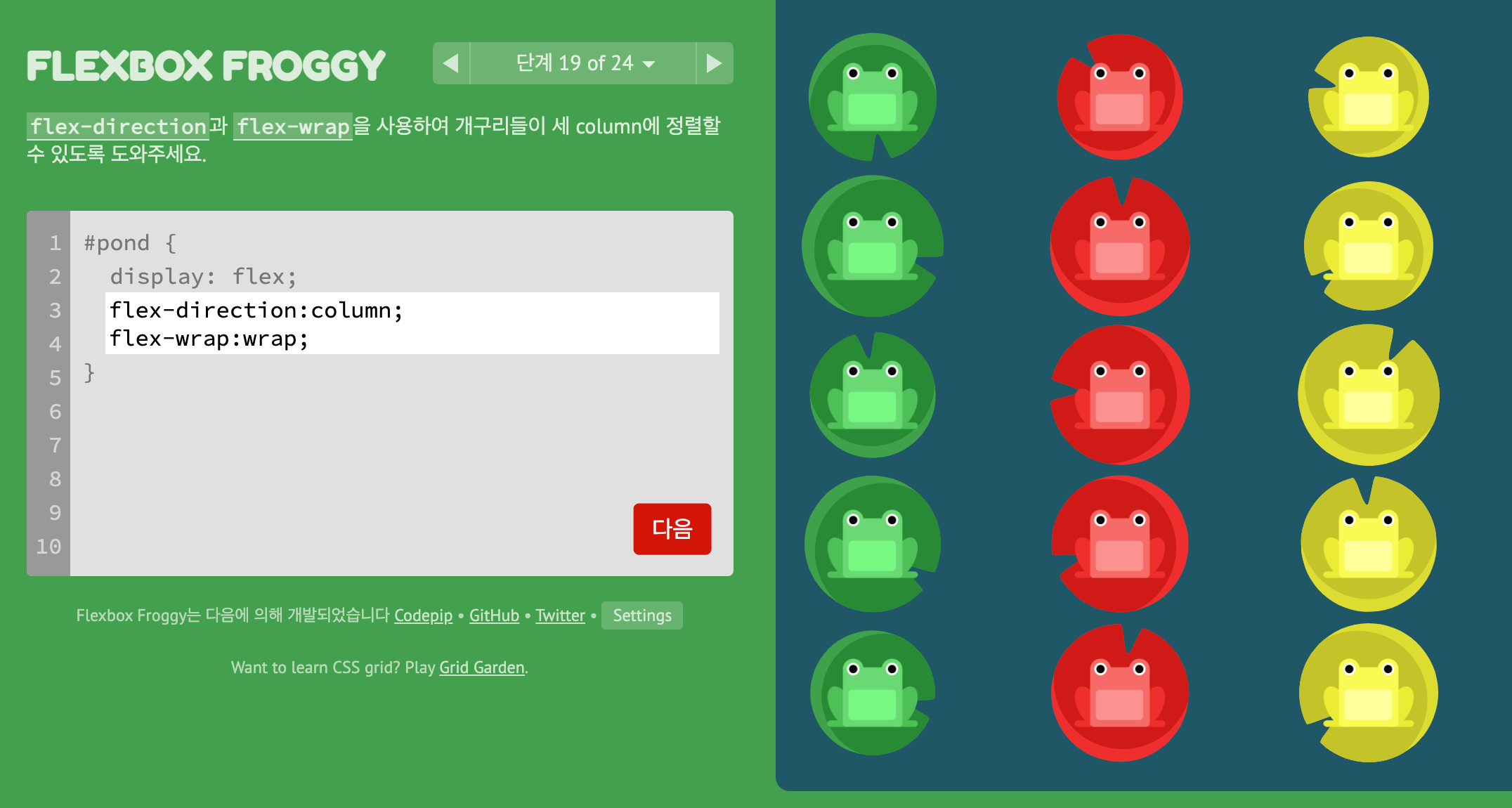
flex-direction속성
row: 요소들을 텍스트의 방향과 동일하게 정렬.
row-reverse: 요소들을 텍스트의 반대 방향으로 정렬.
