Vue.js 설치하기
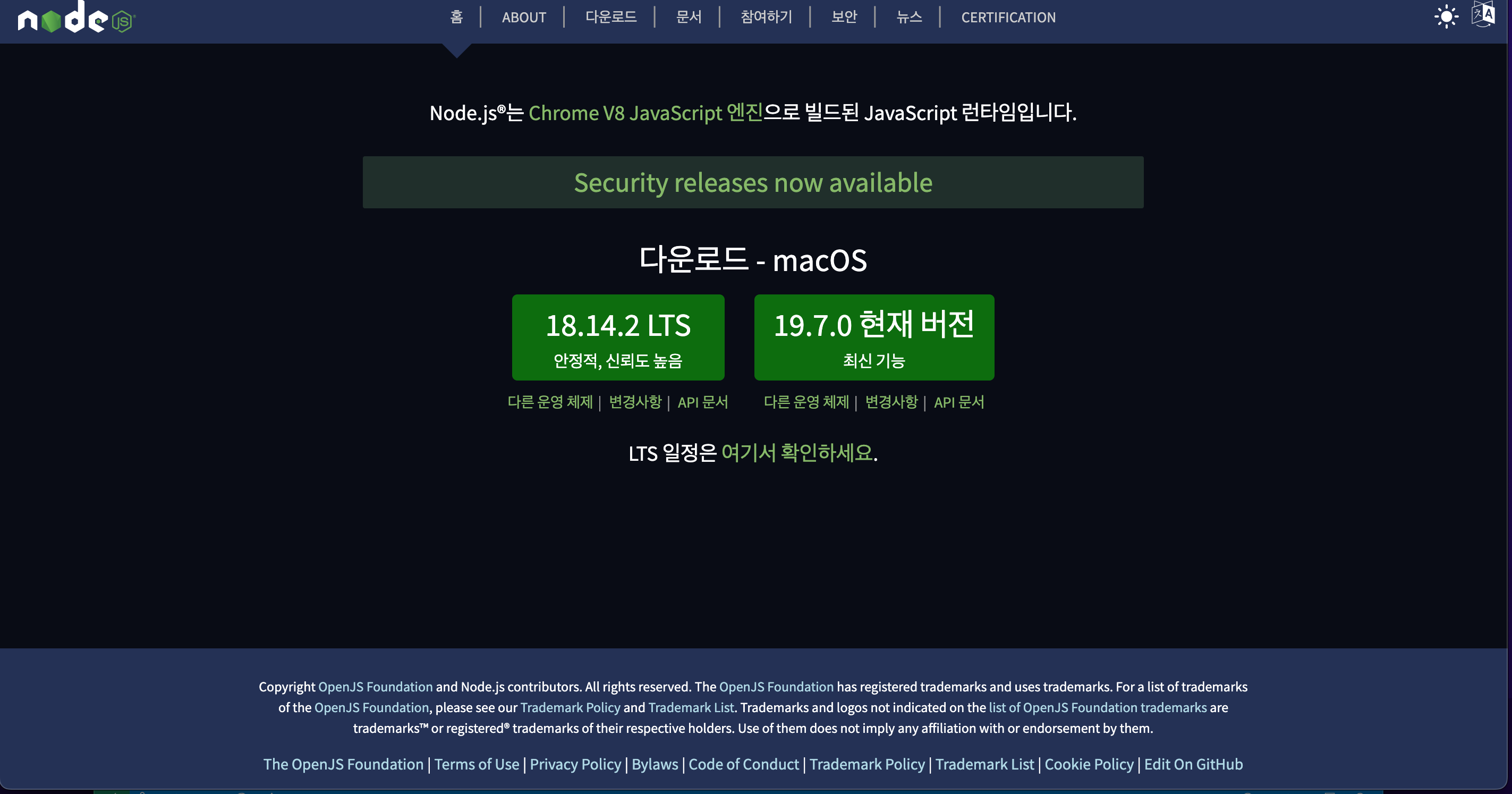
Node.js 홈페이지 들어가서 최신버전 설치하기
node.js 설치하러 가기

