테이블(table) 만들기
<table>태그와<thead>,<tbody>,<tfoot>하위 태그로 구성된다.
테이블을 만들기 위한 관련 태그들
<thead>
- 테이블의 제목 영역
- 생략이 가능하다.
<tbody>
- 테이블의 본문 영역
- 반드시 사용된다.
- 생략하더라도 자동으로 추가된다.
<tfoot>
- 테이블의 하단 영역
- 생략이 가능하다.
<thead>, <tbody>, <tfoot> 태그의 하위 태그
<tr>
- 행(row)을 만들 때 사용하는 태그
- 반드시 사용해야 한다.
<tr> 태그의 하위 태그
<th>
- 제목 열 만들 때 사용하는 태그
- 주로
<thead>태그에서 사용- 굵게 + 가운데 정렬 처리됨
<td>
- 일반 열 만들 때 사용하는 태그
<thead>,<tbody>,<tfoot>태그에서 모두 사용
기타 테이블 관련 태그
<caption>
<table>태그의 하위 태그- 테이블의 제목을 작성할 수 있는 태그
<colgroup>
<thead>,<tbody>,<tfoot>태그의 하위 태그- 열 단위로 공통 스타일 작업을 수행할 수 있는 태그
표 만들어보기
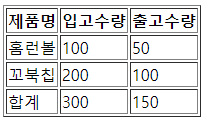
기본 형태의 표 만들어보기
<table border="1">
<thead>
<tr>
<th>제품명</th>
<th>입고수량</th>
<th>출고수량</th>
</tr>
</thead>
<tbody>
<tr>
<td>홈런볼</td>
<td>100</td>
<td>50</td>
</tr>
<tr>
<td>꼬북칩</td>
<td>200</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td>
<td>300</td>
<td>150</td>
</tr>
</tfoot>
</table>border 속성을 줘서 표의 테두리를 만들어 주었다.

레이아웃용 테이블 만들기
일반 표 뿐만아니라 웹 페이지의 레이아웃을 정할때도 테이블을 이용하기도 한다.
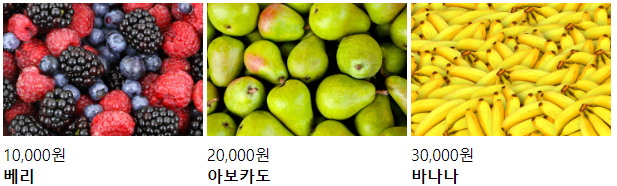
이미지를 이용하여 식자재 쇼핑몰 사이트처럼 만들어보겠다.
<table>
<tbody>
<tr>
<td><img src="../../images/fruit1.jpg" alt="베리" width="200"></td>
<td><img src="../../images/fruit2.jpg" alt="아보카도" width="200"></td>
<td><img src="../../images/fruit3.jpg" alt="바나나" width="200"></td>
</tr>
<tr>
<td>10,000원<br><strong>베리</strong></td>
<td>20,000원<br><strong>아보카도</strong></td>
<td>30,000원<br><strong>바나나</strong></td>
</tr>
</tbody>
</table>
셀 병합
<th>태그 또는<td>태그에서 사용된다.
- (1)
colspan속성 : 열 병합, 좌우 셀 병합
<td colspan="2">: 현재 셀과 오른쪽 1개 셀을 병합<th colspan="3">: 현재 셀과 오른쪽 2개 셀을 병합- (2)
rowspan속성 : 행 병합, 상하 셀 병합
<td rowspan="2">: 현재 셀과 아래쪽 1개 셀을 병합<th rowspan="3">: 현재 셀과 아래쪽 2개 셀을 병합
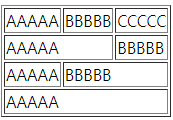
열 병합
<table border="1">
<tbody>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
</tr>
<tr>
<td colspan="2">AAAAA</td>
<td>BBBBB</td>
</tr>
<tr>
<td>AAAAA</td>
<td colspan="2">BBBBB</td>
</tr>
<tr>
<td colspan="3">AAAAA</td>
</tr>
</tbody>
</table>
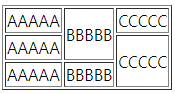
행 병합
<table border="1">
<tbody>
<tr>
<td>AAAAA</td>
<td rowspan="2">BBBBB</td>
<td>CCCCC</td>
</tr>
<tr>
<td>AAAAA</td>
<td rowspan="2">CCCCC</td>
</tr>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
</tr>
</tbody>
</table>
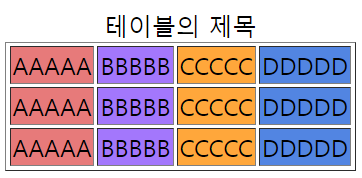
테이블에 제목 넣고, 열 그룹으로 묶기
<table border="1">
<caption>테이블의 제목</caption>
<tbody>
<colgroup>
<col style="background-color: rgb(231, 122, 122);">
<col style="background-color: rgb(163, 119, 252);">
<col style="background-color: rgb(255, 167, 59);">
<col style="background-color: rgb(82, 133, 226);">
</colgroup>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
<td>DDDDD</td>
</tr>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
<td>DDDDD</td>
</tr>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
<td>DDDDD</td>
</tr>
</tbody>
</table><colgroup>으로 묶어서 열끼리 묶어서 속성을 설정해 줄 수 있다.

