Clean up Effect
사이드 이펙트를 제거
- 실행 시점
- 컴포넌트가 사라졌을 떄 (ex> 다른 페이지로 이동 했을 때 Login → Main)
- 새로운 콜백함수가 실행되기 직전 → 실행돼서 원래 함수를 제거.

- 최초 렌더링 된 후 한번 만 실행
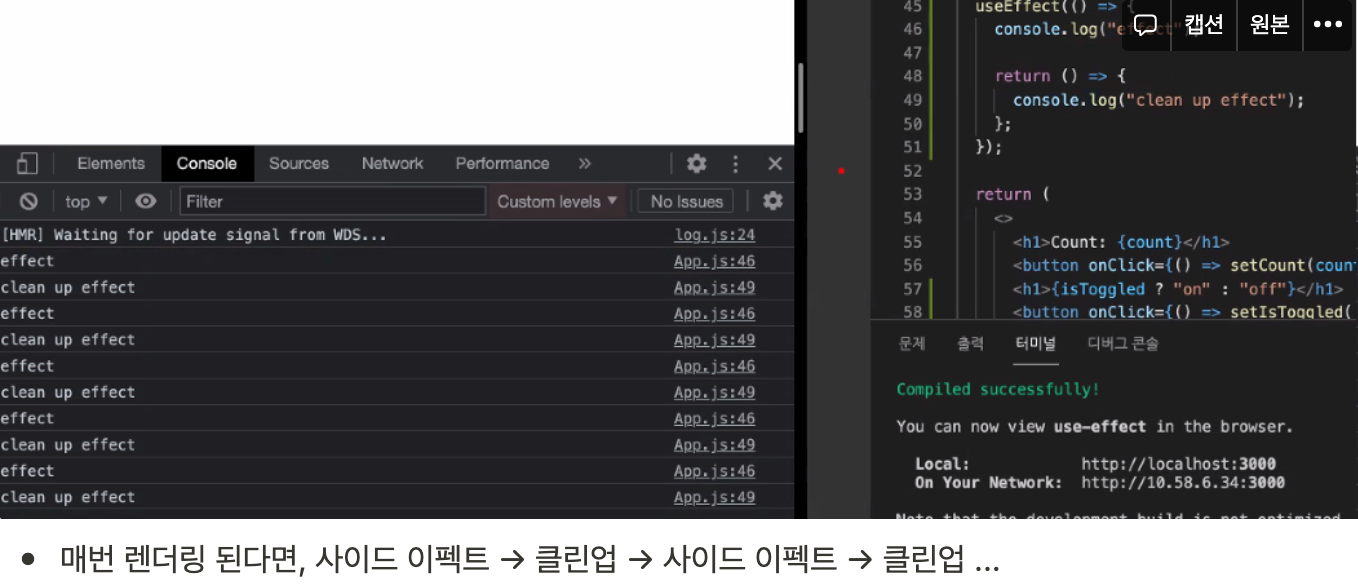
- 문제점
- 다른 페이지로 넘어갔는데 console.log가 계속 찍히고 있다
- 어플리케이션 성능이 매우 안좋아짐

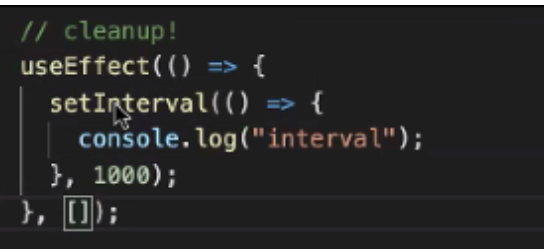
interval 1초마다 반복되어서 찍힘 // setInterval이 최초 1번 실행하고 실행 X
clean up X // 클린업 함수가 실행이 안됨

interval // 최초 렌더링 1회 실행
// clean up 실행 안됨 -> 새로운 interval 실행 안했기 때문에 대기 상태...
clean up // 새로운 interval
interval // 렌더링 2회차
clean up
....
- 해결
언마운트 될 때 (컴포넌트가 사라졌을 때) 사이드 이펙트가 제거된다
다른 페이지로 이동하면 반복을 멈추고 clean up 이 출력됨