Node.js는 운영체제와 상관없이 최신버전을 설치해야 오류가 없다고 한다.
되도록이면 최신버전을 설치하는 것을 추천한다.
(Mac환경) 환경변수 설정하기
export PATH":/Users/유저이름/.npm-global/lib/node_modules/vue-cli/bin

명령어를 터미널에서 입력해주면 된다.
확인은 node --version 으로 해보면 된다.

vue install
npm을 통해 vue를 다운받아준다.
보통은 node.js를 설치하면서 npm은 같이 설치가 되어 따로 설치를 안해줘도 된다.

visual studio code에서 terminal 열기

Terminal - New Terminal 을 열어준다.

terminal에서 npm install -g @vue/cli 명령어를 입력하고 Enter를 누른다.
위 명령어는 vue개발환경을 세팅하는 것을 도와준다.
이제 프로젝트를 생성할 때 빠르게 한큐에 세팅할 수 있다.
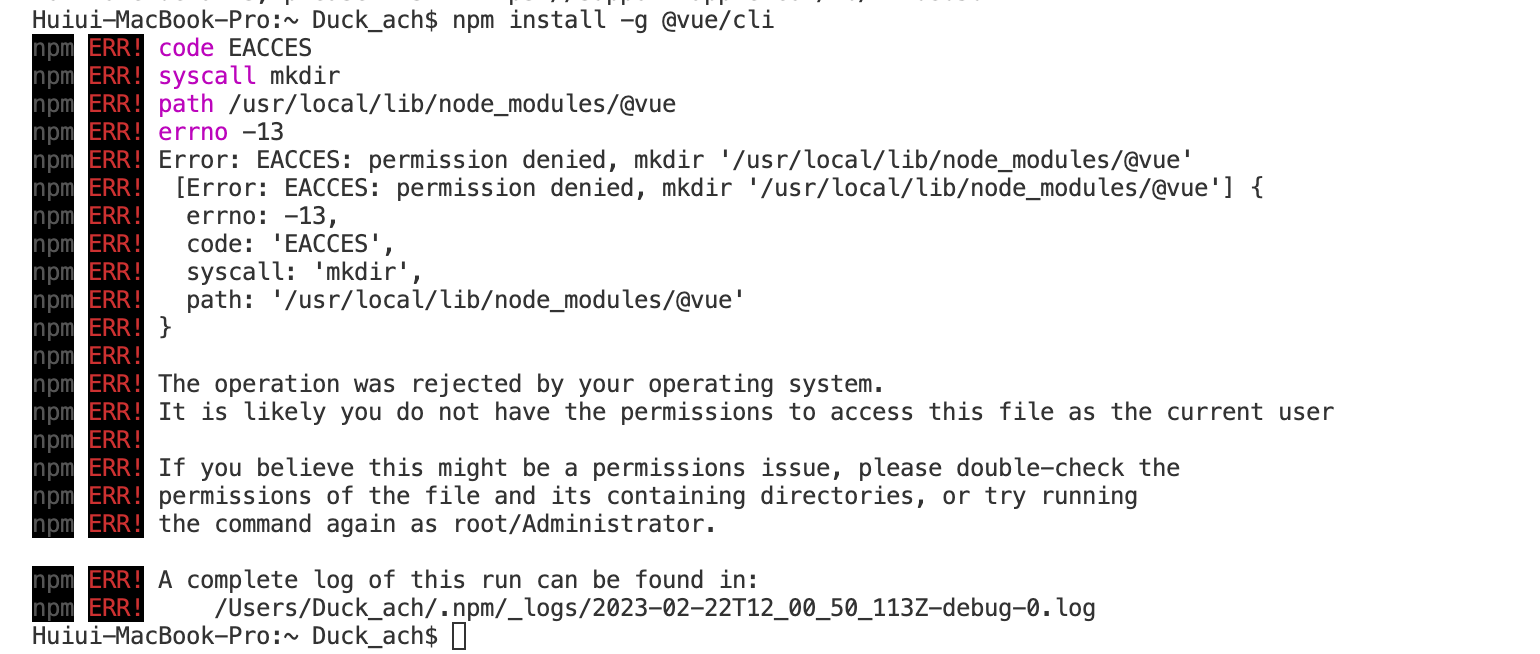
vue 세팅 오류
permission denied 라며 오류가 났다.
원인은 권한이 없어서 인데, npm 을 install 할때 Directory 경로를 자신의 home directory로 변경해주겠다.

