querySelector : Document.querySelector()는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다.
이때 일치하는 요소가 없으면 null을 반환합니다.
getElementById(id) : #아이디 선택자를 이용해서 요소에 접근이 가능합니다.
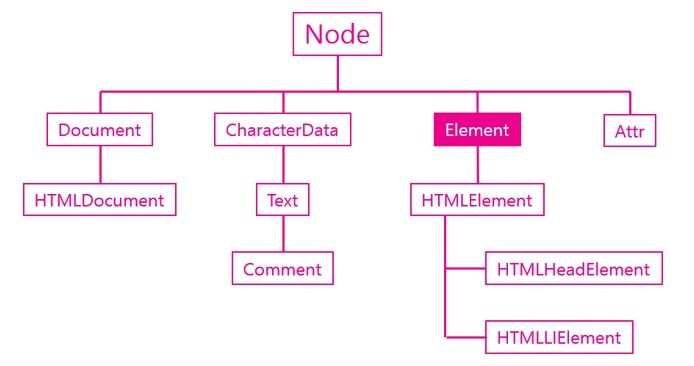
Element: element는 Document안의 모든 객체가 상속하는 제일 범용적인 기반 클래스로 공통 메서드의 속성만 가지고 있으며, 특정 요소를 더 상세하게 표현하는 클래스가 element를 상속합니다.
https://developer.mozilla.org/ko/docs/Web/API/Element

Element 객체는 엘리먼트를 추상화한 객체이다. HTMLElement 객체 와의 관계를 이해하기 위해서는 DOM의 취지에 대한 이해가 선해되야 합니다.
DOM : 문서 객체 모델 (The Document Obeject Model, 이하 DOM)은 HTML, XML 문서의 프로그래밍 interface이다. (interface : 구현된 것은 아무 것도 없는 밑그림만 있는 기본 설계도.)
node: 사전적 의미(매듭, 절, 집합점, 중심점), 컴퓨터 네트워크에 있어서 노드도 네트워크에 연결되어 있는 1개 1개의 기계를 의미한다. 구체적으로는 컴퓨터부터 시작해 네트워크를 교통 정리하는 루터나 허브, 네트워크 상에 다양한 서비스를 제공하고 있는 서버, 더욱이 네트워크에 연결되어 있는 프린터나 IP전화기등에 관해서 노드라고 부를 수 있다.