연습문제
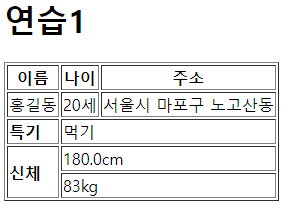
연습 1
<h1>연습1</h1>
<table border="1">
<thead>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>20세</td>
<td>서울시 마포구 노고산동</td>
</tr>
<tr>
<td><strong>특기</strong></td>
<td colspan="3">먹기</td>
</tr>
<tr>
<td rowspan="2"><strong>신체</strong></td>
<td colspan="2">180.0cm</td>
</tr>
<tr>
<td colspan="2">83kg</td>
</tr>
</tbody>
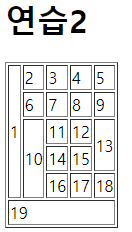
</table>연습 2
<h1>연습2</h1>
<table border="1">
<tbody>
<tr>
<td rowspan="5">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td rowspan="3">10</td>
<td>11</td>
<td>12</td>
<td rowspan="2">13</td>
</tr>
<tr>
<td>14</td>
<td>15</td>
</tr>
<tr>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td colspan="5">19</td>
</tr>
</tbody>
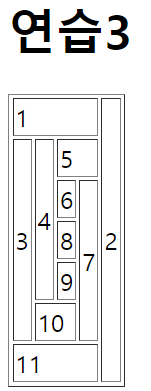
</table>연습 3
<h1>연습3</h1>
<table border="1">
<tbody>
<tr>
<td colspan="4">1</td>
<td rowspan="7">2</td>
</tr>
<tr>
<td rowspan="5">3</td>
<td rowspan="4">4</td>
<td colspan="2">5</td>
</tr>
<tr>
<td>6</td>
<td rowspan="4">7</td>
</tr>
<tr>
<td>8</td>
</tr>
<tr>
<td>9</td>
</tr>
<tr>
<td colspan="2">10</td>
</tr>
<tr>
<td colspan="4">11</td>
</tr>
</tbody>
</table>
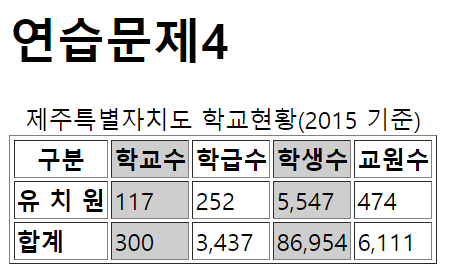
연습 4
<h1>연습문제4</h1>
<table border="1">
<caption>제주특별자치도 학교현황(2015 기준)</caption>
<colgroup>
<col style="background-color: white;">
<col style="background-color: rgb(206, 206, 206);">
<col style="background-color: white;">
<col style="background-color: rgb(206, 206, 206);">
<col style="background-color: white;">
</colgroup>
<thead>
<th>구분</th>
<th>학교수</th>
<th>학급수</th>
<th>학생수</th>
<th>교원수</th>
</thead>
<tbody>
<tr>
<td><strong>유 치 원</strong></td>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
<tr>
<td><strong>합계</strong></td>
<td>300</td>
<td>3,437</td>
<td>86,954</td>
<td>6,111</td>
</tr>
</tbody>
</table>연습 5
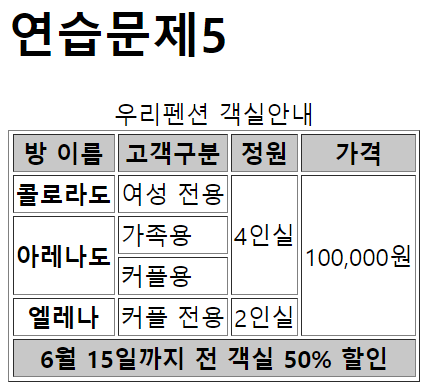
<h1>연습문제5</h1>
<table border="1">
<caption>우리펜션 객실안내</caption>
<style>
.colored {
background-color: rgba(194, 194, 194, 0.897);
}
</style>
<thead class="colored">
<th>방 이름</th>
<th>고객구분</th>
<th>정원</th>
<th>가격</th>
</thead>
<tbody>
<tr>
<th><strong>콜로라도</strong></th>
<td>여성 전용</td>
<td rowspan="3">4인실</td>
<td rowspan="4">100,000원</td>
</tr>
<tr>
<th rowspan="2"><strong>아레나도</strong></th>
<td>가족용</td>
</tr>
<tr>
<td>커플용</td>
</tr>
<tr>
<th><strong>엘레나</strong></th>
<td>커플 전용</td>
<td>2인실</td>
</tr>
<tr class="colored">
<th colspan="4"><strong>6월 15일까지 전 객실 50% 할인</strong></th>
</tr>
</tbody>
</table>