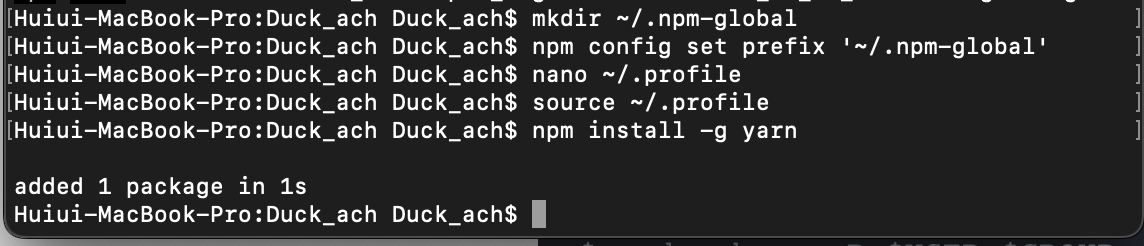
- npm global directory 생성하기
$ mkdir ~/.npm-global- 1번에서 생성한 디렉토리에 npm config set 설정하기
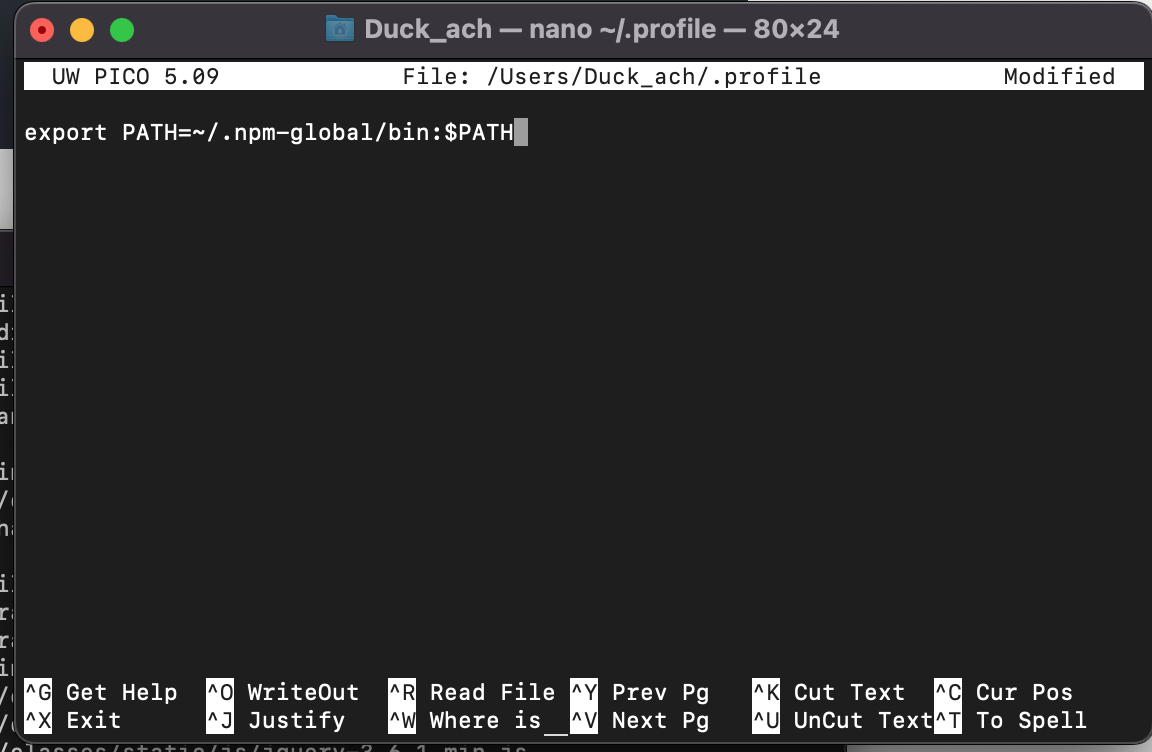
$ npm config set prefix '~/.npm-global'- '.npm-global' 파일에 library path 설정 추가하기
$ nano ~/.profilenano 에디터에서는 ^가 컨트롤이다.