column: 요소들을 위에서 아래로 정렬.
column-reverse: 요소들을 아래에서 위로 정렬. -
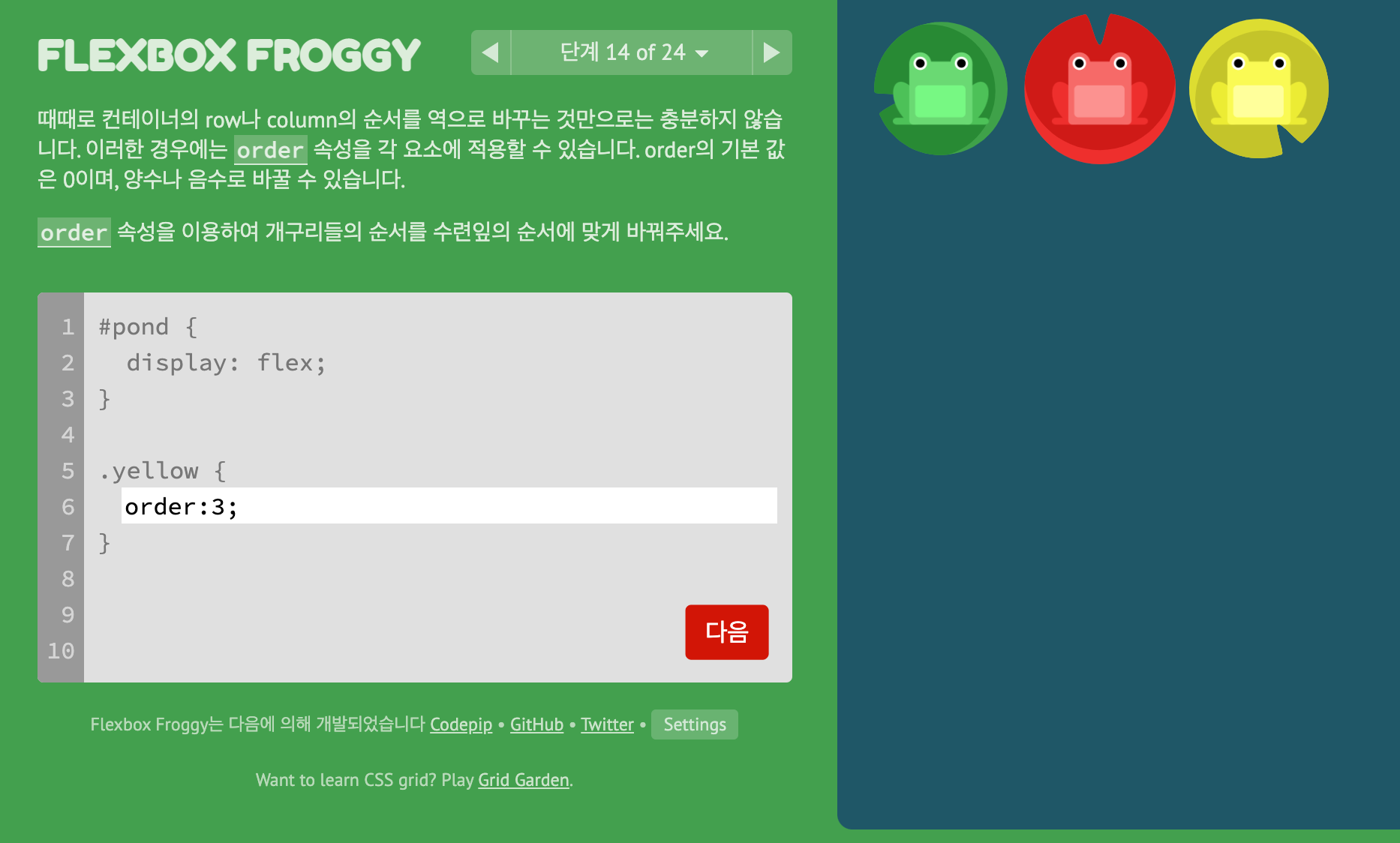
