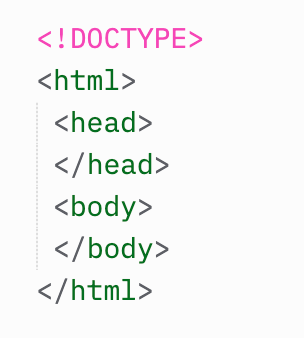
- HTML 파일 구조

<!DOCTYPE>
HTML 파일이라면 제일 첫 줄에 위치해야 하는 선언문 HTML 태그는 아님. html 파일이 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할

<html>
브라우저가 html태그를 만나면, html이 시작됐는지 인지하고 요소를 그릴 준비
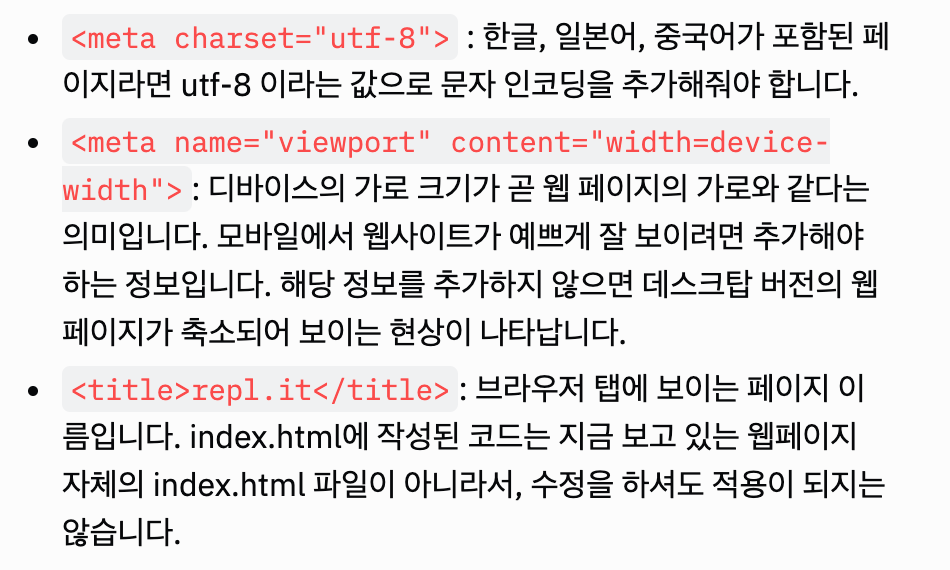
<head>
html태그 다음에는 항상 <head>태그가 위치. 사이트의 제목, 설명, 부가 정보, 기술적 내용(ex. 이 사이트는 주로 모바일용인지)이 들어가는 부분.

<body>
항상 head태그 다음에 위치. 화면에 보여질 각종 태그들 위치
- HTML tags
<h1>, <h2>, <h3>, <h4>, <h5>
제목 텍스트 보여줄 때 사용. 숫자가 올라갈 수록 글씨 크기 작아짐
<span>
줄이 바뀌지 않고, 한 줄에 이어서 나오게 됨.
한 줄에 이어서 나오는 요소를 inline-element
<div>
division의 줄임말. 섹션 나눌 떄 사용
<a>, <p>, <img> 등의 태그는 그 자체로 어떤 기능을 하는지 명확히 알 수 있지만, <div>는 자체로 의미가 있지는 않음
비슷한 부분끼리 그룹지어주고, 디자인에 맞게 레이아웃을 분리, 각 <div>에 class나 id라는 attribute를 부여하여 css 스타일을 입혀줄 수 있기 때문.예를 들어 헤더, 메뉴, 주요 내용, 푸터.. 이렇게 나누어 div로 묶어줌.