- 3번에서 설정한 수정사항 적용하기
$ source ~/.profile
다시 yarn을 설치해보니 오류가 나지 않는다.
npm install -g yarn
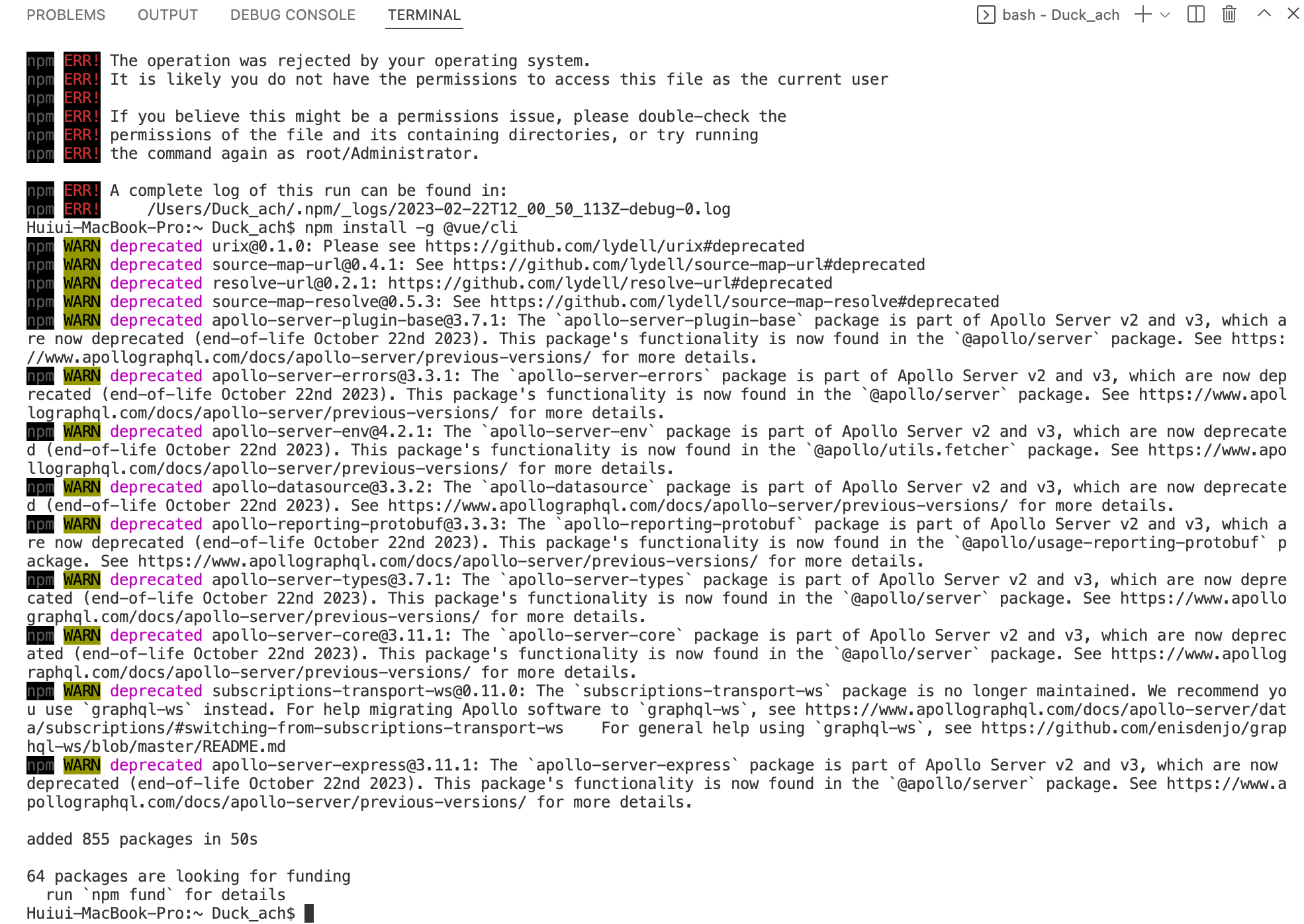
이어서 다시 vscode로 돌아가 vue도 마저 설치해준다.
npm install -g @vue/cli