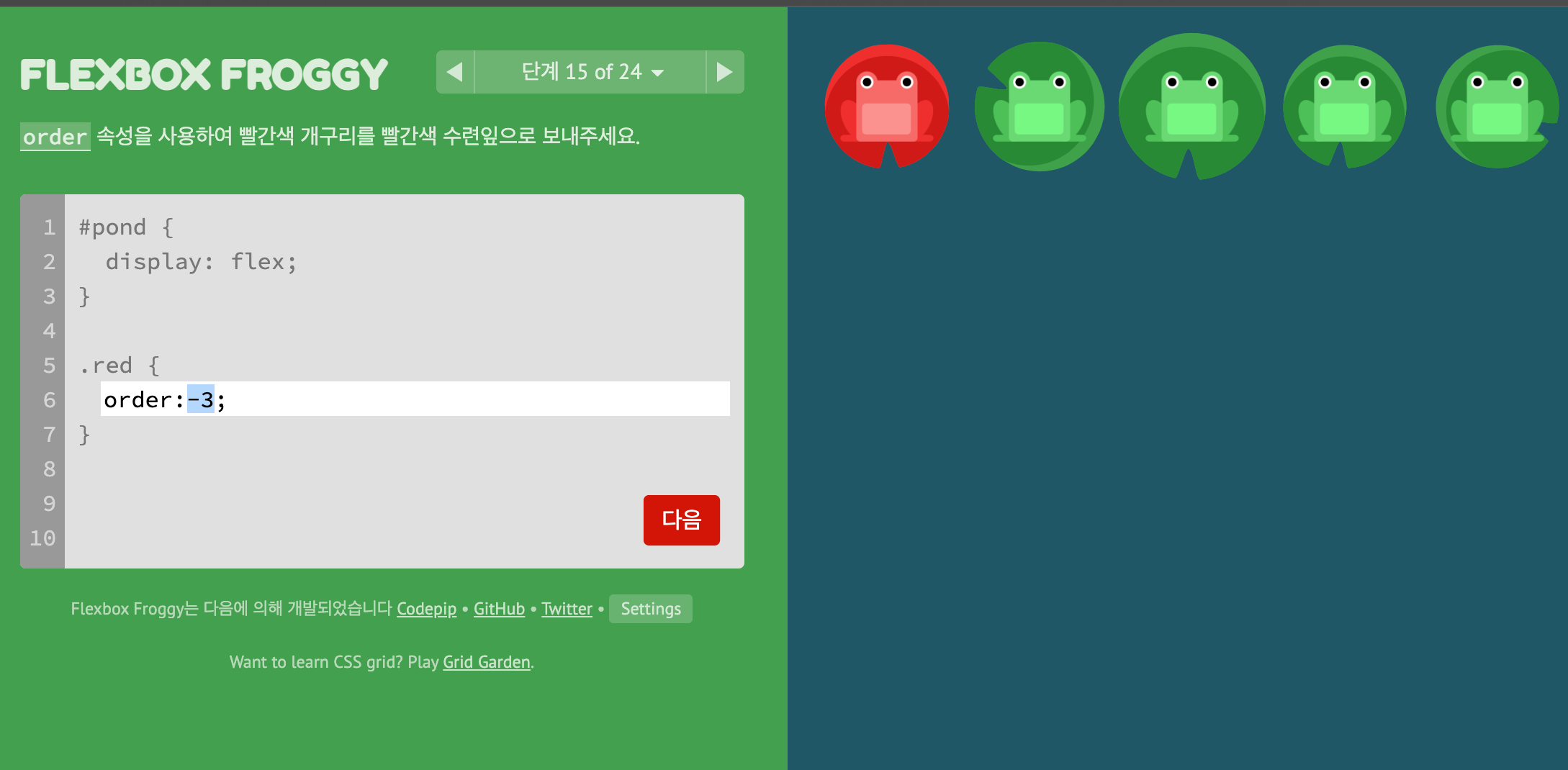
order속성
내용 변경 없이 출력 순서만 바꾸고 싶을 때.
