Dom이란
document object model의 약자로 우리말로 문서 객체 모델 이다. 객체지향 모델로써 구조화된 문서를 표현하는 방식이다.
Dom은 xml이나 html 문서의 프로그래밍 인터페이스로 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 문서, 구조,스타일,내용등을 변경할수 있도록 합니다.
Dom의 종류
CoreDom: 모든 문서타입을 위한 Dom모델
HTML DOM: html 문서를 위한 Dom모델
=>Html 문서를 조작하고 접근하는 표준화된 방법으로,
모든 html요소는 htmldom을 통해 접근가능하다.
XML DOM:문서를 위한 Dom모델
=> xml 문서에 접근하여 그문서를 다루는 표준화된 방법으로,
모든 xml요소는 xmldom을 통해 접근가능하다.
Doument 객체
document 객체는 웹페이지를 의미한다.
웹페이지에 존재하는 html요소에 접근하고자 할때는
반드시 document 객체부터 시작해야된다.
Document 메소드
HTML 요소와관련된작업을도와주는다양한메소드제공
-HTML 요소의선택
-HTML 요소의생성
-HTML 이벤트핸들러추가
-HTML 객체의선택
HTML 요소의선택
document.getElementById() : 해당요소의 id의 요소를 선택
document.getElementsByClassName(): 해당클래스에속한요소를모두선택
document.getElementsByName(): 해당name 속성값을가지는요소를모두선택
document.querySelectorAll():해당선택자로선택되는요소를모두선택
document.querySelector():해당선택자로선택되는요소를1개선택
예시코드
//HTML<li>요소를선택varselectedItem=document.getElementsByTagName("li");
varselectedItem=document.getElementById(“id");
varselectedItem=document.getElementsByClassName("cute");
varselectedItem=document.getElementsByName("last");HTML 요소의생성
HTML 요소를생성하기위해제공되는메소드
document.createElement():지정된 html요소를 생성
document.write() :HTML 출력스트림을통해텍스트를출력
HTML 이벤트핸들러추가
HTML 요소에이벤트핸들러를추가하기위해제공되는속성
요소.onclick = function(){} 마우스클릭이벤트와연결될이벤트핸들러
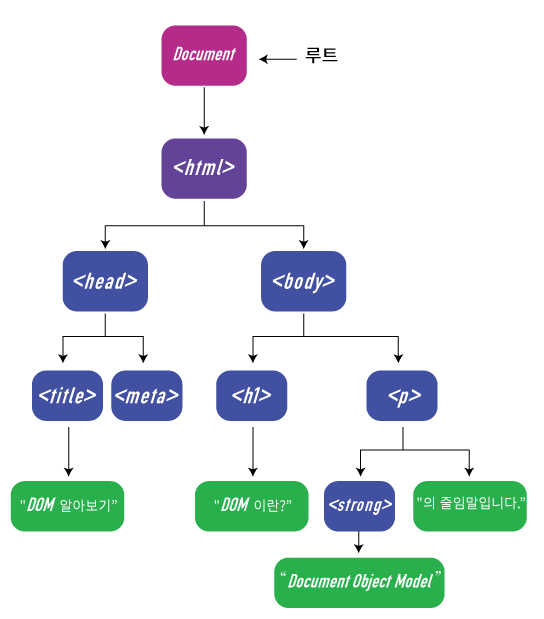
DOM의트리구조(HTML → DOM)

출처:자바스크립트 돔트리
DOM 요소의스타일변경
varselectedItem=document.getElementById("cute");
selectedItem.style.color="red";DOM 요소의내용변경
varstr=document.getElementById("text");
str.innerHTML="요소의내용을바꿉니다"