위의 빨간색으로 ERR! 라고 떠있던 것은 설치되지 않은 것.
아래 노란색 WARN으로 쭉쭉 설치되는 것이 정상!
extensions 메뉴에서 부가기능 설치

좌측에 이 블럭같이 생긴 아이콘이 extentions 메뉴로 갈 수 있는 아이콘이다.
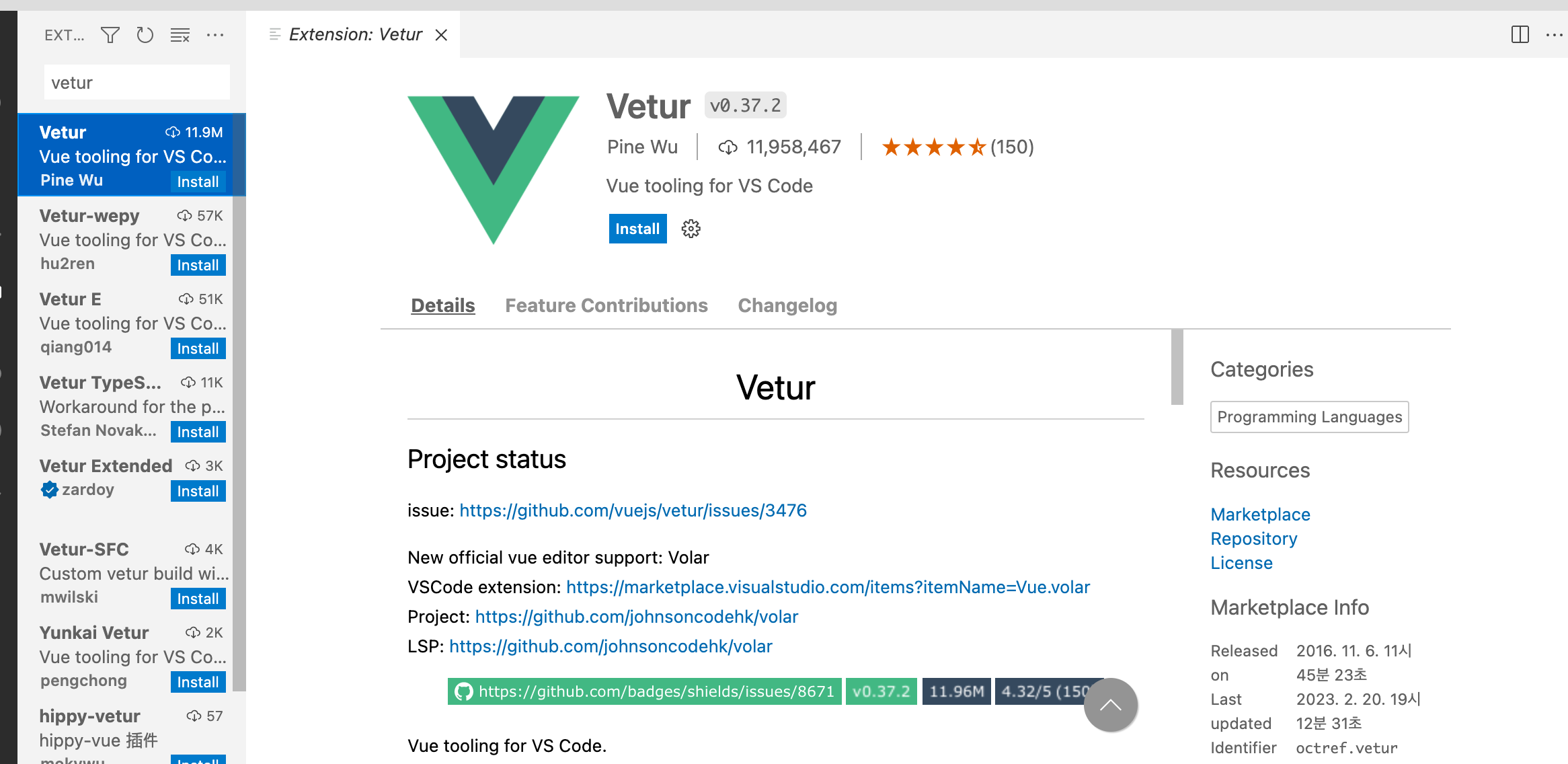
1. Vetur