기본값은 0이고, 음수, 양수 사용가능. 작은 값이 있는 요소부터 출력함. 값이 같다면 입력한 순서대로 출력


-
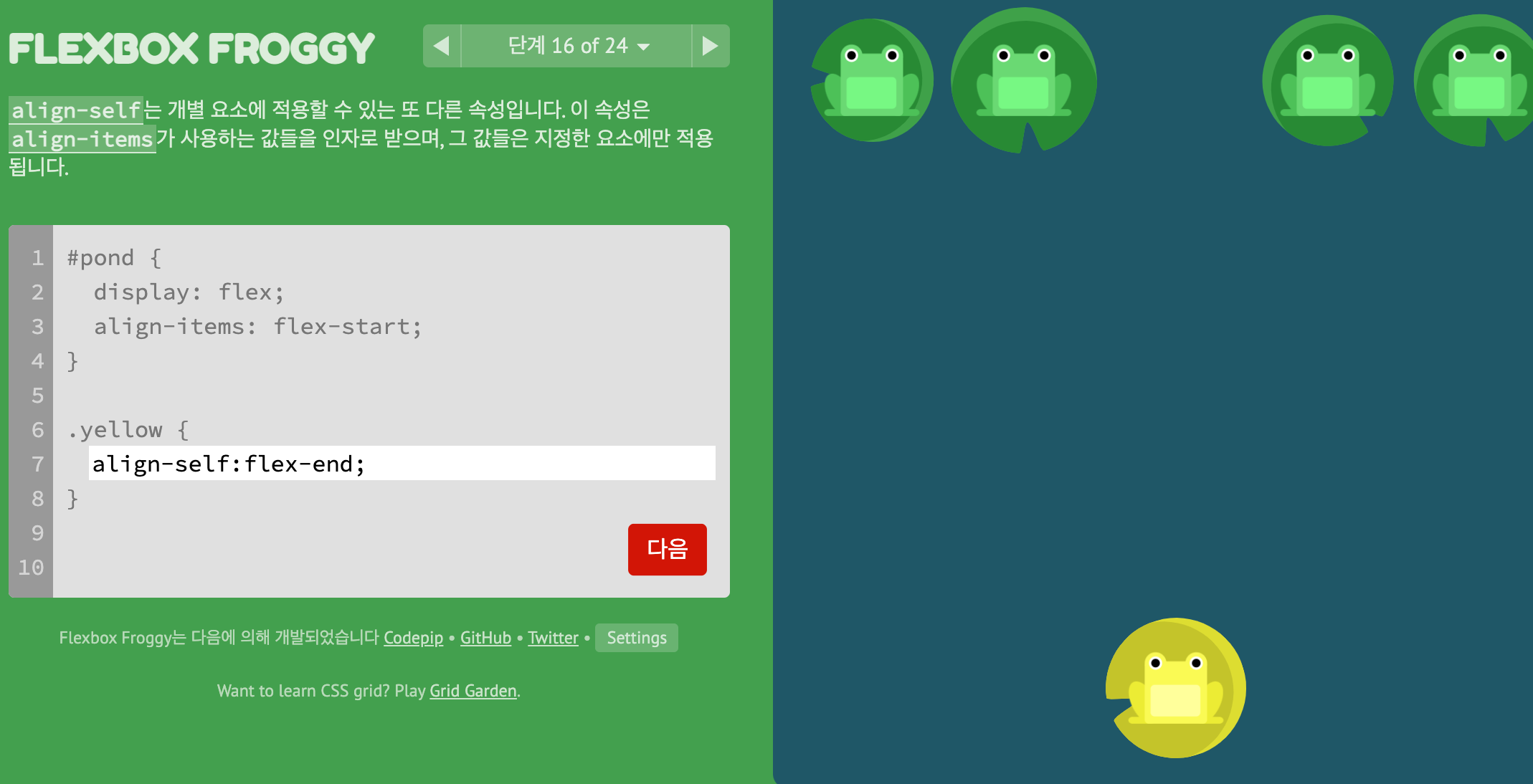
align-self속성
align-items가 사용하는 값들을 인자로 받으며, 그 값들은 지정한 요소 에만 적용됨.

