MenuTab.js
import React, { useState } from 'react';
import First from './components/First';
import Second from './components/Second';
import Third from './components/Third';
import './MenuTab.scss';
export default function MenuTab() {
const [currentId, setCurrentId] = useState(1);
const clickHandler = (id) => {
setCurrentId(id);
};
return (
<div className='wrapper'>
<ul className='tabs'>
{CATEGORY_ARR.map((category, idx) => {
return (
<li
key={category + idx}
className={category}
onClick={() => clickHandler(idx + 1)}
>
{category}
</li>
);
})}
</ul>
<div className='contents'>{MAPPING_OBJ[currentId]}</div>
</div>
);
}
//변하는 값이 아니기 때문에 함수 밖에서 변수 선언
const MAPPING_OBJ = {
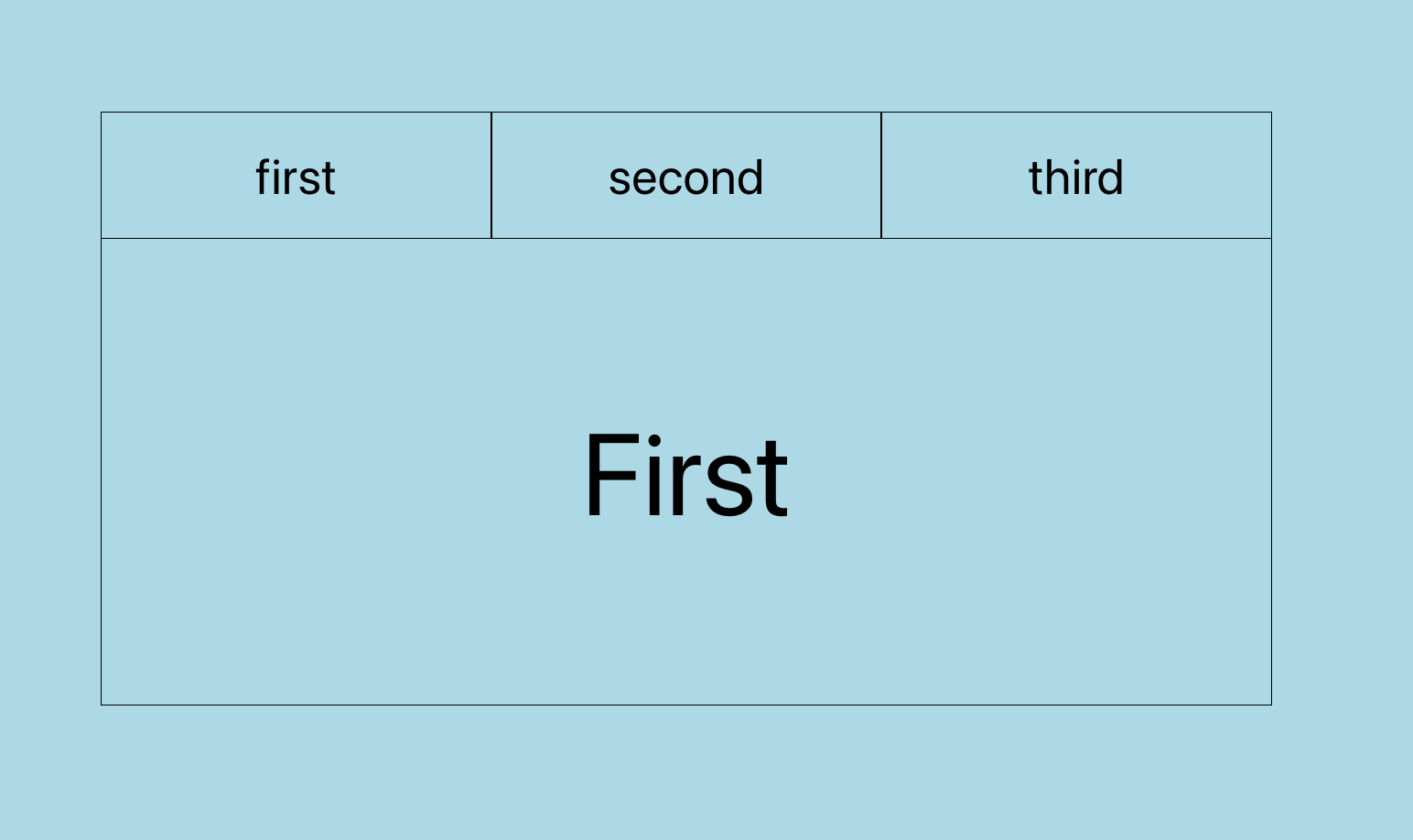
1: <First />,
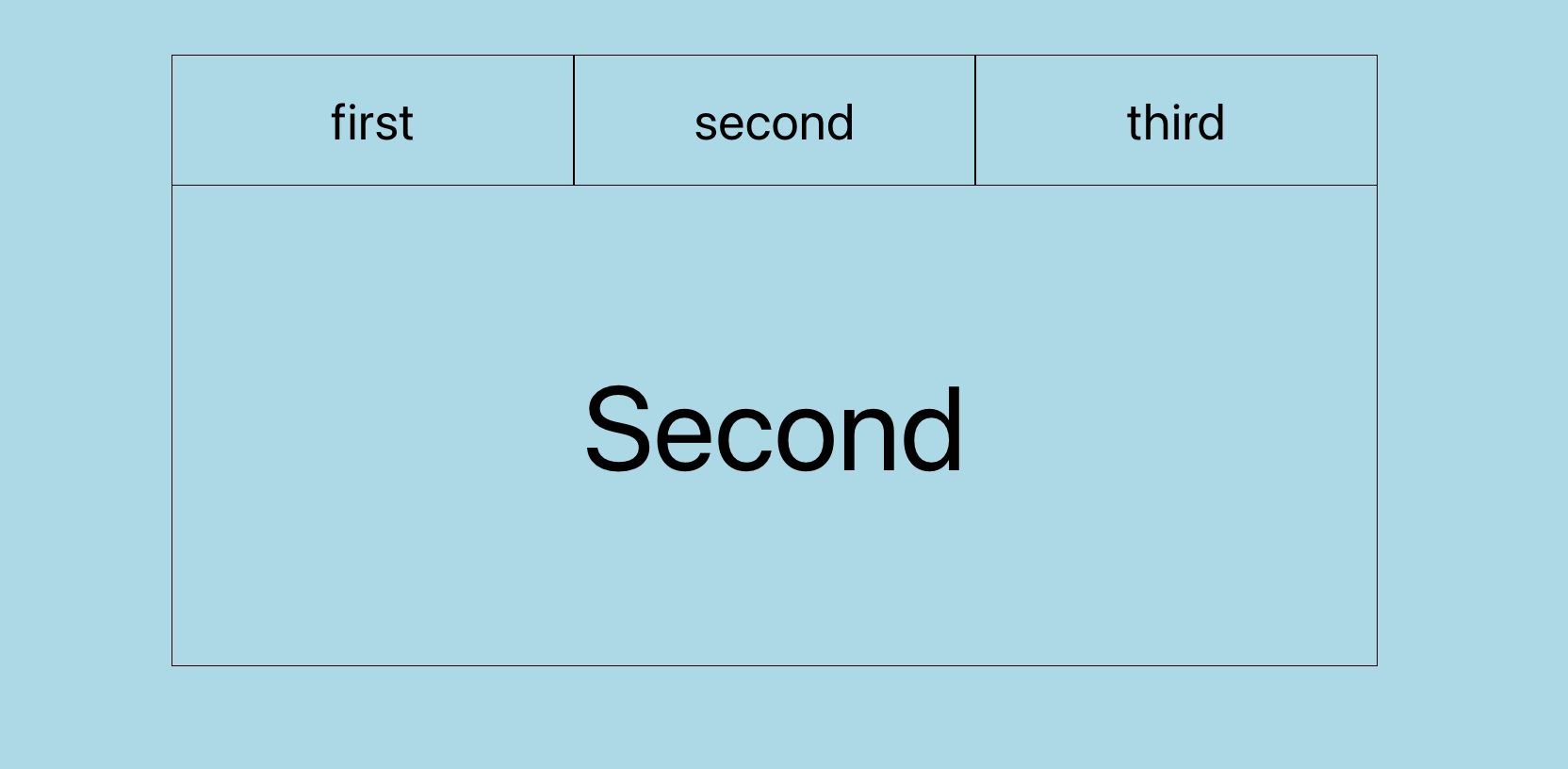
2: <Second />,
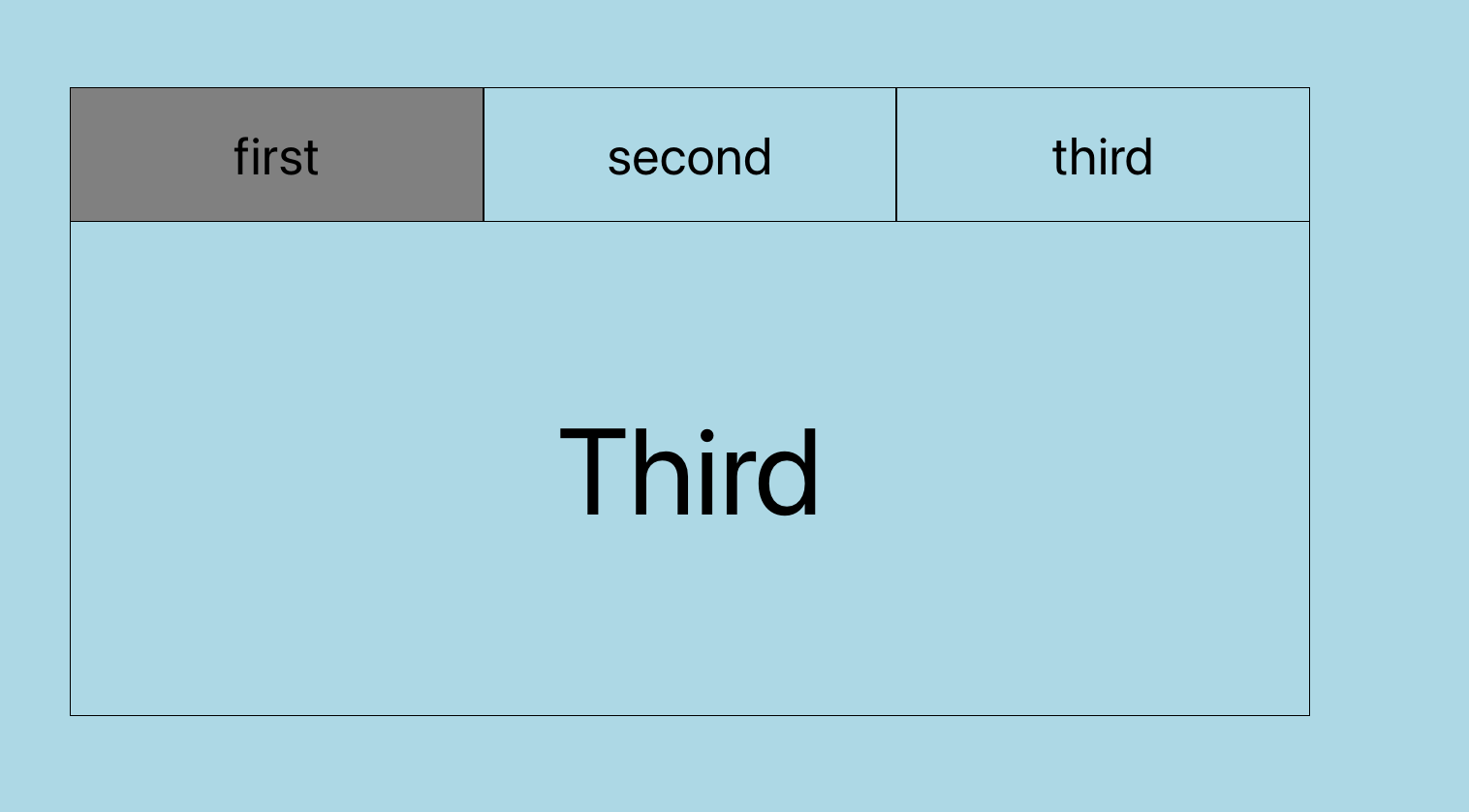
3: <Third />,
};
//조건문 대신 배열로 매핑!
const CATEGORY_ARR = ['first', 'second', 'third'];MenuTab.scss
.wrapper {
width: 60%;
margin: 100px auto;
// border: 1px solid black;
font-size: 30px;
.tabs {
display: flex;
> li {
width: 100%;
text-align: center;
border: 1px solid black;
padding: 20px;
cursor: pointer;
&:hover {
background-color: gray;
}
}
}
.contents {
text-align: center;
font-size: 70px;
padding: 100px;
border: 1px solid black;
border-top: none;
}
}First.js
import React from "react";
export default function First() {
return <div>First</div>;
}Second.js
import React from "react";
export default function Second() {
return <div>Second</div>;
}Third.js
import React from "react";
export default function Third() {
return <div>Third</div>;
}