2. HTML CSS Support

3. Vue 3 Snippets

위의 3가지를 모두 install 해준다.
필수는 아니지만 Vue 개발을 할 때 편하게 할 수 있도록 도와주는 tool 들이라고 한다.
환경 세팅하기
Vue 프로젝트 생성하기(작업용 폴더)
1. 작업폴더 세팅하기

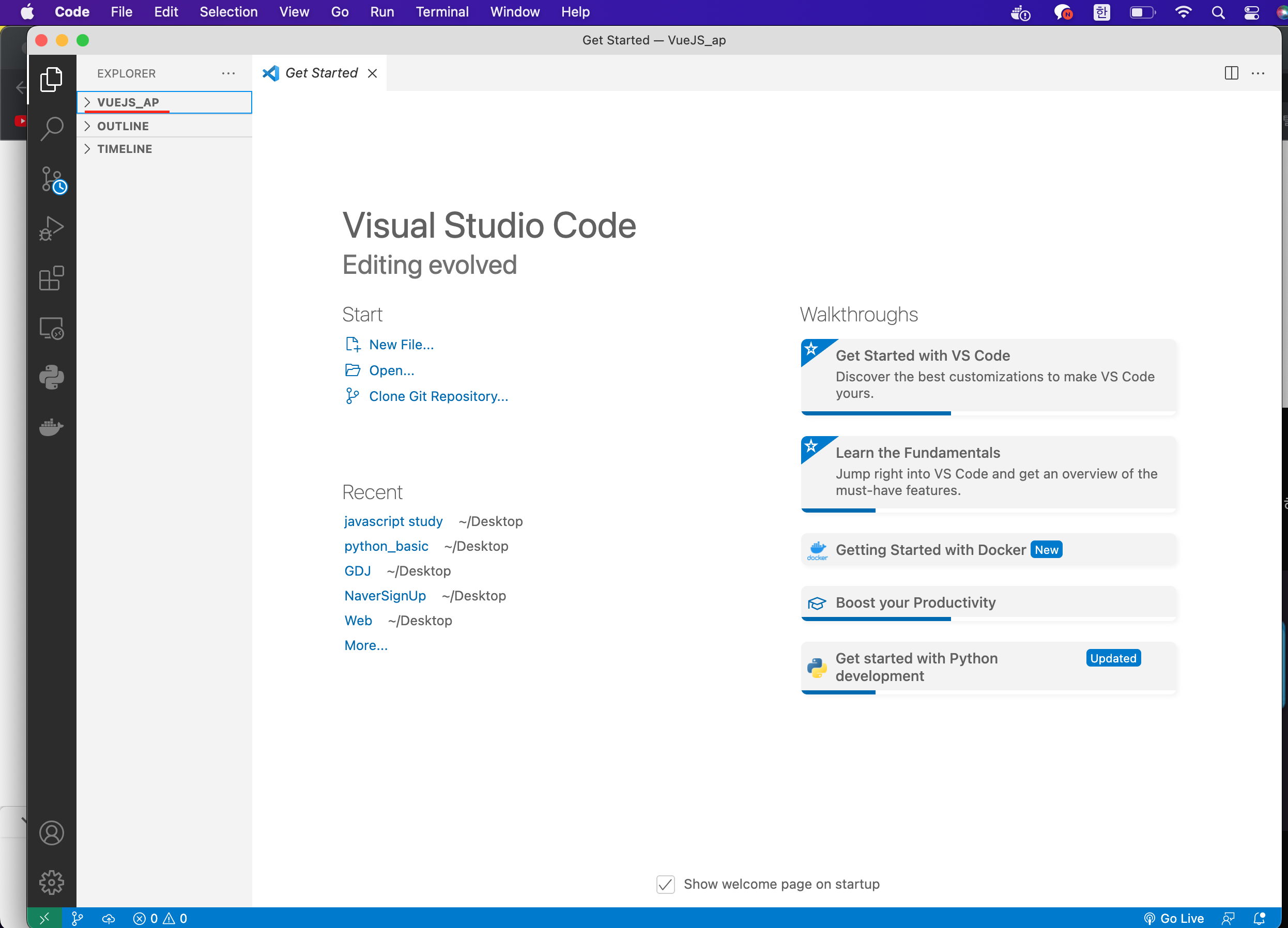
File - Open Folder... 를 선택해준다.
적당한 위치에 작업 폴더를 만들어주고, 폴더를 선택해서 열기(Open)를 눌러준다.