-
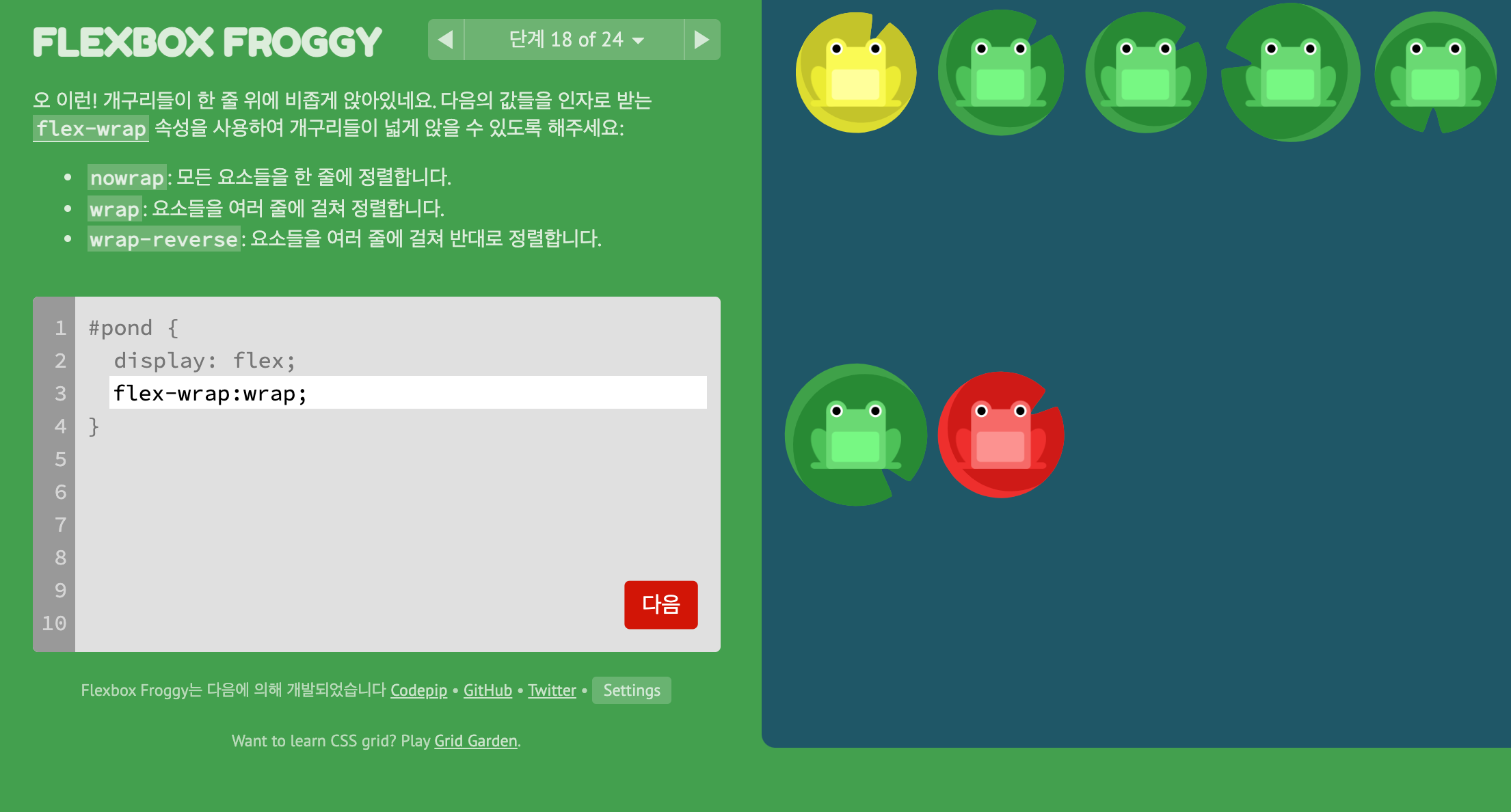
flex-wrap속성
nowrap: 모든 요소들을 한 줄에 정렬.
wrap: 요소들을 여러 줄에 걸쳐 정렬.
wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬.


