자바스크립트의 출력 방식
1. 경고창(alert)
알림창을 띄울 때 사용할 수 있다.
alert('출력메시지');
이런식으로 알림창을 띄워서 확인을 할 수 있다. Only 확인만 가능하다.
2. 브라우저 화면
document.write('출력메시지');
document.getElementById('id태그').textContent = '출력메시지 또는 출력할 요소를 담은 변수`;선택자(Selector)를 이용하여 각 HTML 태그에 내용을 추가할 수 있다.
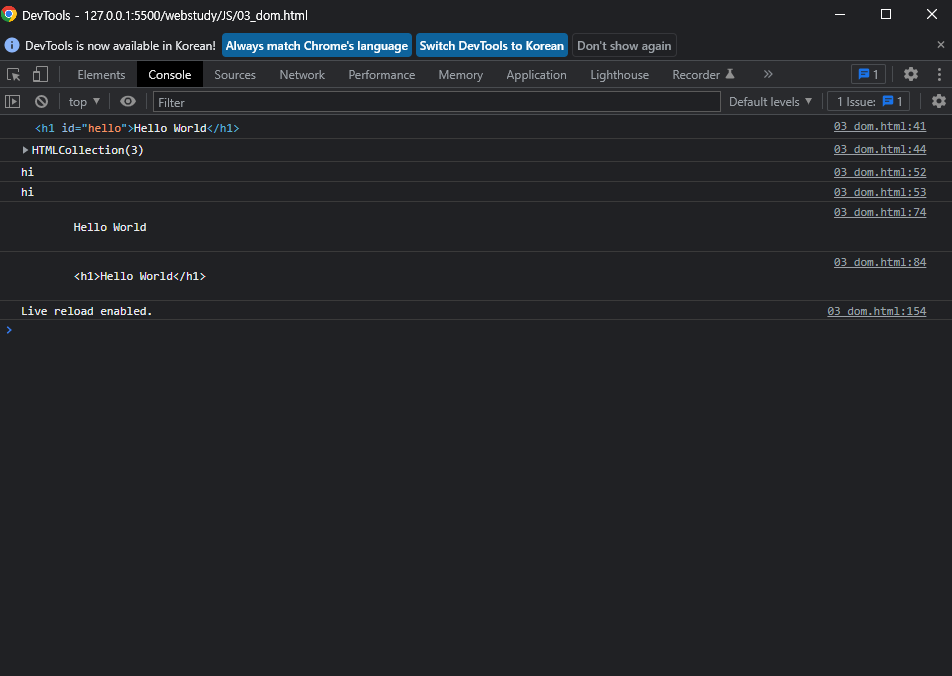
3. 콘솔(console)
console.log('출력메시지');F12를 누르면 나오는 개발자 도구의 Console메뉴에서 확인할 수 있다.