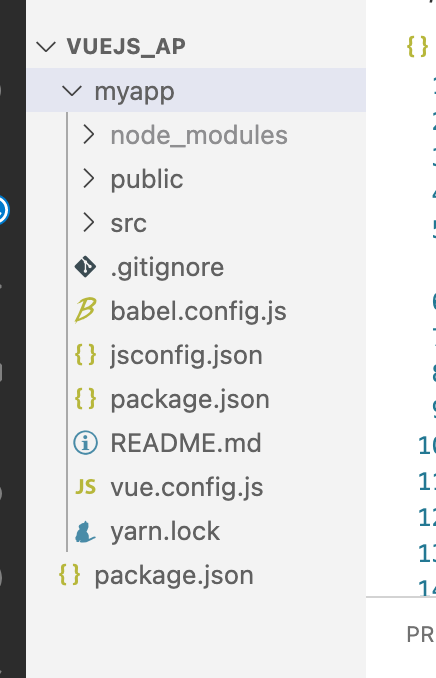
생성된 것을 확인할 수 있다.
2. 프로젝트 생성하기
vscode 내 Terminal에서

내가 만든 작업폴더 명이 잘 뜨는지 확인하고,
vue create 프로젝트명 명령어를 치면 된다.
(오류) vue명령어가 안먹어서 차선책
vue대신 npx를 깔아 아래 명령어를 입력해주었다.
npx @vue/cli create 프로젝트명


별반 다를 것 없이 프로젝트가 만들어지긴 했따.. 흑