-
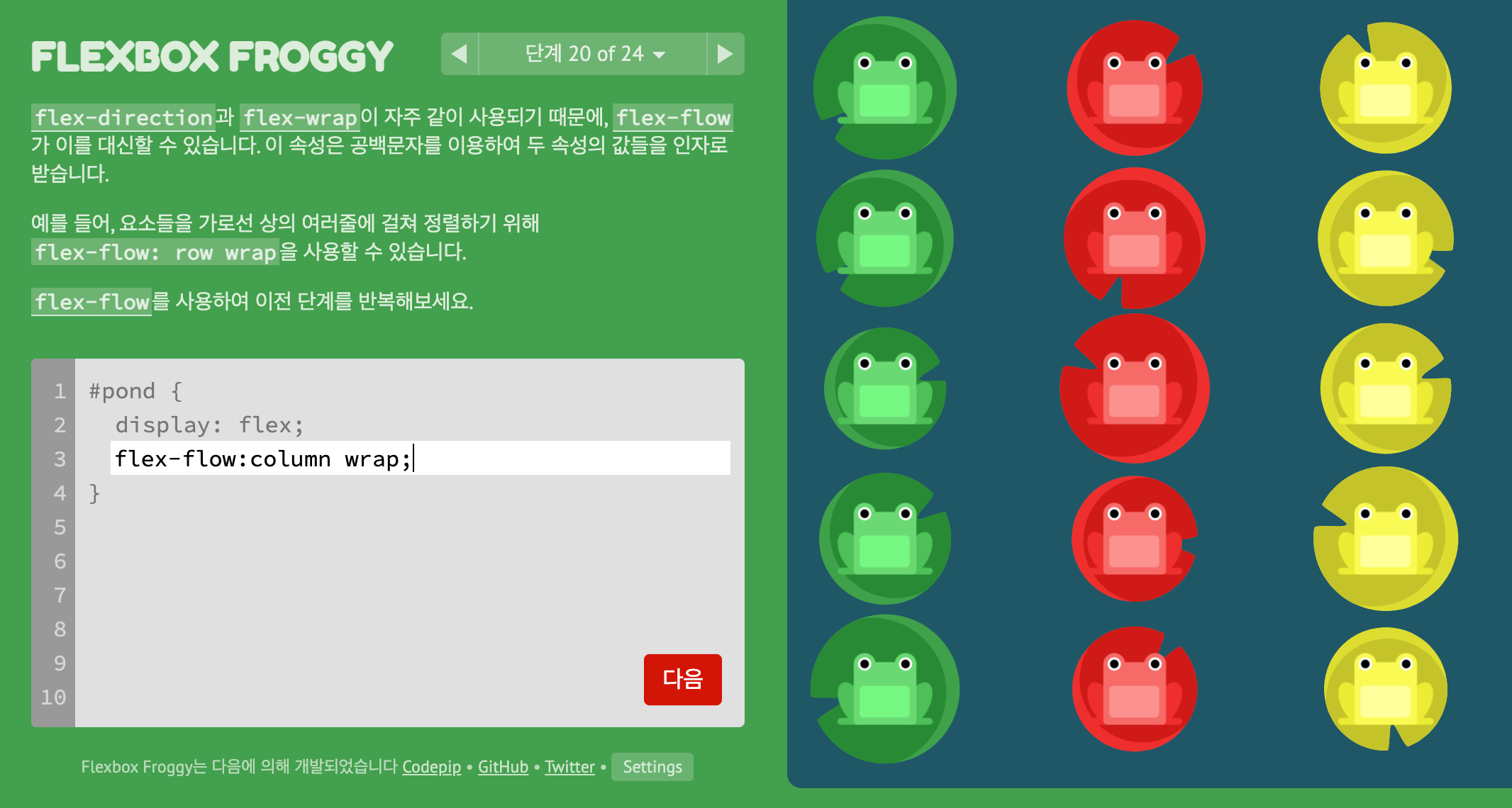
Flex-flow속성
flex-direction, flex-wrap 결합

-
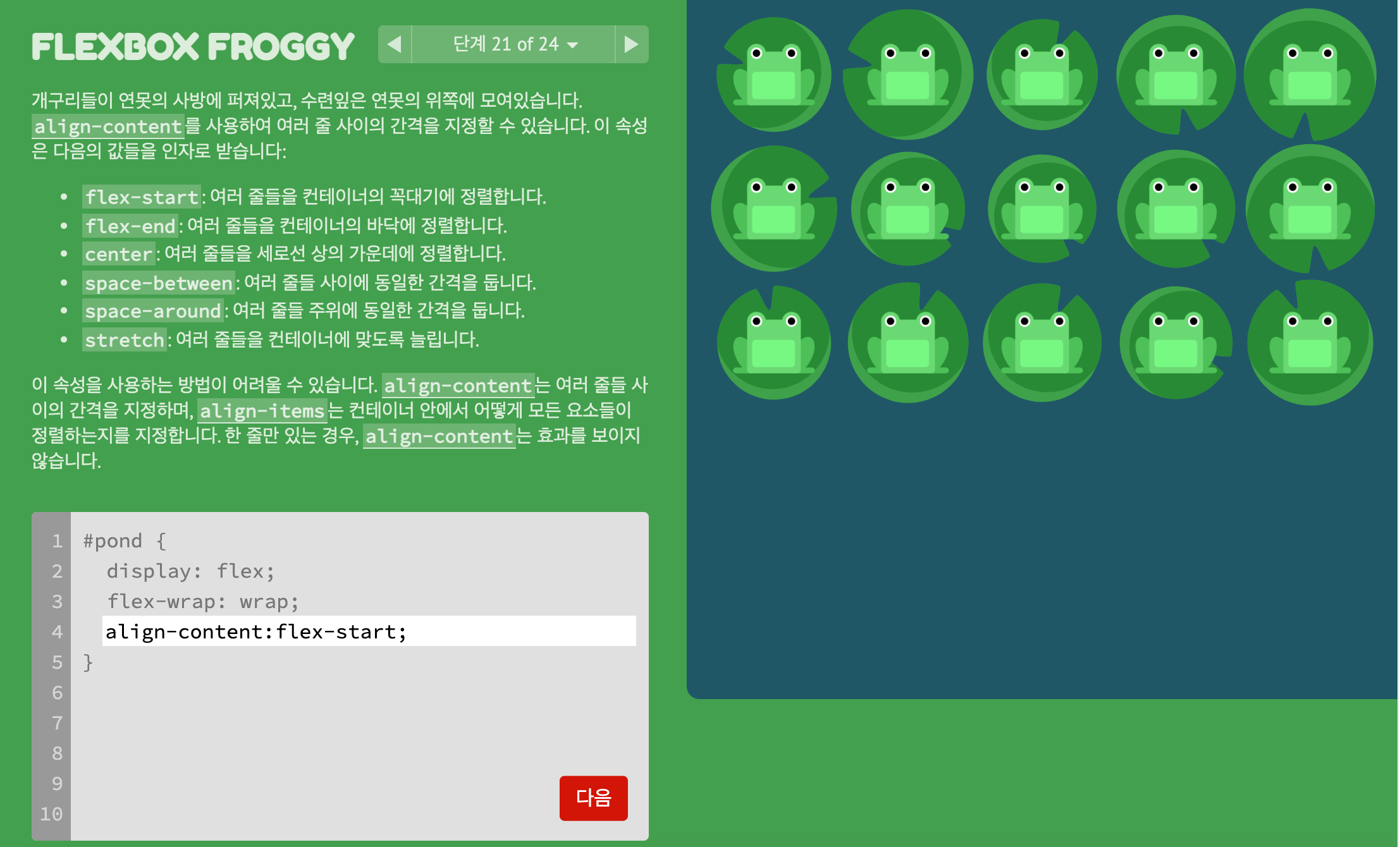
Align-content속성
여러 줄 사이 간격 지정
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬.
flex-end: 여러 줄들을 컨테이너의 바닥에 정렬.
center: 여러 줄들을 세로선 상의 가운데에 정렬
space-between: 여러 줄들 사이에 동일한 간격을 둠
space-around: 여러 줄들 주위에 동일한 간격을 둠
stretch: 여러 줄들을 컨테이너에 맞도록 늘림